mirror of
https://github.com/ArthurSonzogni/FTXUI.git
synced 2025-05-11 04:41:14 +08:00
Compare commits
No commits in common. "main" and "v3.0.0" have entirely different histories.
7
.bazelrc
7
.bazelrc
@ -1,7 +0,0 @@
|
||||
build --features=layering_check
|
||||
build --enable_bzlmod
|
||||
|
||||
build --enable_platform_specific_config
|
||||
build:linux --cxxopt=-std=c++20
|
||||
build:macos --cxxopt=-std=c++20
|
||||
build:windows --cxxopt=-std:c++20
|
||||
@ -1,9 +0,0 @@
|
||||
# Bazel Central Registry
|
||||
|
||||
When the ruleset is released, we want it to be published to the
|
||||
Bazel Central Registry automatically:
|
||||
<https://registry.bazel.build>
|
||||
|
||||
This folder contains configuration files to automate the publish step.
|
||||
See <https://github.com/bazel-contrib/publish-to-bcr/blob/main/templates/README.md>
|
||||
for authoritative documentation about these files.
|
||||
@ -1,16 +0,0 @@
|
||||
{
|
||||
"homepage": "https://github.com/ArthurSonzogni/FTXUI",
|
||||
"maintainers": [
|
||||
{
|
||||
"name": "Arthur Sonzogni",
|
||||
"email": "sonzogniarthur@gmail.com",
|
||||
"github": "ArthurSonzogni",
|
||||
"github_user_id": 4759106
|
||||
}
|
||||
],
|
||||
"repository": [
|
||||
"github:ArthurSonzogni/FTXUI"
|
||||
],
|
||||
"versions": [],
|
||||
"yanked_versions": {}
|
||||
}
|
||||
@ -1,36 +0,0 @@
|
||||
matrix:
|
||||
bazel:
|
||||
- 7.x
|
||||
- 8.x
|
||||
- rolling
|
||||
unix_platform:
|
||||
- debian11
|
||||
- ubuntu2204
|
||||
- macos
|
||||
- macos_arm64
|
||||
win_platform:
|
||||
- windows
|
||||
|
||||
tasks:
|
||||
|
||||
unix_test:
|
||||
name: Verify build targets on Unix
|
||||
platform: ${{ unix_platform }}
|
||||
bazel: ${{ bazel }}
|
||||
build_flags:
|
||||
- --cxxopt=-std=c++20
|
||||
build_targets:
|
||||
- '@ftxui//:dom'
|
||||
- '@ftxui//:component'
|
||||
- '@ftxui//:screen'
|
||||
|
||||
windows_test:
|
||||
name: Verify build targets
|
||||
platform: ${{ win_platform }}
|
||||
bazel: ${{ bazel }}
|
||||
build_flags:
|
||||
- --cxxopt=/std:c++20
|
||||
build_targets:
|
||||
- '@ftxui//:dom'
|
||||
- '@ftxui//:component'
|
||||
- '@ftxui//:screen'
|
||||
@ -1,5 +0,0 @@
|
||||
{
|
||||
"integrity": "",
|
||||
"strip_prefix": "",
|
||||
"url": "https://github.com/ArthurSonzogni/FTXUI/releases/download/{TAG}/source.tar.gz"
|
||||
}
|
||||
27
.clang-tidy
27
.clang-tidy
@ -1,34 +1,21 @@
|
||||
---
|
||||
Checks: "*,
|
||||
-*-macro-usage,
|
||||
-*-magic-numbers,
|
||||
-*-narrowing-conversions
|
||||
-*-unnecessary-value-param,
|
||||
-*-uppercase-literal-suffix,
|
||||
-abseil-*,
|
||||
-altera-*,
|
||||
-android-*,
|
||||
-bugprone-easily-swappable-parameters,
|
||||
-cppcoreguidelines-non-private-member-variables-in-classes,
|
||||
-cppcoreguidelines-pro-type-union-access,
|
||||
-fuchsia-*,
|
||||
-google-*,
|
||||
-hicpp-signed-bitwise,
|
||||
-llvm*,
|
||||
-misc-no-recursion,
|
||||
-modernize-use-trailing-return-type,
|
||||
-zircon-*,
|
||||
-readability-else-after-return,
|
||||
-readability-static-accessed-through-instance,
|
||||
-readability-avoid-const-params-in-decls,
|
||||
-cppcoreguidelines-non-private-member-variables-in-classes,
|
||||
-misc-non-private-member-variables-in-classes,
|
||||
-modernize-use-nodiscard,
|
||||
-modernize-use-trailing-return-type,
|
||||
-readability-avoid-const-params-in-decls,
|
||||
-readability-else-after-return,
|
||||
-readability-identifier-length,
|
||||
-misc-no-recursion,
|
||||
-readability-implicit-bool-conversion,
|
||||
-readability-non-const-parameter,
|
||||
-readability-simplify-boolean-expr,
|
||||
-readability-static-accessed-through-instance,
|
||||
-readability-use-anyofallof,
|
||||
-readability-avoid-nested-conditional-operator,
|
||||
-zircon-*,
|
||||
"
|
||||
WarningsAsErrors: ''
|
||||
HeaderFilterRegex: ''
|
||||
|
||||
174
.github/workflows/build.yaml
vendored
174
.github/workflows/build.yaml
vendored
@ -1,63 +1,19 @@
|
||||
name: Build
|
||||
|
||||
on:
|
||||
# On new commits to main:
|
||||
create:
|
||||
tags:
|
||||
-v*
|
||||
push:
|
||||
branches:
|
||||
- main
|
||||
|
||||
# On pull requests:
|
||||
- master
|
||||
pull_request:
|
||||
branches:
|
||||
- main
|
||||
- master
|
||||
|
||||
jobs:
|
||||
|
||||
test_bazel:
|
||||
name: "Bazel, ${{ matrix.cxx }}, ${{ matrix.os }}"
|
||||
strategy:
|
||||
fail-fast: false
|
||||
matrix:
|
||||
include:
|
||||
- os: ubuntu-latest
|
||||
cxx: g++
|
||||
cc: gcc
|
||||
|
||||
- os: ubuntu-latest
|
||||
cxx: clang++
|
||||
cc: clang
|
||||
|
||||
- os: macos-latest
|
||||
cxx: g++
|
||||
cc: gcc
|
||||
|
||||
- os: macos-latest
|
||||
cxx: clang++
|
||||
cc: clang
|
||||
|
||||
- os: windows-latest
|
||||
cxx: cl
|
||||
cc: cl
|
||||
|
||||
runs-on: ${{ matrix.os }}
|
||||
steps:
|
||||
- name: "Checkout repository"
|
||||
uses: actions/checkout@v3
|
||||
|
||||
- name: "Build with Bazel"
|
||||
env:
|
||||
CC: ${{ matrix.cc }}
|
||||
CXX: ${{ matrix.cxx }}
|
||||
run: bazel build ...
|
||||
|
||||
- name: "Tests with Bazel"
|
||||
env:
|
||||
CC: ${{ matrix.cc }}
|
||||
CXX: ${{ matrix.cxx }}
|
||||
run: bazel test --test_output=all ...
|
||||
|
||||
test_cmake:
|
||||
name: "CMake, ${{ matrix.compiler }}, ${{ matrix.os }}"
|
||||
test:
|
||||
name: "Tests"
|
||||
strategy:
|
||||
fail-fast: false
|
||||
matrix:
|
||||
@ -65,6 +21,7 @@ jobs:
|
||||
- name: Linux GCC
|
||||
os: ubuntu-latest
|
||||
compiler: gcc
|
||||
gcov_executable: gcov
|
||||
|
||||
- name: Linux Clang
|
||||
os: ubuntu-latest
|
||||
@ -82,12 +39,8 @@ jobs:
|
||||
|
||||
runs-on: ${{ matrix.os }}
|
||||
steps:
|
||||
- name: Get number of CPU cores
|
||||
uses: SimenB/github-actions-cpu-cores@v1
|
||||
id: cpu-cores
|
||||
|
||||
- name: "Checkout repository"
|
||||
uses: actions/checkout@v3
|
||||
uses: actions/checkout@v2
|
||||
|
||||
- name: "Setup Cpp"
|
||||
uses: aminya/setup-cpp@v1
|
||||
@ -96,9 +49,9 @@ jobs:
|
||||
vcvarsall: ${{ contains(matrix.os, 'windows' )}}
|
||||
cmake: true
|
||||
ninja: true
|
||||
clangtidy: false
|
||||
clangtidy: true
|
||||
cppcheck: false
|
||||
gcovr: "5.0"
|
||||
gcovr: true
|
||||
opencppcoverage: true
|
||||
|
||||
# make sure coverage is only enabled for Debug builds, since it sets -O0
|
||||
@ -108,30 +61,23 @@ jobs:
|
||||
cmake -S .
|
||||
-B ./build
|
||||
-DCMAKE_BUILD_TYPE:STRING=Debug
|
||||
-DCMAKE_BUILD_PARALLEL_LEVEL=${{ steps.cpu-cores.outputs.count }}
|
||||
-DFTXUI_ENABLE_COVERAGE:BOOL=ON
|
||||
-DFTXUI_BUILD_DOCS:BOOL=OFF
|
||||
-DFTXUI_BUILD_EXAMPLES:BOOL=ON
|
||||
-DFTXUI_BUILD_TESTS:BOOL=ON
|
||||
-DFTXUI_BUILD_TESTS_FUZZER:BOOL=OFF
|
||||
-DFTXUI_ENABLE_INSTALL:BOOL=ON
|
||||
-DFTXUI_DEV_WARNINGS:BOOL=ON ;
|
||||
-DFTXUI_ENABLE_INSTALL:BOOL=ON ;
|
||||
|
||||
- name: "Build"
|
||||
run: >
|
||||
cmake
|
||||
--build ./build
|
||||
|
||||
- name: Unix - Test
|
||||
- name: Unix - Test and coverage
|
||||
if: runner.os != 'Windows'
|
||||
working-directory: ./build
|
||||
run: >
|
||||
ctest -C Debug --rerun-failed --output-on-failure;
|
||||
|
||||
- name: Unix - coverage
|
||||
if: matrix.gcov_executable != ''
|
||||
working-directory: ./build
|
||||
run: >
|
||||
gcovr
|
||||
-j ${{env.nproc}}
|
||||
--delete
|
||||
@ -160,8 +106,100 @@ jobs:
|
||||
ctest -C Debug --rerun-failed --output-on-failure;
|
||||
|
||||
- name: Publish to codecov
|
||||
uses: codecov/codecov-action@v3
|
||||
uses: codecov/codecov-action@v2
|
||||
with:
|
||||
flags: ${{ runner.os }}
|
||||
name: ${{ runner.os }}-coverage
|
||||
files: ./build/coverage.xml
|
||||
|
||||
# Create a release on new v* tags
|
||||
release:
|
||||
needs: test
|
||||
if: ${{ github.event_name == 'create' && startsWith(github.ref, 'refs/tags/v') }}
|
||||
name: "Create release"
|
||||
runs-on: ubuntu-latest
|
||||
outputs:
|
||||
upload_url: ${{ steps.create_release.outputs.upload_url }}
|
||||
steps:
|
||||
- name: "Create release"
|
||||
uses: softprops/action-gh-release@v1
|
||||
id: create_release
|
||||
with:
|
||||
draft: true
|
||||
env:
|
||||
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
||||
|
||||
# Build artifact for the release
|
||||
package:
|
||||
name: "Build packages"
|
||||
needs: release
|
||||
strategy:
|
||||
matrix:
|
||||
include:
|
||||
- os: ubuntu-latest
|
||||
asset_path: build/ftxui*Linux*
|
||||
- os: macos-latest
|
||||
asset_path: build/ftxui*Darwin*
|
||||
- os: windows-latest
|
||||
asset_path: build/ftxui*Win64*
|
||||
runs-on: ${{ matrix.os }}
|
||||
steps:
|
||||
- name: "Checkout repository"
|
||||
uses: actions/checkout@v2
|
||||
|
||||
- name: "Install cmake"
|
||||
uses: lukka/get-cmake@latest
|
||||
|
||||
- name: "Build packages"
|
||||
run: >
|
||||
mkdir build;
|
||||
cd build;
|
||||
cmake ..
|
||||
-DCMAKE_BUILD_TYPE=Release
|
||||
-DFTXUI_BUILD_DOCS=OFF
|
||||
-DFTXUI_BUILD_EXAMPLES=OFF
|
||||
-DFTXUI_BUILD_TESTS=OFF
|
||||
-DFTXUI_BUILD_TESTS_FUZZER=OFF
|
||||
-DFTXUI_ENABLE_INSTALL=ON;
|
||||
cmake --build . --target package;
|
||||
- uses: shogo82148/actions-upload-release-asset@v1
|
||||
with:
|
||||
upload_url: ${{ needs.release.outputs.upload_url }}
|
||||
asset_path: ${{ matrix.asset_path }}
|
||||
overwrite: true
|
||||
|
||||
documentation:
|
||||
needs: package
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- name: "Checkout repository"
|
||||
uses: actions/checkout@v2
|
||||
|
||||
- name: "Install cmake"
|
||||
uses: lukka/get-cmake@latest
|
||||
|
||||
- name: "Install emsdk"
|
||||
uses: mymindstorm/setup-emsdk@v7
|
||||
|
||||
- name: "Install Doxygen/Graphviz"
|
||||
run: >
|
||||
sudo apt-get update;
|
||||
sudo apt-get install doxygen graphviz;
|
||||
|
||||
- name: "Build documentation"
|
||||
run: >
|
||||
mkdir build;
|
||||
cd build;
|
||||
emcmake cmake ..;
|
||||
cmake --build . --target doc;
|
||||
rsync -amv --include='*/' --include='*.html' --include='*.js' --include='*.wasm' --exclude='*' examples doc/doxygen/html;
|
||||
|
||||
- name: "Deploy"
|
||||
uses: peaceiris/actions-gh-pages@v3
|
||||
with:
|
||||
github_token: ${{ secrets.GITHUB_TOKEN }}
|
||||
publish_dir: build/doc/doxygen/html/
|
||||
enable_jekyll: false
|
||||
allow_empty_commit: false
|
||||
force_orphan: true
|
||||
publish_branch: gh-pages
|
||||
|
||||
60
.github/workflows/documentation.yaml
vendored
60
.github/workflows/documentation.yaml
vendored
@ -1,60 +0,0 @@
|
||||
name: Documentation
|
||||
|
||||
on:
|
||||
# On new commits to main:
|
||||
push:
|
||||
branches:
|
||||
- main
|
||||
|
||||
jobs:
|
||||
documentation:
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- name: "Checkout repository"
|
||||
uses: actions/checkout@v3
|
||||
|
||||
- name: "Install cmake"
|
||||
uses: lukka/get-cmake@latest
|
||||
|
||||
- name: "Install emsdk"
|
||||
uses: mymindstorm/setup-emsdk@v7
|
||||
|
||||
- name: "Install Doxygen/Graphviz"
|
||||
run: >
|
||||
sudo apt-get update;
|
||||
sudo apt-get install doxygen graphviz;
|
||||
|
||||
- name: "Build documentation"
|
||||
run: >
|
||||
mkdir build;
|
||||
cd build;
|
||||
emcmake cmake ..
|
||||
-DCMAKE_BUILD_TYPE=Release
|
||||
-DFTXUI_BUILD_DOCS=ON
|
||||
-DFTXUI_BUILD_EXAMPLES=ON
|
||||
-DFTXUI_BUILD_TESTS=OFF
|
||||
-DFTXUI_BUILD_TESTS_FUZZER=OFF
|
||||
-DFTXUI_ENABLE_INSTALL=OFF
|
||||
-DFTXUI_DEV_WARNINGS=ON ;
|
||||
cmake --build . --target doc;
|
||||
cmake --build . ;
|
||||
rsync -amv
|
||||
--include='*/'
|
||||
--include='*.html'
|
||||
--include='*.css'
|
||||
--include='*.mjs'
|
||||
--include='*.js'
|
||||
--include='*.wasm'
|
||||
--exclude='*'
|
||||
examples
|
||||
doc/doxygen/html;
|
||||
|
||||
- name: "Deploy"
|
||||
uses: peaceiris/actions-gh-pages@v3
|
||||
with:
|
||||
github_token: ${{ secrets.GITHUB_TOKEN }}
|
||||
publish_dir: build/doc/doxygen/html/
|
||||
enable_jekyll: false
|
||||
allow_empty_commit: false
|
||||
force_orphan: true
|
||||
publish_branch: gh-pages
|
||||
24
.github/workflows/publish.yaml
vendored
24
.github/workflows/publish.yaml
vendored
@ -1,24 +0,0 @@
|
||||
name: "Publish to Bazel Central Registry"
|
||||
|
||||
on:
|
||||
# Manual kick-off (you type the tag)
|
||||
workflow_dispatch:
|
||||
inputs:
|
||||
tag_name:
|
||||
description: "Tag to publish"
|
||||
required: true
|
||||
type: string
|
||||
|
||||
permissions:
|
||||
contents: write
|
||||
|
||||
jobs:
|
||||
publish:
|
||||
uses: bazel-contrib/publish-to-bcr/.github/workflows/publish.yaml@v0.0.4
|
||||
with:
|
||||
tag_name: ${{ github.event.inputs.tag_name }}
|
||||
registry_fork: ArthurSonzogni/bazel-central-registry
|
||||
attest: false
|
||||
|
||||
secrets:
|
||||
publish_token: ${{ secrets.PUBLISH_TOKEN }}
|
||||
100
.github/workflows/release.yaml
vendored
100
.github/workflows/release.yaml
vendored
@ -1,100 +0,0 @@
|
||||
name: Release
|
||||
|
||||
on:
|
||||
# On push to a tag:
|
||||
push:
|
||||
tags:
|
||||
- 'v*'
|
||||
|
||||
# On manual trigger:
|
||||
workflow_dispatch:
|
||||
|
||||
permissions:
|
||||
# Needed to mint attestations
|
||||
id-token: write
|
||||
attestations: write
|
||||
# Needed to upload release assets
|
||||
contents: write
|
||||
|
||||
jobs:
|
||||
release:
|
||||
name: "Create release"
|
||||
runs-on: ubuntu-latest
|
||||
outputs:
|
||||
upload_url: ${{ steps.create_release.outputs.upload_url }}
|
||||
steps:
|
||||
- name: "Create release"
|
||||
uses: softprops/action-gh-release@v1
|
||||
id: create_release
|
||||
with:
|
||||
draft: true
|
||||
env:
|
||||
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
|
||||
|
||||
# Build artifact for the release
|
||||
package_compiled:
|
||||
name: "Build packages"
|
||||
needs: release
|
||||
strategy:
|
||||
matrix:
|
||||
include:
|
||||
- os: ubuntu-latest
|
||||
asset_path: build/ftxui*Linux*
|
||||
- os: macos-latest
|
||||
asset_path: build/ftxui*Darwin*
|
||||
- os: windows-latest
|
||||
asset_path: build/ftxui*Win64*
|
||||
runs-on: ${{ matrix.os }}
|
||||
steps:
|
||||
- name: Get number of CPU cores
|
||||
uses: SimenB/github-actions-cpu-cores@v1
|
||||
id: cpu-cores
|
||||
|
||||
- name: "Checkout repository"
|
||||
uses: actions/checkout@v3
|
||||
|
||||
- name: "Install cmake"
|
||||
uses: lukka/get-cmake@latest
|
||||
|
||||
- name: "Build packages"
|
||||
run: >
|
||||
mkdir build;
|
||||
cd build;
|
||||
cmake ..
|
||||
-DCMAKE_BUILD_TYPE=Release
|
||||
-DCMAKE_BUILD_PARALLEL_LEVEL=${{ steps.cpu-cores.outputs.count }}
|
||||
-DFTXUI_BUILD_DOCS=OFF
|
||||
-DFTXUI_BUILD_EXAMPLES=OFF
|
||||
-DFTXUI_BUILD_TESTS=OFF
|
||||
-DFTXUI_BUILD_TESTS_FUZZER=OFF
|
||||
-DFTXUI_ENABLE_INSTALL=ON
|
||||
-DFTXUI_DEV_WARNINGS=ON ;
|
||||
cmake --build . --target package;
|
||||
|
||||
- uses: shogo82148/actions-upload-release-asset@v1
|
||||
with:
|
||||
upload_url: ${{ needs.release.outputs.upload_url }}
|
||||
asset_path: ${{ matrix.asset_path }}
|
||||
overwrite: true
|
||||
|
||||
# Build "source" artifact for the release. This is the same as the github
|
||||
# "source" archive, but with a stable URL. This is useful for the Bazel
|
||||
# Central Repository.
|
||||
package_source:
|
||||
name: "Build source package"
|
||||
needs: release
|
||||
runs-on: ubuntu-latest
|
||||
steps:
|
||||
- name: "Checkout repository"
|
||||
uses: actions/checkout@v3
|
||||
|
||||
- name: "Create source package"
|
||||
run: >
|
||||
git archive --format=tar.gz -o source.tar.gz HEAD
|
||||
|
||||
- name: "Upload source package"
|
||||
uses: shogo82148/actions-upload-release-asset@v1
|
||||
with:
|
||||
upload_url: ${{ needs.release.outputs.upload_url }}
|
||||
asset_path: source.tar.gz
|
||||
overwrite: true
|
||||
70
.gitignore
vendored
70
.gitignore
vendored
@ -1,70 +0,0 @@
|
||||
# Ignore all the files, except the ones we expect.
|
||||
# See https://jasonstitt.com/gitignore-whitelisting-patterns
|
||||
*
|
||||
!*/
|
||||
|
||||
# Ignore build directories generated by default MSVC CMake integration
|
||||
# (otherwise causes terribly slow indexing)
|
||||
out/
|
||||
|
||||
# Allowed top-level files:
|
||||
!.clang-format
|
||||
!.clang-tidy
|
||||
!.gitignore
|
||||
!CHANGELOG.md
|
||||
!CMakeLists.txt
|
||||
!LICENSE
|
||||
!README.md
|
||||
!codecov.yml
|
||||
!flake.lock
|
||||
!flake.nix
|
||||
!ftxui.pc.in
|
||||
!iwyu.imp
|
||||
!WORKSPACE.bazel
|
||||
!BUILD.bazel
|
||||
!MODULE.bazel
|
||||
!.bazelrc
|
||||
|
||||
# .github directory:
|
||||
!.github/**/*.yaml
|
||||
!.github/**/*.yml
|
||||
|
||||
# cmake directory:
|
||||
!cmake/**/*.in
|
||||
!cmake/**/*.cmake
|
||||
|
||||
# bazel directory:
|
||||
!bazel/**/*.bzl
|
||||
!.bcr/*
|
||||
|
||||
# doc directory:
|
||||
!doc/**/Doxyfile.in
|
||||
!doc/**/*.txt
|
||||
!doc/**/*.css
|
||||
!doc/**/*.html
|
||||
!doc/**/*.xml
|
||||
!doc/**/*.md
|
||||
|
||||
# examples directory:
|
||||
!examples/**/*.cpp
|
||||
!examples/**/*.css
|
||||
!examples/**/*.hpp
|
||||
!examples/**/*.html
|
||||
!examples/**/*.html.disabled
|
||||
!examples/**/*.ipp
|
||||
!examples/**/*.js
|
||||
!examples/**/*.mjs
|
||||
!examples/**/*.py
|
||||
!examples/**/*.txt
|
||||
|
||||
# include directory:
|
||||
!include/ftxui/**/*.hpp
|
||||
!include/ftxui/**/*.cpp
|
||||
|
||||
# src directory:
|
||||
!src/ftxui/**/*.hpp
|
||||
!src/ftxui/**/*.cpp
|
||||
|
||||
# tools directory:
|
||||
!tools/**/*.sh
|
||||
!tools/**/*.cpp
|
||||
270
BUILD.bazel
270
BUILD.bazel
@ -1,270 +0,0 @@
|
||||
# Copyright 2025 Arthur Sonzogni. All rights reserved.
|
||||
# Use of this source code is governed by the MIT license that can be found in
|
||||
# the LICENSE file.
|
||||
|
||||
# TODO:
|
||||
# - Build benchmark.
|
||||
# - Build fuzzers.
|
||||
# - Build documentation.
|
||||
# - Enable the two tests timing out.
|
||||
# - Support WebAssembly
|
||||
|
||||
load("@rules_cc//cc:defs.bzl", "cc_binary", "cc_library", "cc_test")
|
||||
load(":bazel/ftxui.bzl", "ftxui_cc_library")
|
||||
load(":bazel/ftxui.bzl", "generate_examples")
|
||||
load(":bazel/ftxui.bzl", "windows_copts")
|
||||
load(":bazel/ftxui.bzl", "pthread_linkopts")
|
||||
|
||||
# A meta target depending on all of the ftxui submodules.
|
||||
# Note that component depends on dom and screen, so ftxui is just an alias for
|
||||
# component.
|
||||
# ┌component──┐
|
||||
# │┌dom──────┐│
|
||||
# ││┌screen─┐││
|
||||
# └┴┴───────┴┴┘
|
||||
alias(name = "ftxui", actual = ":component")
|
||||
|
||||
# @ftxui:screen is a module that provides a screen buffer and color management
|
||||
# for terminal applications. A screen is a 2D array of cells, each cell can
|
||||
# contain a glyph, a color, and other attributes. The library also provides
|
||||
# functions to manipulate the screen.
|
||||
ftxui_cc_library(
|
||||
name = "screen",
|
||||
srcs = [
|
||||
"src/ftxui/screen/box.cpp",
|
||||
"src/ftxui/screen/color.cpp",
|
||||
"src/ftxui/screen/color_info.cpp",
|
||||
"src/ftxui/screen/image.cpp",
|
||||
"src/ftxui/screen/screen.cpp",
|
||||
"src/ftxui/screen/string.cpp",
|
||||
"src/ftxui/screen/string_internal.hpp",
|
||||
"src/ftxui/screen/terminal.cpp",
|
||||
"src/ftxui/screen/util.hpp",
|
||||
],
|
||||
hdrs = [
|
||||
"include/ftxui/screen/box.hpp",
|
||||
"include/ftxui/screen/color.hpp",
|
||||
"include/ftxui/screen/color_info.hpp",
|
||||
"include/ftxui/screen/deprecated.hpp",
|
||||
"include/ftxui/screen/image.hpp",
|
||||
"include/ftxui/screen/pixel.hpp",
|
||||
"include/ftxui/screen/screen.hpp",
|
||||
"include/ftxui/screen/string.hpp",
|
||||
"include/ftxui/screen/terminal.hpp",
|
||||
"include/ftxui/util/autoreset.hpp",
|
||||
"include/ftxui/util/ref.hpp",
|
||||
],
|
||||
)
|
||||
|
||||
# @ftxui:dom is a library that provides a way to create and manipulate a
|
||||
# "document" that can be rendered to a screen. The document is a tree of nodes.
|
||||
# Nodes can be text, layouts, or various decorators. Users needs to compose
|
||||
# nodes to create a document. A document is responsive to the size of the
|
||||
# screen.
|
||||
ftxui_cc_library(
|
||||
name = "dom",
|
||||
srcs = [
|
||||
"src/ftxui/dom/automerge.cpp",
|
||||
"src/ftxui/dom/blink.cpp",
|
||||
"src/ftxui/dom/bold.cpp",
|
||||
"src/ftxui/dom/border.cpp",
|
||||
"src/ftxui/dom/box_helper.cpp",
|
||||
"src/ftxui/dom/box_helper.hpp",
|
||||
"src/ftxui/dom/canvas.cpp",
|
||||
"src/ftxui/dom/clear_under.cpp",
|
||||
"src/ftxui/dom/color.cpp",
|
||||
"src/ftxui/dom/composite_decorator.cpp",
|
||||
"src/ftxui/dom/dbox.cpp",
|
||||
"src/ftxui/dom/dim.cpp",
|
||||
"src/ftxui/dom/flex.cpp",
|
||||
"src/ftxui/dom/flexbox.cpp",
|
||||
"src/ftxui/dom/flexbox_config.cpp",
|
||||
"src/ftxui/dom/flexbox_helper.cpp",
|
||||
"src/ftxui/dom/flexbox_helper.hpp",
|
||||
"src/ftxui/dom/focus.cpp",
|
||||
"src/ftxui/dom/frame.cpp",
|
||||
"src/ftxui/dom/gauge.cpp",
|
||||
"src/ftxui/dom/graph.cpp",
|
||||
"src/ftxui/dom/gridbox.cpp",
|
||||
"src/ftxui/dom/hbox.cpp",
|
||||
"src/ftxui/dom/hyperlink.cpp",
|
||||
"src/ftxui/dom/inverted.cpp",
|
||||
"src/ftxui/dom/italic.cpp",
|
||||
"src/ftxui/dom/linear_gradient.cpp",
|
||||
"src/ftxui/dom/node.cpp",
|
||||
"src/ftxui/dom/node_decorator.cpp",
|
||||
"src/ftxui/dom/node_decorator.hpp",
|
||||
"src/ftxui/dom/paragraph.cpp",
|
||||
"src/ftxui/dom/reflect.cpp",
|
||||
"src/ftxui/dom/scroll_indicator.cpp",
|
||||
"src/ftxui/dom/selection.cpp",
|
||||
"src/ftxui/dom/selection_style.cpp",
|
||||
"src/ftxui/dom/separator.cpp",
|
||||
"src/ftxui/dom/size.cpp",
|
||||
"src/ftxui/dom/spinner.cpp",
|
||||
"src/ftxui/dom/strikethrough.cpp",
|
||||
"src/ftxui/dom/table.cpp",
|
||||
"src/ftxui/dom/text.cpp",
|
||||
"src/ftxui/dom/underlined.cpp",
|
||||
"src/ftxui/dom/underlined_double.cpp",
|
||||
"src/ftxui/dom/util.cpp",
|
||||
"src/ftxui/dom/vbox.cpp",
|
||||
],
|
||||
hdrs = [
|
||||
"include/ftxui/dom/canvas.hpp",
|
||||
"include/ftxui/dom/deprecated.hpp",
|
||||
"include/ftxui/dom/direction.hpp",
|
||||
"include/ftxui/dom/elements.hpp",
|
||||
"include/ftxui/dom/flexbox_config.hpp",
|
||||
"include/ftxui/dom/linear_gradient.hpp",
|
||||
"include/ftxui/dom/node.hpp",
|
||||
"include/ftxui/dom/requirement.hpp",
|
||||
"include/ftxui/dom/selection.hpp",
|
||||
"include/ftxui/dom/table.hpp",
|
||||
"include/ftxui/dom/take_any_args.hpp",
|
||||
],
|
||||
deps = [":screen"],
|
||||
)
|
||||
|
||||
# @ftxui:component is a library to create "dynamic" component renderering and
|
||||
# updating a ftxui::dom document on the screen. It is a higher level API than
|
||||
# ftxui:dom.
|
||||
#
|
||||
# The module is required if your program needs to respond to user input. It
|
||||
# defines a set of ftxui::Component. These components can be utilized to
|
||||
# navigate using the arrow keys and/or cursor. There are several builtin widgets
|
||||
# like checkbox/inputbox/etc to interact with. You can combine them, or even
|
||||
# define your own custom components.
|
||||
ftxui_cc_library(
|
||||
name = "component",
|
||||
srcs = [
|
||||
"src/ftxui/component/animation.cpp",
|
||||
"src/ftxui/component/button.cpp",
|
||||
"src/ftxui/component/catch_event.cpp",
|
||||
"src/ftxui/component/checkbox.cpp",
|
||||
"src/ftxui/component/collapsible.cpp",
|
||||
"src/ftxui/component/component.cpp",
|
||||
"src/ftxui/component/component_options.cpp",
|
||||
"src/ftxui/component/container.cpp",
|
||||
"src/ftxui/component/dropdown.cpp",
|
||||
"src/ftxui/component/event.cpp",
|
||||
"src/ftxui/component/hoverable.cpp",
|
||||
"src/ftxui/component/input.cpp",
|
||||
"src/ftxui/component/loop.cpp",
|
||||
"src/ftxui/component/maybe.cpp",
|
||||
"src/ftxui/component/menu.cpp",
|
||||
"src/ftxui/component/modal.cpp",
|
||||
"src/ftxui/component/radiobox.cpp",
|
||||
"src/ftxui/component/renderer.cpp",
|
||||
"src/ftxui/component/resizable_split.cpp",
|
||||
"src/ftxui/component/screen_interactive.cpp",
|
||||
"src/ftxui/component/slider.cpp",
|
||||
"src/ftxui/component/terminal_input_parser.cpp",
|
||||
"src/ftxui/component/terminal_input_parser.hpp",
|
||||
"src/ftxui/component/util.cpp",
|
||||
"src/ftxui/component/window.cpp",
|
||||
|
||||
# Private header from ftxui:dom.
|
||||
"src/ftxui/dom/node_decorator.hpp",
|
||||
|
||||
# Private header from ftxui:screen.
|
||||
"src/ftxui/screen/string_internal.hpp",
|
||||
"src/ftxui/screen/util.hpp",
|
||||
],
|
||||
hdrs = [
|
||||
"include/ftxui/component/animation.hpp",
|
||||
"include/ftxui/component/captured_mouse.hpp",
|
||||
"include/ftxui/component/component.hpp",
|
||||
"include/ftxui/component/component_base.hpp",
|
||||
"include/ftxui/component/component_options.hpp",
|
||||
"include/ftxui/component/event.hpp",
|
||||
"include/ftxui/component/loop.hpp",
|
||||
"include/ftxui/component/mouse.hpp",
|
||||
"include/ftxui/component/receiver.hpp",
|
||||
"include/ftxui/component/screen_interactive.hpp",
|
||||
"include/ftxui/component/task.hpp",
|
||||
],
|
||||
linkopts = pthread_linkopts(),
|
||||
deps = [
|
||||
":dom",
|
||||
":screen",
|
||||
],
|
||||
)
|
||||
|
||||
# FTXUI's tests
|
||||
cc_test(
|
||||
name = "tests",
|
||||
testonly = True,
|
||||
srcs = [
|
||||
"src/ftxui/component/animation_test.cpp",
|
||||
"src/ftxui/component/button_test.cpp",
|
||||
"src/ftxui/component/collapsible_test.cpp",
|
||||
"src/ftxui/component/component_test.cpp",
|
||||
"src/ftxui/component/container_test.cpp",
|
||||
"src/ftxui/component/dropdown_test.cpp",
|
||||
"src/ftxui/component/hoverable_test.cpp",
|
||||
"src/ftxui/component/input_test.cpp",
|
||||
"src/ftxui/component/menu_test.cpp",
|
||||
"src/ftxui/component/modal_test.cpp",
|
||||
"src/ftxui/component/radiobox_test.cpp",
|
||||
"src/ftxui/component/receiver_test.cpp",
|
||||
"src/ftxui/component/resizable_split_test.cpp",
|
||||
"src/ftxui/component/slider_test.cpp",
|
||||
"src/ftxui/component/terminal_input_parser_test.cpp",
|
||||
"src/ftxui/component/toggle_test.cpp",
|
||||
"src/ftxui/dom/blink_test.cpp",
|
||||
"src/ftxui/dom/bold_test.cpp",
|
||||
"src/ftxui/dom/border_test.cpp",
|
||||
"src/ftxui/dom/canvas_test.cpp",
|
||||
"src/ftxui/dom/color_test.cpp",
|
||||
"src/ftxui/dom/dbox_test.cpp",
|
||||
"src/ftxui/dom/dim_test.cpp",
|
||||
"src/ftxui/dom/flexbox_helper_test.cpp",
|
||||
"src/ftxui/dom/flexbox_test.cpp",
|
||||
"src/ftxui/dom/gauge_test.cpp",
|
||||
"src/ftxui/dom/gridbox_test.cpp",
|
||||
"src/ftxui/dom/hbox_test.cpp",
|
||||
"src/ftxui/dom/hyperlink_test.cpp",
|
||||
"src/ftxui/dom/italic_test.cpp",
|
||||
"src/ftxui/dom/linear_gradient_test.cpp",
|
||||
"src/ftxui/dom/scroll_indicator_test.cpp",
|
||||
"src/ftxui/dom/separator_test.cpp",
|
||||
"src/ftxui/dom/spinner_test.cpp",
|
||||
"src/ftxui/dom/table_test.cpp",
|
||||
"src/ftxui/dom/text_test.cpp",
|
||||
"src/ftxui/dom/underlined_test.cpp",
|
||||
"src/ftxui/dom/vbox_test.cpp",
|
||||
"src/ftxui/screen/color_test.cpp",
|
||||
"src/ftxui/screen/string_test.cpp",
|
||||
"src/ftxui/util/ref_test.cpp",
|
||||
|
||||
# Private header from ftxui:screen for string_test.cpp.
|
||||
"src/ftxui/screen/string_internal.hpp",
|
||||
|
||||
# Private header from ftxui::component for
|
||||
# terminal_input_parser_test.cpp.
|
||||
"src/ftxui/component/terminal_input_parser.hpp",
|
||||
|
||||
# Private header from ftxui::dom for
|
||||
# flexbox_helper_test.cpp.
|
||||
"src/ftxui/dom/flexbox_helper.hpp",
|
||||
|
||||
# TODO: Enable the two tests timing out with Bazel:
|
||||
# - "src/ftxui/component/screen_interactive_test.cpp",
|
||||
# - "src/ftxui/dom/selection_test.cpp",
|
||||
],
|
||||
includes = [
|
||||
"include",
|
||||
"src",
|
||||
],
|
||||
copts = windows_copts(),
|
||||
deps = [
|
||||
":screen",
|
||||
":dom",
|
||||
":component",
|
||||
"@googletest//:gtest",
|
||||
"@googletest//:gtest_main",
|
||||
],
|
||||
)
|
||||
|
||||
generate_examples()
|
||||
280
CHANGELOG.md
280
CHANGELOG.md
@ -1,284 +1,8 @@
|
||||
Changelog
|
||||
=========
|
||||
|
||||
6.1.9 (2025-05-07)
|
||||
------------
|
||||
|
||||
### Build
|
||||
If all goes well (pending), ftxui should appear in the Bazel central repository.
|
||||
It can be imported into your project using the following lines:
|
||||
|
||||
**MODULE.bazel**
|
||||
```bazel
|
||||
bazel_dep(name = "ftxui", version = "6.1.9")
|
||||
```
|
||||
|
||||
Thanks @robinlinden and @kcc for the reviews.
|
||||
|
||||
### dom
|
||||
- Bugfix: Restore the `dbox` behavior from ftxui 5.0.0. To apply bgcolor
|
||||
blending between the two layers, a new `dboxBlend` will be added.
|
||||
|
||||
6.1.8 (2025-05-01)
|
||||
------------------
|
||||
|
||||
### Build
|
||||
- Feature: Support `bazel` build system. See #1032.
|
||||
Proposed by Kostya Serebryany @kcc
|
||||
|
||||
**BUILD.bazel**
|
||||
```bazel
|
||||
deps = [
|
||||
// Depend on the whole library:
|
||||
"@ftxui//:ftxui",
|
||||
|
||||
// Choose a specific submodule:
|
||||
"@ftxui//:component",
|
||||
"@ftxui//:dom",
|
||||
"@ftxui//:screen",
|
||||
]
|
||||
```
|
||||
|
||||
### Component
|
||||
- Bugfix: Fix a crash with ResizeableSplit. See #1023.
|
||||
- Clamp screen size to terminal size.
|
||||
- Disallow `ResizeableSplit` with negative size.
|
||||
|
||||
### Dom
|
||||
- Bugfix: Disallow specifying a negative size constraint. See #1023.
|
||||
|
||||
|
||||
6.0.2 (2025-03-30)
|
||||
-----
|
||||
|
||||
### Component
|
||||
- BugFix: Fix major crash on Windows affecting all components. See #1020
|
||||
- BugFix: Fix focusRelative.
|
||||
|
||||
6.0.1 (2025-03-28)
|
||||
-----
|
||||
|
||||
Same as v6.0.0.
|
||||
|
||||
Due to a problem tag v6.0.0 was replaced. This isn't a good practice and affect
|
||||
developers that started using it in the short timeframe. Submitting a new
|
||||
release with the same content is the best way to fix this.
|
||||
|
||||
See #1017 and #1019.
|
||||
|
||||
6.0.0 (2025-03-23)
|
||||
-----
|
||||
|
||||
### Component
|
||||
- Feature: Add support for raw input. Allowing more keys to be detected.
|
||||
- Feature: Add `ScreenInteractive::ForceHandleCtrlC(false)` to allow component
|
||||
to fully override the default `Ctrl+C` handler.
|
||||
- Feature: Add `ScreenInteractive::ForceHandleCtrlZ(false)` to allow component
|
||||
to fully override the default `Ctrl+Z` handler.
|
||||
- Feature: Add `Mouse::WeelLeft` and `Mouse::WeelRight` events on supported
|
||||
terminals.
|
||||
- Feature: Add `Event::DebugString()`.
|
||||
- Feature: Add support for `Input`'s insert mode. Add `InputOption::insert`
|
||||
option. Added by @mingsheng13.
|
||||
- Feature: Add `DropdownOption` to configure the dropdown. See #826.
|
||||
- Feature: Add support for Selection. Thanks @clement-roblot. See #926.
|
||||
- See `ScreenInteractive::GetSelection()`.
|
||||
- See `ScreenInteractive::SelectionChange(...)` listener.
|
||||
- Bugfix/Breaking change: `Mouse transition`:
|
||||
- Detect when the mouse move, as opposed to being pressed.
|
||||
The Mouse::Moved motion was added.
|
||||
- Dragging the mouse with the left button pressed now avoids activating
|
||||
multiple checkboxes.
|
||||
- A couple of components are now activated when the mouse is pressed,
|
||||
as opposed to being released.
|
||||
This fixes: https://github.com/ArthurSonzogni/FTXUI/issues/773
|
||||
This fixes: https://github.com/ArthurSonzogni/FTXUI/issues/792
|
||||
- Bugfix: mouse.control is now reported correctly.
|
||||
- Feature: Add `ScreenInteractive::FullscreenPrimaryScreen()`. This allows
|
||||
displaying a fullscreen component on the primary screen, as opposed to the
|
||||
alternate screen.
|
||||
- Bugfix: `Input` `onchange` was not called on backspace or delete key.
|
||||
Fixed by @chrysante in chrysante in PR #776.
|
||||
- Bugfix: Propertly restore cursor shape on exit. See #792.
|
||||
- Bugfix: Fix cursor position in when in the last column. See #831.
|
||||
- Bugfix: Fix `ResizeableSplit` keyboard navigation. Fixed by #842.
|
||||
- Bugfix: Fix `Menu` focus. See #841
|
||||
- Feature: Add `ComponentBase::Index()`. This allows to get the index of a
|
||||
component in its parent. See #932
|
||||
- Feature: Add `EntryState::index`. This allows to get the index of a menu entry.
|
||||
See #932
|
||||
- Feature: Add `SliderOption::on_change`. This allows to set a callback when the
|
||||
slider value changes. See #938.
|
||||
- Bugfix: Handle `Dropdown` with no entries.
|
||||
- Bugfix: Fix crash in `LinearGradient` due to float precision and an off-by-one
|
||||
mistake. See #998.
|
||||
|
||||
### Dom
|
||||
- Feature: Add `italic` decorator. For instance:
|
||||
```cpp
|
||||
auto italic_text = text("Italic text") | italic;
|
||||
```
|
||||
```cpp
|
||||
auto italic_text = italic(text("Italic text"));
|
||||
```
|
||||
Proposed by @kenReneris in #1009.
|
||||
- Feature: Add `hscroll_indicator`. It display an horizontal indicator
|
||||
reflecting the current scroll position. Proposed by @ibrahimnasson in
|
||||
[issue 752](https://github.com/ArthurSonzogni/FTXUI/issues/752)
|
||||
- Feature: Add `extend_beyond_screen` option to `Dimension::Fit(..)`, allowing
|
||||
the element to be larger than the screen. Proposed by @LordWhiro. See #572 and
|
||||
#949.
|
||||
- Feature: Add support for Selection. Thanks @clement-roblot. See #926.
|
||||
- See `selectionColor` decorator.
|
||||
- See `selectionBackgroundColor` decorator.
|
||||
- See `selectionForegroundColor` decorator.
|
||||
- See `selectionStyle(style)` decorator.
|
||||
- See `selectionStyleReset` decorator.
|
||||
- Breaking change: Change how "focus"/"select" are handled. This fixes the
|
||||
behavior.
|
||||
- Breaking change: `Component::OnRender()` becomes the method to override to
|
||||
render a component. This replaces `Component::Render()` that is still in use
|
||||
to call the rendering method on the children. This change allows to fix a
|
||||
couple of issues around focus handling.
|
||||
|
||||
### Screen
|
||||
- Feature: Add `Box::IsEmpty()`.
|
||||
- Feature: Color transparency
|
||||
- Add `Color::RGBA(r,g,b,a)`.
|
||||
- Add `Color::HSVA(r,g,b,a)`.
|
||||
- Add `Color::Blend(Color)`.
|
||||
- Add `Color::IsOpaque()`
|
||||
|
||||
### Util
|
||||
- Feature: Support arbitrary `Adapter` for `ConstStringListRef`. See #843.
|
||||
|
||||
### Build
|
||||
- Support for cmake's "unity/jumbo" builds. Fixed by @ClausKlein.
|
||||
|
||||
5.0.0
|
||||
-----
|
||||
|
||||
### Component
|
||||
- Breaking: MenuDirection enum is renamed Direction
|
||||
- Breaking: GaugeDirection enum is renamed Direction
|
||||
- Breaking: Direction enum is renamed WidthOrHeight
|
||||
- Breaking: Remove `ComponentBase` copy constructor/assignment.
|
||||
- Breaking: MenuOption::entries is renamed MenuOption::entries_option.
|
||||
- Breaking: `Ref<{Component}Option>` becomes `{Component}Option` in component constructors.
|
||||
- Feature: `ResizeableSplit` now support arbitrary element as a separator.
|
||||
- Feature: `input` is now supporting multiple lines.
|
||||
- Feature: `input` style is now customizeable.
|
||||
- Bugfix: Support F1-F5 from OS terminal.
|
||||
- Feature: Add struct based constructor:
|
||||
```cpp
|
||||
Component Button(ButtonOption options);
|
||||
Component Checkbox(CheckboxOption options);
|
||||
Component Input(InputOption options);
|
||||
Component Menu(MenuOption options);
|
||||
Component MenuEntry(MenuEntryOption options);
|
||||
Component Radiobox(RadioboxOption options);
|
||||
Component Slider(SliderOption<T> options);
|
||||
Component ResizableSplit(ResizableSplitOption options);
|
||||
```
|
||||
- Feature: Add `ScreenInteractive::TrackMouse(false)` disable mouse support.
|
||||
|
||||
### Dom
|
||||
- Feature: Add `hyperlink` decorator. For instance:
|
||||
```cpp
|
||||
auto link = text("Click here") | hyperlink("https://github.com/FTXUI")
|
||||
```
|
||||
See the [OSC 8 page](https://gist.github.com/egmontkob/eb114294efbcd5adb1944c9f3cb5feda).
|
||||
FTXUI support proposed by @aaleino in [#662](https://github.com/ArthurSonzogni/FTXUI/issues/662).
|
||||
|
||||
### Screen
|
||||
- Breaking: `WordBreakProperty` becomes a uint8_t enum. This yields a 0.8%
|
||||
performance improvement.
|
||||
- Breaking: Remove user defined Pixel constructor and equality operator.
|
||||
- Performance: 19% faster on benchmarks.
|
||||
|
||||
|
||||
### Build
|
||||
- Check version compatibility when using cmake find_package()
|
||||
- Add `FTXUI_DEV_WARNING` options to turn on warnings when building FTXUI
|
||||
- Turn OFF by default `FTXUI_BUILD_DOCS`
|
||||
- Turn OFF by default `FTXUI_BUILD_EXAMPLE`
|
||||
|
||||
4.1.1
|
||||
-----
|
||||
|
||||
### Component
|
||||
- Fix: Support arrow keys in application mode
|
||||
- Fix: Remove useless new line when using an alternative screen.
|
||||
|
||||
### Dom
|
||||
- Feature: Add the dashed style for border and separator:
|
||||
- See `DASHED` enum, and `separatorDashed()`, `borderDashed()` functions.
|
||||
- Feature: Add colored borders.
|
||||
- See functions: `borderStyled(BorderStyle, Color)` and `borderStyled(Color)`.
|
||||
- Feature: Add `LinearGradient`. It can be used in `color` and `bgColor`.
|
||||
- Improvement: Color::Interpolate() uses gamma correction.
|
||||
- Fix: Check the `graph` area is positive.
|
||||
|
||||
### Build/Install
|
||||
- Use globally set CMAKE_CXX_STANDARD if it is set.
|
||||
- Expose the pkg-config file
|
||||
- Check version compatibility when using cmake find_package()
|
||||
|
||||
4.1.0 (Abandonned)
|
||||
-----
|
||||
This version is abandonned and must not be used. It introduced a breaking change in the API.
|
||||
|
||||
4.0.0
|
||||
-----
|
||||
|
||||
### DOM
|
||||
- Feature: more styles:
|
||||
- `strikethrough`
|
||||
- `underlinedDouble`
|
||||
- Feature: Customize the cursor. Add the following decorators:
|
||||
- `focusCursorBlock`
|
||||
- `focusCursorBlockBlinking`
|
||||
- `focusCursorBar`
|
||||
- `focusCursorBarBlinking`
|
||||
- `focusCursorUnderline`
|
||||
- `focusCursorUnderlineBlinking`
|
||||
- Bugfix: Fix `focus`/`select` when the `vbox`/`hbox`/`dbox` contains a
|
||||
`flexbox`
|
||||
- Bugfix: Fix the selected/focused area. It used to be 1 cell larger/longer than
|
||||
requested
|
||||
- Bugfix: Forward the selected/focused area from the child in gridbox.
|
||||
- Bugfix: Fix incorrect Canvas computed dimensions.
|
||||
- Bugfix: Support `vscroll_indicator` with a zero inner size.
|
||||
- Bugfix: Fix `vscroll_indicator` hidding the last column.
|
||||
|
||||
### Component:
|
||||
- Feature: Add the `Modal` component.
|
||||
- Feature: `Slider` supports taking references for all its arguments.
|
||||
- Feature: `Slider` supports `SliderOption`. It supports:
|
||||
- multiple directions.
|
||||
- multiple colors.
|
||||
- various values (value, min, max, increment).
|
||||
- Feature: Define `ScreenInteractive::Exit()`.
|
||||
- Feature: Add `Loop` to give developers a better control on the main loop. This
|
||||
can be used to integrate FTXUI into another main loop, without taking the full
|
||||
control.
|
||||
- Feature: `Input` supports CTRL+Left and CTRL+Right
|
||||
- Feature: Use a blinking bar in the `Input` component.
|
||||
- Improvement: The `Menu` keeps the focus when an entry is selected with the
|
||||
mouse.
|
||||
- Bugfix: Add implementation of `ButtonOption::Border()`. It was missing.
|
||||
- Bugfix: Provide the correct key for F1-F4 and F11.
|
||||
- Feature: Add the `Hoverable` component decorators.
|
||||
|
||||
### Screen
|
||||
- Feature: add `Box::Union(a,b) -> Box`
|
||||
- Bugfix: Fix resetting `dim` clashing with resetting of `bold`.
|
||||
- Feature: Add emscripten screen resize support.
|
||||
- Bugfix: Add unicode 13 support for full width characters.
|
||||
- Bugfix: Fix MSVC treating codecvt C++17 deprecated function as an error.
|
||||
|
||||
### Build
|
||||
- Support using the google test version provided by the package manager.
|
||||
current (development)
|
||||
---------------------
|
||||
|
||||
3.0.0
|
||||
-----
|
||||
|
||||
@ -1,20 +1,17 @@
|
||||
cmake_minimum_required(VERSION 3.12)
|
||||
cmake_minimum_required(VERSION 3.11)
|
||||
|
||||
project(ftxui
|
||||
LANGUAGES CXX
|
||||
VERSION 6.1.9
|
||||
DESCRIPTION "C++ Functional Terminal User Interface."
|
||||
VERSION 3.0.0
|
||||
)
|
||||
|
||||
option(FTXUI_QUIET "Set to ON for FTXUI to be quiet" OFF)
|
||||
option(FTXUI_BUILD_EXAMPLES "Set to ON to build examples" OFF)
|
||||
option(FTXUI_BUILD_DOCS "Set to ON to build docs" OFF)
|
||||
option(FTXUI_BUILD_DOCS "Set to ON to build docs" ON)
|
||||
option(FTXUI_BUILD_EXAMPLES "Set to ON to build examples" ON)
|
||||
option(FTXUI_BUILD_TESTS "Set to ON to build tests" OFF)
|
||||
option(FTXUI_BUILD_TESTS_FUZZER "Set to ON to enable fuzzing" OFF)
|
||||
option(FTXUI_ENABLE_INSTALL "Generate the install target" ON)
|
||||
option(FTXUI_CLANG_TIDY "Execute clang-tidy" OFF)
|
||||
option(FTXUI_ENABLE_COVERAGE "Execute code coverage" OFF)
|
||||
option(FTXUI_DEV_WARNINGS "Enable more compiler warnings and warnings as errors" OFF)
|
||||
|
||||
set(FTXUI_MICROSOFT_TERMINAL_FALLBACK_HELP_TEXT "On windows, assume the \
|
||||
terminal used will be one of Microsoft and use a set of reasonnable fallback \
|
||||
@ -27,22 +24,16 @@ else()
|
||||
${FTXUI_MICROSOFT_TERMINAL_FALLBACK_HELP_TEXT} OFF)
|
||||
endif()
|
||||
|
||||
set(CMAKE_EXPORT_COMPILE_COMMANDS ON)
|
||||
|
||||
include(cmake/ftxui_message.cmake)
|
||||
|
||||
add_library(screen
|
||||
include/ftxui/screen/box.hpp
|
||||
include/ftxui/screen/color.hpp
|
||||
include/ftxui/screen/color_info.hpp
|
||||
include/ftxui/screen/image.hpp
|
||||
include/ftxui/screen/pixel.hpp
|
||||
include/ftxui/screen/screen.hpp
|
||||
include/ftxui/screen/string.hpp
|
||||
src/ftxui/screen/box.cpp
|
||||
src/ftxui/screen/color.cpp
|
||||
src/ftxui/screen/color_info.cpp
|
||||
src/ftxui/screen/image.cpp
|
||||
src/ftxui/screen/screen.cpp
|
||||
src/ftxui/screen/string.cpp
|
||||
src/ftxui/screen/terminal.cpp
|
||||
@ -51,15 +42,12 @@ add_library(screen
|
||||
|
||||
add_library(dom
|
||||
include/ftxui/dom/canvas.hpp
|
||||
include/ftxui/dom/direction.hpp
|
||||
include/ftxui/dom/elements.hpp
|
||||
include/ftxui/dom/flexbox_config.hpp
|
||||
include/ftxui/dom/node.hpp
|
||||
include/ftxui/dom/requirement.hpp
|
||||
include/ftxui/dom/selection.hpp
|
||||
include/ftxui/dom/take_any_args.hpp
|
||||
src/ftxui/dom/automerge.cpp
|
||||
src/ftxui/dom/selection_style.cpp
|
||||
src/ftxui/dom/blink.cpp
|
||||
src/ftxui/dom/bold.cpp
|
||||
src/ftxui/dom/border.cpp
|
||||
@ -82,24 +70,18 @@ add_library(dom
|
||||
src/ftxui/dom/graph.cpp
|
||||
src/ftxui/dom/gridbox.cpp
|
||||
src/ftxui/dom/hbox.cpp
|
||||
src/ftxui/dom/hyperlink.cpp
|
||||
src/ftxui/dom/inverted.cpp
|
||||
src/ftxui/dom/italic.cpp
|
||||
src/ftxui/dom/linear_gradient.cpp
|
||||
src/ftxui/dom/node.cpp
|
||||
src/ftxui/dom/node_decorator.cpp
|
||||
src/ftxui/dom/paragraph.cpp
|
||||
src/ftxui/dom/reflect.cpp
|
||||
src/ftxui/dom/scroll_indicator.cpp
|
||||
src/ftxui/dom/selection.cpp
|
||||
src/ftxui/dom/separator.cpp
|
||||
src/ftxui/dom/size.cpp
|
||||
src/ftxui/dom/spinner.cpp
|
||||
src/ftxui/dom/strikethrough.cpp
|
||||
src/ftxui/dom/table.cpp
|
||||
src/ftxui/dom/text.cpp
|
||||
src/ftxui/dom/underlined.cpp
|
||||
src/ftxui/dom/underlined_double.cpp
|
||||
src/ftxui/dom/util.cpp
|
||||
src/ftxui/dom/vbox.cpp
|
||||
)
|
||||
@ -111,7 +93,6 @@ add_library(component
|
||||
include/ftxui/component/component_base.hpp
|
||||
include/ftxui/component/component_options.hpp
|
||||
include/ftxui/component/event.hpp
|
||||
include/ftxui/component/loop.hpp
|
||||
include/ftxui/component/mouse.hpp
|
||||
include/ftxui/component/receiver.hpp
|
||||
include/ftxui/component/screen_interactive.hpp
|
||||
@ -126,12 +107,9 @@ add_library(component
|
||||
src/ftxui/component/container.cpp
|
||||
src/ftxui/component/dropdown.cpp
|
||||
src/ftxui/component/event.cpp
|
||||
src/ftxui/component/hoverable.cpp
|
||||
src/ftxui/component/input.cpp
|
||||
src/ftxui/component/loop.cpp
|
||||
src/ftxui/component/maybe.cpp
|
||||
src/ftxui/component/menu.cpp
|
||||
src/ftxui/component/modal.cpp
|
||||
src/ftxui/component/radiobox.cpp
|
||||
src/ftxui/component/radiobox.cpp
|
||||
src/ftxui/component/renderer.cpp
|
||||
@ -141,23 +119,21 @@ add_library(component
|
||||
src/ftxui/component/terminal_input_parser.cpp
|
||||
src/ftxui/component/terminal_input_parser.hpp
|
||||
src/ftxui/component/util.cpp
|
||||
src/ftxui/component/window.cpp
|
||||
)
|
||||
|
||||
target_link_libraries(dom
|
||||
PUBLIC screen
|
||||
)
|
||||
|
||||
find_package(Threads)
|
||||
target_link_libraries(component
|
||||
PUBLIC dom
|
||||
PUBLIC Threads::Threads
|
||||
)
|
||||
|
||||
if (NOT EMSCRIPTEN)
|
||||
find_package(Threads)
|
||||
target_link_libraries(component
|
||||
PUBLIC Threads::Threads
|
||||
)
|
||||
endif()
|
||||
set_target_properties(screen PROPERTIES VERSION ${PROJECT_VERSION})
|
||||
set_target_properties(dom PROPERTIES VERSION ${PROJECT_VERSION})
|
||||
set_target_properties(component PROPERTIES VERSION ${PROJECT_VERSION})
|
||||
|
||||
include(cmake/ftxui_set_options.cmake)
|
||||
ftxui_set_options(screen)
|
||||
@ -169,13 +145,22 @@ ftxui_check_coverage(screen)
|
||||
ftxui_check_coverage(dom)
|
||||
ftxui_check_coverage(component)
|
||||
|
||||
include(cmake/ftxui_test.cmake)
|
||||
include(cmake/ftxui_benchmark.cmake)
|
||||
include(cmake/ftxui_fuzzer.cmake)
|
||||
if (FTXUI_BUILD_TESTS AND ${CMAKE_VERSION} VERSION_GREATER "3.11.4")
|
||||
include(cmake/ftxui_test.cmake)
|
||||
endif()
|
||||
|
||||
if(FTXUI_BUILD_EXAMPLES)
|
||||
add_subdirectory(examples)
|
||||
endif()
|
||||
|
||||
if(FTXUI_BUILD_DOCS)
|
||||
add_subdirectory(doc)
|
||||
endif()
|
||||
|
||||
include(cmake/iwyu.cmake)
|
||||
include(cmake/ftxui_export.cmake)
|
||||
include(cmake/ftxui_install.cmake)
|
||||
include(cmake/ftxui_package.cmake)
|
||||
|
||||
add_subdirectory(examples)
|
||||
add_subdirectory(doc)
|
||||
if(FTXUI_ENABLE_INSTALL)
|
||||
include(cmake/ftxui_install.cmake)
|
||||
include(cmake/ftxui_package.cmake)
|
||||
endif()
|
||||
|
||||
13
MODULE.bazel
13
MODULE.bazel
@ -1,13 +0,0 @@
|
||||
# FTXUI module.
|
||||
module(
|
||||
name = "ftxui",
|
||||
version = "6.1.9",
|
||||
compatibility_level = 6,
|
||||
)
|
||||
|
||||
# Build dependencies.
|
||||
bazel_dep(name = "rules_cc", version = "0.1.1")
|
||||
bazel_dep(name = "platforms", version = "0.0.10")
|
||||
|
||||
# Test dependencies.
|
||||
bazel_dep(name = "googletest", version = "1.14.0.bcr.1", dev_dependency = True)
|
||||
137
README.md
137
README.md
@ -1,15 +1,13 @@
|
||||
<p align="center">
|
||||
<img src="https://github.com/ArthurSonzogni/FTXUI/assets/4759106/6925b6da-0a7e-49d9-883c-c890e1f36007" alt="Demo image"></img>
|
||||
<img src="./examples/component/homescreen.gif" alt="Demo image"></img>
|
||||
<br/>
|
||||
<a href="#"><img src="https://img.shields.io/badge/c++-%2300599C.svg?style=flat&logo=c%2B%2B&logoColor=white"></img></a>
|
||||
<a href="http://opensource.org/licenses/MIT"><img src="https://img.shields.io/github/license/arthursonzogni/FTXUI?color=black"></img></a>
|
||||
<a href="#"><img src="https://img.shields.io/github/stars/ArthurSonzogni/FTXUI"></img></a>
|
||||
<a href="#"><img src="https://img.shields.io/github/forks/ArthurSonzogni/FTXUI"></img></a>
|
||||
<a href="#"><img src="https://img.shields.io/github/repo-size/ArthurSonzogni/FTXUI"></img></a>
|
||||
<a href="https://github.com/ArthurSonzogni/FTXUI/graphs/contributors"><img src="https://img.shields.io/github/contributors/arthursonzogni/FTXUI?color=blue"></img></a>
|
||||
<br/>
|
||||
<a href="https://github.com/ArthurSonzogni/FTXUI/issues"><img src="https://img.shields.io/github/issues/ArthurSonzogni/FTXUI"></img></a>
|
||||
<a href="https://repology.org/project/ftxui/versions"><img src="https://repology.org/badge/latest-versions/ftxui.svg" alt="latest packaged version(s)"></a>
|
||||
<a href="https://github.com/ArthurSonzogni/FTXUI/graphs/contributors"><img src="https://img.shields.io/github/contributors/arthursonzogni/FTXUI?color=blue"></img></a>
|
||||
<a href="https://codecov.io/gh/ArthurSonzogni/FTXUI">
|
||||
<img src="https://codecov.io/gh/ArthurSonzogni/FTXUI/branch/master/graph/badge.svg?token=C41FdRpNVA"/>
|
||||
</a>
|
||||
@ -24,56 +22,68 @@
|
||||
|
||||
</p>
|
||||
|
||||
# FTXUI
|
||||
## FTXUI
|
||||
|
||||
<i>Functional Terminal (X) User interface</i>
|
||||
|
||||
A simple cross-platform C++ library for terminal based user interfaces!
|
||||
A simple C++ library for terminal based user interfaces!
|
||||
|
||||
## Feature
|
||||
* Functional style. Inspired by
|
||||
[1](https://hackernoon.com/building-reactive-terminal-interfaces-in-c-d392ce34e649?gi=d9fb9ce35901)
|
||||
[[1]](https://hackernoon.com/building-reactive-terminal-interfaces-in-c-d392ce34e649?gi=d9fb9ce35901)
|
||||
and [React](https://reactjs.org/)
|
||||
* Simple and elegant syntax (in my opinion)
|
||||
* Keyboard & mouse navigation.
|
||||
* Support for [UTF8](https://en.wikipedia.org/wiki/UTF-8) and [fullwidth chars](https://en.wikipedia.org/wiki/Halfwidth_and_fullwidth_forms) (→ 测试)
|
||||
* Support for animations. [Demo 1](https://arthursonzogni.github.io/FTXUI/examples/?file=component/menu_underline_animated_gallery), [Demo 2](https://arthursonzogni.github.io/FTXUI/examples/?file=component/button_style)
|
||||
* Support for drawing. [Demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/canvas_animated)
|
||||
* Support for animations. [Demo 1](https://arthursonzogni.com/FTXUI/examples/?file=component/menu_underline_animated_gallery), [Demo 2](https://arthursonzogni.com/FTXUI/examples/?file=component/button_style)
|
||||
* Support for drawing. [Demo](https://arthursonzogni.com/FTXUI/examples/?file=component/canvas_animated)
|
||||
* No dependencies
|
||||
* **Cross platform**: Linux/MacOS (main target), WebAssembly, Windows (Thanks to contributors!).
|
||||
* Cross platform: Linux/MacOS (main target), WebAssembly, Windows (Thanks to contributors!).
|
||||
* Learn by [examples](#documentation), and [tutorials](#documentation)
|
||||
* Multiple packages: CMake [FetchContent]([https://bewagner.net/programming/2020/05/02/cmake-fetchcontent/](https://cmake.org/cmake/help/latest/module/FetchContent.html)) (preferred),Bazel, vcpkg, pkgbuild, conan.
|
||||
* Good practices: documentation, tests, fuzzers, performance tests, automated CI, automated packaging, etc...
|
||||
* Multiple packages: CMake [FetchContent](https://bewagner.net/programming/2020/05/02/cmake-fetchcontent/) (preferred), vcpkg, pkgbuild, conan.
|
||||
* Good practises: documentation, tests, fuzzers, performance tests, automated CI, automated packaging, etc...
|
||||
|
||||
## Documentation
|
||||
|
||||
- [Starter example project](https://github.com/ArthurSonzogni/ftxui-starter)
|
||||
- [Documentation](https://arthursonzogni.github.io/FTXUI/)
|
||||
- [Examples (WebAssembly)](https://arthursonzogni.github.io/FTXUI/examples/)
|
||||
- [Build using CMake](https://arthursonzogni.github.io/FTXUI/#build-cmake)
|
||||
- [Examples (WebAssembly)](https://arthursonzogni.com/FTXUI/examples/)
|
||||
- [Build using CMake](https://github.com/ArthurSonzogni/FTXUI/blob/master/doc/mainpage.md#using-cmake)
|
||||
|
||||
## Operating systems
|
||||
|
||||
This is expected to be cross platform. This supports / tests:
|
||||
- WebAssembly
|
||||
- Linux
|
||||
- MacOS
|
||||
- Windows
|
||||
|
||||
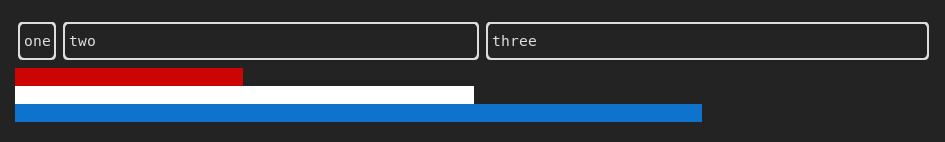
## Example
|
||||
~~~cpp
|
||||
vbox({
|
||||
hbox({
|
||||
text("one") | border,
|
||||
text("two") | border | flex,
|
||||
text("three") | border | flex,
|
||||
}),
|
||||
|
||||
gauge(0.25) | color(Color::Red),
|
||||
gauge(0.50) | color(Color::White),
|
||||
gauge(0.75) | color(Color::Blue),
|
||||
});
|
||||
vbox({
|
||||
hbox({
|
||||
text("left") | border,
|
||||
text("middle") | border | flex,
|
||||
text("right") | border,
|
||||
}),
|
||||
gauge(0.5) | border,
|
||||
});
|
||||
~~~
|
||||
|
||||

|
||||
~~~bash
|
||||
┌────┐┌───────────────────────────────────────────────────────────────┐┌─────┐
|
||||
│left││middle ││right│
|
||||
└────┘└───────────────────────────────────────────────────────────────┘└─────┘
|
||||
┌────────────────────────────────────────────────────────────────────────────┐
|
||||
│██████████████████████████████████████ │
|
||||
└────────────────────────────────────────────────────────────────────────────┘
|
||||
~~~
|
||||
|
||||
## Short gallery
|
||||
|
||||
#### DOM
|
||||
|
||||
This module defines a hierarchical set of Element. An Element manages layout and can be responsive to the terminal dimensions.
|
||||
This module defines a hierarchical set of Element. An element manages layout and can be responsive to the terminal dimensions.
|
||||
|
||||
They are declared in [<ftxui/dom/elements.hpp>](https://arthursonzogni.github.io/FTXUI/elements_8hpp_source.html
|
||||
)
|
||||
@ -93,7 +103,7 @@ Element can become flexible using the the `flex` decorator.
|
||||

|
||||
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2gridbox_8cpp-example.html) using gridbox:
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2gridbox_8cpp-example.htmlp) using gridbox:
|
||||
|
||||

|
||||
|
||||
@ -101,7 +111,7 @@ Element can become flexible using the the `flex` decorator.
|
||||
|
||||

|
||||
|
||||
[See](https://arthursonzogni.github.io/FTXUI/examples_2dom_2hflow_8cpp-example.html) also this [demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/flexbox).
|
||||
[See](https://arthursonzogni.github.io/FTXUI/examples_2dom_2hflow_8cpp-example.html) also this [demo](https://arthursonzogni.com/FTXUI/examples/?file=component/flexbox).
|
||||
|
||||
</details>
|
||||
|
||||
@ -109,16 +119,12 @@ Element can become flexible using the the `flex` decorator.
|
||||
|
||||
An element can be decorated using the functions:
|
||||
- `bold`
|
||||
- `italic`
|
||||
- `dim`
|
||||
- `inverted`
|
||||
- `underlined`
|
||||
- `underlinedDouble`
|
||||
- `blink`
|
||||
- `strikethrough`
|
||||
- `color`
|
||||
- `bgcolor`
|
||||
- `hyperlink`
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2style_gallery_8cpp-example.html)
|
||||
|
||||
@ -200,13 +206,13 @@ Complex [examples](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/
|
||||
|
||||
#### Component
|
||||
|
||||
ftxui/component produces dynamic UI, reactive to the user's input. It defines a set of ftxui::Component. A component reacts to Events (keyboard, mouse, resize, ...) and Renders as an Element (see previous section).
|
||||
The ftxui/component is needed when you want to produce dynamic UI, reactive to the user's input. It defines a set of ftxui::Component. A component reacts to Events (keyboard, mouse, resize, ...) and Render Element (see previous section).
|
||||
|
||||
Prebuilt components are declared in [<ftxui/component/component.hpp>](https://arthursonzogni.github.io/FTXUI/component_8hpp_source.html)
|
||||
|
||||
<details><summary>Gallery</summary>
|
||||
|
||||
[Gallery](https://arthursonzogni.github.io/FTXUI/examples_2component_2gallery_8cpp-example.html) of multiple components. ([demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/gallery))
|
||||
[Gallery](https://arthursonzogni.github.io/FTXUI/examples_2component_2gallery_8cpp-example.html) of multiple components. ([demo](https://arthursonzogni.com/FTXUI/examples/?file=component/gallery))
|
||||
|
||||

|
||||
|
||||
@ -293,11 +299,8 @@ Prebuilt components are declared in [<ftxui/component/component.hpp>](https://ar
|
||||
|
||||
</details>
|
||||
|
||||
## Libraries for FTXUI
|
||||
- *Want to share a useful Component for FTXUI? Feel free to add yours here*
|
||||
- [ftxui-grid-container](https://github.com/mingsheng13/grid-container-ftxui)
|
||||
- [ftxui-ip-input](https://github.com/mingsheng13/ip-input-ftxui)
|
||||
- [ftxui-image-view](https://github.com/ljrrjl/ftxui-image-view.git): For Image Display.
|
||||
|
||||
|
||||
|
||||
|
||||
## Project using FTXUI
|
||||
@ -305,12 +308,12 @@ Prebuilt components are declared in [<ftxui/component/component.hpp>](https://ar
|
||||
Feel free to add your projects here:
|
||||
- [json-tui](https://github.com/ArthurSonzogni/json-tui)
|
||||
- [git-tui](https://github.com/ArthurSonzogni/git-tui)
|
||||
- [ostree-tui](https://github.com/AP-Sensing/ostree-tui)
|
||||
- [rgb-tui](https://github.com/ArthurSonzogni/rgb-tui)
|
||||
- [chrome-log-beautifier](https://github.com/ArthurSonzogni/chrome-log-beautifier)
|
||||
- [x86-64 CPU Architecture Simulation](https://github.com/AnisBdz/CPU)
|
||||
- [ltuiny](https://github.com/adrianoviana87/ltuiny)
|
||||
- [i3-termdialogs](https://github.com/mibli/i3-termdialogs)
|
||||
- [Just-Fast](https://github.com/GiuseppeCesarano/just-fast)
|
||||
- [simpPRU](https://github.com/VedantParanjape/simpPRU)
|
||||
- [Pigeon ROS TUI](https://github.com/PigeonSensei/Pigeon_ros_tui)
|
||||
- [hastur](https://github.com/robinlinden/hastur)
|
||||
@ -321,36 +324,8 @@ Feel free to add your projects here:
|
||||
- [tabdeeli](https://github.com/typon/tabdeeli)
|
||||
- [tiles](https://github.com/tusharpm/tiles)
|
||||
- [cachyos-cli-installer](https://github.com/cachyos/new-cli-installer)
|
||||
- [beagle-config](https://github.com/SAtacker/beagle-config)
|
||||
- [turing_cmd](https://github.com/DanArmor/turing_cmd)
|
||||
- [StartUp](https://github.com/StubbornVegeta/StartUp)
|
||||
- [eCAL monitor](https://github.com/eclipse-ecal/ecal)
|
||||
- [Path Finder](https://github.com/Ruebled/Path_Finder)
|
||||
- [rw-tui](https://github.com/LeeKyuHyuk/rw-tui)
|
||||
- [resource-monitor](https://github.com/catalincd/resource-monitor)
|
||||
- [ftxuiFileReader](https://github.com/J0sephDavis/ftxuiFileReader)
|
||||
- [ftxui_CPUMeter](https://github.com/tzzzzzzzx/ftxui_CPUMeter)
|
||||
- [Captain's log](https://github.com/nikoladucak/caps-log)
|
||||
- [FTowerX](https://github.com/MhmRhm/FTowerX)
|
||||
- [Caravan](https://github.com/r3w0p/caravan)
|
||||
- [Step-Writer](https://github.com/BrianAnakPintar/step-writer)
|
||||
- [XJ music](https://github.com/xjmusic/xjmusic)
|
||||
- [UDP chat](https://github.com/Sergeydigl3/udp-chat-tui)
|
||||
- [2048-cpp](https://github.com/Chessom/2048-cpp)
|
||||
- [Memory game](https://github.com/mikolajlubiak/memory)
|
||||
- [Terminal Animation](https://github.com/mikolajlubiak/terminal_animation)
|
||||
- [pciex](https://github.com/s0nx/pciex)
|
||||
- [Fallout terminal hacking](https://github.com/gshigin/yet-another-fallout-terminal-hacking-game)
|
||||
- [Lazylist](https://github.com/zhuyongqi9/lazylist)
|
||||
- [TUISIC](https://github.com/Dark-Kernel/tuisic)
|
||||
- [inLimbo](https://github.com/nots1dd/inLimbo)
|
||||
- [BestEdrOfTheMarket](https://github.com/Xacone/BestEdrOfTheMarket)
|
||||
- [terminal-rain](https://github.com/Oakamoore/terminal-rain)
|
||||
- [keywords](https://github.com/Oakamoore/keywords) ([Play web version :heart:](https://oakamoore.itch.io/keywords))
|
||||
- [FTB - tertminal file browser](https://github.com/Cyxuan0311/FTB)
|
||||
- [SHOOT!](https://github.com/ShingZhanho/ENGG1340-Project-25Spring)
|
||||
|
||||
### [cpp-best-practices/game_jam](https://github.com/cpp-best-practices/game_jam)
|
||||
## [cpp-best-practices/game_jam](https://github.com/cpp-best-practices/game_jam)
|
||||
|
||||
Several games using the FTXUI have been made during the Game Jam:
|
||||
- [TermBreaker](https://github.com/ArthurSonzogni/termBreaker) [**[Play web version]**](https://arthursonzogni.com/TermBreaker/)
|
||||
@ -360,20 +335,21 @@ Several games using the FTXUI have been made during the Game Jam:
|
||||
- [DanteO](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/danteo.md)
|
||||
- [Sumo](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/sumo.md)
|
||||
- [Drag Me aROUND](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/drag_me_around.md)
|
||||
- [DisarmSelfDestruct](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/DisarmSelfDestruct.md)
|
||||
- [DisarmSelfDestruct](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/LightsRound.v.0.1.0.md)
|
||||
- [TheWorld](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/TheWorld.md)
|
||||
- [smoothlife](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/smoothlife.md)
|
||||
- [Consu](https://github.com/cpp-best-practices/game_jam/blob/main/Jam1_April_2022/consu.md)
|
||||
|
||||
## Utilization
|
||||
## External package
|
||||
|
||||
It is **highly** recommended to use CMake FetchContent to depend on FTXUI so you may specify which commit you would like to depend on.
|
||||
It is **highly** recommended to use CMake FetchContent to depend on FTXUI. This
|
||||
way you can specify which commit you would like to depend on.
|
||||
```cmake
|
||||
include(FetchContent)
|
||||
|
||||
FetchContent_Declare(ftxui
|
||||
GIT_REPOSITORY https://github.com/ArthurSonzogni/ftxui
|
||||
GIT_TAG v6.1.9
|
||||
GIT_TAG v2.0.0
|
||||
)
|
||||
|
||||
FetchContent_GetProperties(ftxui)
|
||||
@ -383,19 +359,10 @@ if(NOT ftxui_POPULATED)
|
||||
endif()
|
||||
```
|
||||
|
||||
If you don't, FTXUI may be used from the following packages:
|
||||
- [bazel](...)
|
||||
- [vcpkg](https://vcpkgx.com/details.html?package=ftxui)
|
||||
If you don't, the following packages have been created:
|
||||
- [vcpkg](https://vcpkg.info/port/ftxui)
|
||||
- [Arch Linux PKGBUILD](https://aur.archlinux.org/packages/ftxui-git/).
|
||||
- [conan.io](https://conan.io/center/ftxui)
|
||||
- [openSUSE](https://build.opensuse.org/package/show/devel:libraries:c_c++/ftxui)
|
||||
-
|
||||
[](https://repology.org/project/libftxui/versions)
|
||||
|
||||
If you choose to build and link FTXUI yourself, `ftxui-component` must be first in the linking order relative to the other FTXUI libraries, i.e.
|
||||
```bash
|
||||
g++ . . . -lftxui-component -lftxui-dom -lftxui-screen . . .
|
||||
```
|
||||
|
||||
## Contributors
|
||||
|
||||
|
||||
@ -1,4 +0,0 @@
|
||||
# Copyright 2025 Arthur Sonzogni. All rights reserved.
|
||||
# Use of this source code is governed by the MIT license that can be found in
|
||||
# the LICENSE file.
|
||||
workspace(name = "ftxui")
|
||||
104
bazel/ftxui.bzl
104
bazel/ftxui.bzl
@ -1,104 +0,0 @@
|
||||
# ftxui_common.bzl
|
||||
|
||||
load("@rules_cc//cc:defs.bzl", "cc_library")
|
||||
load("@rules_cc//cc:defs.bzl", "cc_binary")
|
||||
|
||||
# Microsoft terminal is a bit buggy ¯\_(ツ)_/¯ and MSVC uses bad defaults.
|
||||
def windows_copts():
|
||||
MSVC_COPTS = [
|
||||
# Microsoft Visual Studio must decode sources files as UTF-8.
|
||||
"/utf-8",
|
||||
|
||||
# Microsoft Visual Studio must interpret the codepoint using unicode.
|
||||
"/DUNICODE",
|
||||
"/D_UNICODE",
|
||||
|
||||
# Fallback for Microsoft Terminal.
|
||||
# This
|
||||
# - Replace missing font symbols by others.
|
||||
# - Reduce screen position pooling frequency to deals against a Microsoft
|
||||
# race condition. This was fixed in 2020, but clients never not updated.
|
||||
# - https://github.com/microsoft/terminal/pull/7583
|
||||
# - https://github.com/ArthurSonzogni/FTXUI/issues/136
|
||||
"/DFTXUI_MICROSOFT_TERMINAL_FALLBACK",
|
||||
]
|
||||
|
||||
WINDOWS_COPTS = [
|
||||
# Fallback for Microsoft Terminal.
|
||||
# This
|
||||
# - Replace missing font symbols by others.
|
||||
# - Reduce screen position pooling frequency to deals against a Microsoft
|
||||
# race condition. This was fixed in 2020, but clients are still using
|
||||
# old versions.
|
||||
# - https://github.com/microsoft/terminal/pull/7583
|
||||
# - https://github.com/ArthurSonzogni/FTXUI/issues/136
|
||||
"-DFTXUI_MICROSOFT_TERMINAL_FALLBACK",
|
||||
];
|
||||
|
||||
return select({
|
||||
# MSVC:
|
||||
"@rules_cc//cc/compiler:msvc-cl": MSVC_COPTS,
|
||||
"@rules_cc//cc/compiler:clang-cl": MSVC_COPTS,
|
||||
"@platforms//os:windows": WINDOWS_COPTS,
|
||||
"//conditions:default": [],
|
||||
})
|
||||
|
||||
def pthread_linkopts():
|
||||
return select({
|
||||
# With MSVC, threading is already built-in (you don't need -pthread.
|
||||
"@rules_cc//cc/compiler:msvc-cl": [],
|
||||
"@rules_cc//cc/compiler:clang-cl": [],
|
||||
"@rules_cc//cc/compiler:clang": ["-pthread"],
|
||||
"@rules_cc//cc/compiler:gcc": ["-pthread"],
|
||||
"//conditions:default": ["-pthread"],
|
||||
})
|
||||
|
||||
def ftxui_cc_library(
|
||||
name,
|
||||
srcs = [],
|
||||
hdrs = [],
|
||||
linkopts = [],
|
||||
deps = []):
|
||||
|
||||
cc_library(
|
||||
name = name,
|
||||
srcs = srcs,
|
||||
hdrs = hdrs,
|
||||
linkopts = linkopts,
|
||||
deps = deps,
|
||||
strip_include_prefix = "",
|
||||
include_prefix = "",
|
||||
includes = [
|
||||
"include",
|
||||
"src",
|
||||
],
|
||||
copts = windows_copts(),
|
||||
visibility = ["//visibility:public"],
|
||||
)
|
||||
|
||||
# Compile all the examples in the examples/ directory.
|
||||
# This is useful to check the Bazel is always synchronized against CMake
|
||||
# definitions.
|
||||
def generate_examples():
|
||||
cpp_files = native.glob(["examples/**/*.cpp"])
|
||||
|
||||
for src in cpp_files:
|
||||
# Skip failing examples due to the color_info_sorted_2d.ipp dependency.
|
||||
if src == "examples/component/homescreen.cpp" or \
|
||||
src == "examples/dom/color_info_palette256.cpp" or \
|
||||
src == "examples/dom/color_gallery.cpp":
|
||||
continue
|
||||
|
||||
# Turn "examples/component/button.cpp" → "example_component_button"
|
||||
name = src.replace("/", "_").replace(".cpp", "")
|
||||
|
||||
cc_binary(
|
||||
name = name,
|
||||
srcs = [src],
|
||||
deps = [
|
||||
":component",
|
||||
":dom",
|
||||
":screen",
|
||||
],
|
||||
copts = windows_copts(),
|
||||
)
|
||||
@ -1,21 +1,31 @@
|
||||
if (NOT FTXUI_BUILD_TESTS OR
|
||||
NOT ${CMAKE_VERSION} VERSION_GREATER "3.11.4" OR
|
||||
WIN32
|
||||
if (NOT WIN32)
|
||||
FetchContent_Declare(googlebenchmark
|
||||
GIT_REPOSITORY "https://github.com/google/benchmark"
|
||||
GIT_TAG 62937f91b5c763a8e119d0c20c67b87bde8eff1c
|
||||
GIT_PROGRESS TRUE
|
||||
)
|
||||
|
||||
FetchContent_GetProperties(googlebenchmark)
|
||||
set (BENCHMARK_ENABLE_GTEST_TESTS OFF CACHE INTERNAL "")
|
||||
set (BENCHMARK_ENABLE_TESTING OFF CACHE INTERNAL "")
|
||||
if(NOT googlebenchmark_POPULATED)
|
||||
FetchContent_Populate(googlebenchmark)
|
||||
add_subdirectory(
|
||||
${googlebenchmark_SOURCE_DIR}
|
||||
${googlebenchmark_BINARY_DIR}
|
||||
EXCLUDE_FROM_ALL
|
||||
)
|
||||
return()
|
||||
endif()
|
||||
|
||||
add_executable(ftxui_benchmark
|
||||
src/ftxui/dom/benchmark_test.cpp
|
||||
)
|
||||
target_link_libraries(ftxui_benchmark
|
||||
PRIVATE dom
|
||||
PRIVATE benchmark::benchmark
|
||||
PRIVATE benchmark::benchmark_main
|
||||
)
|
||||
target_include_directories(ftxui_benchmark
|
||||
PRIVATE src
|
||||
)
|
||||
endif()
|
||||
|
||||
include(cmake/ftxui_find_google_benchmark.cmake)
|
||||
|
||||
add_executable(ftxui-benchmark
|
||||
src/ftxui/dom/benchmark_test.cpp
|
||||
)
|
||||
ftxui_set_options(ftxui-benchmark)
|
||||
target_link_libraries(ftxui-benchmark
|
||||
PRIVATE dom
|
||||
PRIVATE benchmark::benchmark
|
||||
PRIVATE benchmark::benchmark_main
|
||||
)
|
||||
target_include_directories(ftxui-benchmark
|
||||
PRIVATE src
|
||||
)
|
||||
|
||||
@ -4,5 +4,5 @@ add_library(ftxui::component ALIAS component)
|
||||
export(
|
||||
TARGETS screen dom component
|
||||
NAMESPACE ftxui::
|
||||
FILE "${PROJECT_BINARY_DIR}/ftxui-targets.cmake"
|
||||
FILE ${PROJECT_BINARY_DIR}/ftxui-targets.cmake
|
||||
)
|
||||
|
||||
@ -1,32 +0,0 @@
|
||||
# Some developers would be happier with the google benchmark version provided
|
||||
# from their package manager. Use it if it is installed the package provide
|
||||
# cmake support.
|
||||
# https://github.com/ArthurSonzogni/FTXUI/issues/551
|
||||
find_package(benchmark QUIET)
|
||||
if (benchmark_FOUND)
|
||||
return()
|
||||
endif()
|
||||
|
||||
option(FETCHCONTENT_UPDATES_DISCONNECTED TRUE)
|
||||
option(FETCHCONTENT_QUIET FALSE)
|
||||
include(FetchContent)
|
||||
|
||||
FetchContent_Declare(googlebenchmark
|
||||
GIT_REPOSITORY "https://github.com/google/benchmark"
|
||||
GIT_TAG "015d1a091af6937488242b70121858bce8fd40e9" # v1.8.2
|
||||
GIT_PROGRESS TRUE
|
||||
)
|
||||
|
||||
FetchContent_GetProperties(googlebenchmark)
|
||||
set (BENCHMARK_ENABLE_GTEST_TESTS OFF CACHE INTERNAL "")
|
||||
set (BENCHMARK_ENABLE_TESTING OFF CACHE INTERNAL "")
|
||||
if(googlebenchmark_POPULATED)
|
||||
return()
|
||||
endif()
|
||||
|
||||
FetchContent_Populate(googlebenchmark)
|
||||
add_subdirectory(
|
||||
${googlebenchmark_SOURCE_DIR}
|
||||
${googlebenchmark_BINARY_DIR}
|
||||
EXCLUDE_FROM_ALL
|
||||
)
|
||||
@ -1,33 +0,0 @@
|
||||
# Some developers would be happier with the gtest version provided from their
|
||||
# package manager. Use it if it is installed the package provide cmake support.
|
||||
# https://github.com/ArthurSonzogni/FTXUI/issues/551
|
||||
find_package(GTest QUIET)
|
||||
|
||||
if (GTest_FOUND)
|
||||
return()
|
||||
endif()
|
||||
|
||||
option(FETCHCONTENT_UPDATES_DISCONNECTED TRUE)
|
||||
option(FETCHCONTENT_QUIET FALSE)
|
||||
include(FetchContent)
|
||||
|
||||
FetchContent_Declare(googletest
|
||||
GIT_REPOSITORY "https://github.com/google/googletest"
|
||||
GIT_TAG 23ef29555ef4789f555f1ba8c51b4c52975f0907
|
||||
GIT_PROGRESS TRUE
|
||||
)
|
||||
|
||||
FetchContent_GetProperties(googletest)
|
||||
if(googletest_POPULATED)
|
||||
return()
|
||||
endif()
|
||||
|
||||
FetchContent_Populate(googletest)
|
||||
set(BUILD_GMOCK OFF CACHE INTERNAL "")
|
||||
set(INSTALL_GTEST OFF CACHE INTERNAL "")
|
||||
set(gtest_force_shared_crt ON CACHE INTERNAL "")
|
||||
add_subdirectory(
|
||||
"${googletest_SOURCE_DIR}"
|
||||
"${googletest_BINARY_DIR}"
|
||||
EXCLUDE_FROM_ALL
|
||||
)
|
||||
@ -1,20 +1,22 @@
|
||||
if (NOT FTXUI_BUILD_TESTS_FUZZER)
|
||||
return()
|
||||
endif()
|
||||
|
||||
set(CMAKE_C_COMPILER clang)
|
||||
set(CMAKE_CXX_COMPILER clang++)
|
||||
|
||||
function(fuzz source)
|
||||
set(name "ftxui-${source}")
|
||||
function(fuzz name)
|
||||
add_executable(${name}
|
||||
src/ftxui/component/${source}.cpp
|
||||
src/ftxui/component/${name}.cpp
|
||||
)
|
||||
target_include_directories(${name}
|
||||
PRIVATE src
|
||||
)
|
||||
target_link_libraries(${name}
|
||||
PRIVATE component
|
||||
)
|
||||
target_compile_options(${name}
|
||||
PRIVATE -fsanitize=fuzzer,address
|
||||
)
|
||||
target_link_libraries(${name}
|
||||
PRIVATE -fsanitize=fuzzer,address
|
||||
)
|
||||
target_include_directories(${name} PRIVATE src)
|
||||
target_link_libraries(${name} PRIVATE component)
|
||||
target_compile_options(${name} PRIVATE -fsanitize=fuzzer,address)
|
||||
target_link_libraries(${name} PRIVATE -fsanitize=fuzzer,address)
|
||||
target_compile_features(${name} PRIVATE cxx_std_17)
|
||||
endfunction(fuzz)
|
||||
|
||||
fuzz(terminal_input_parser_test_fuzzer)
|
||||
|
||||
@ -1,60 +1,29 @@
|
||||
if(NOT FTXUI_ENABLE_INSTALL)
|
||||
return()
|
||||
endif()
|
||||
|
||||
include(GNUInstallDirs)
|
||||
install(TARGETS screen dom component
|
||||
EXPORT ftxui-export
|
||||
LIBRARY DESTINATION ${CMAKE_INSTALL_LIBDIR}
|
||||
ARCHIVE DESTINATION ${CMAKE_INSTALL_LIBDIR}
|
||||
)
|
||||
|
||||
install(DIRECTORY include/ftxui DESTINATION ${CMAKE_INSTALL_INCLUDEDIR})
|
||||
|
||||
include(CMakePackageConfigHelpers)
|
||||
|
||||
# ------------------------------------------------------------------------------
|
||||
# Install the library and its public headers into the standard subdirectories
|
||||
# ------------------------------------------------------------------------------
|
||||
install(
|
||||
TARGETS screen dom component
|
||||
EXPORT ftxui-targets
|
||||
)
|
||||
|
||||
install(
|
||||
DIRECTORY include/ftxui
|
||||
DESTINATION "${CMAKE_INSTALL_INCLUDEDIR}"
|
||||
)
|
||||
|
||||
# ------------------------------------------------------------------------------
|
||||
# Install the exported cmake targets for use in other CMake projects.
|
||||
# ------------------------------------------------------------------------------
|
||||
install(
|
||||
EXPORT ftxui-targets
|
||||
NAMESPACE ftxui::
|
||||
DESTINATION "${CMAKE_INSTALL_LIBDIR}/cmake/ftxui"
|
||||
)
|
||||
|
||||
# ------------------------------------------------------------------------------
|
||||
# Create and install the ftuxi-config.cmake and ftuxi-config-version.cmake files
|
||||
# needed to support users of find_package()
|
||||
# ------------------------------------------------------------------------------
|
||||
configure_package_config_file(
|
||||
"${CMAKE_CURRENT_SOURCE_DIR}/cmake/ftxui-config.cmake.in"
|
||||
"${CMAKE_CURRENT_BINARY_DIR}/cmake/ftxui-config.cmake"
|
||||
INSTALL_DESTINATION "${CMAKE_INSTALL_LIBDIR}/ftxui/cmake"
|
||||
configure_package_config_file(ftxui-config.cmake.in
|
||||
${CMAKE_CURRENT_BINARY_DIR}/ftxui-config.cmake
|
||||
INSTALL_DESTINATION ${CMAKE_INSTALL_LIBDIR}/ftxui/cmake
|
||||
PATH_VARS CMAKE_INSTALL_INCLUDEDIR
|
||||
)
|
||||
)
|
||||
write_basic_package_version_file(
|
||||
"${CMAKE_CURRENT_BINARY_DIR}/cmake/ftxui-config-version.cmake"
|
||||
ftxui-config-version.cmake
|
||||
VERSION ${PACKAGE_VERSION}
|
||||
COMPATIBILITY SameMajorVersion
|
||||
)
|
||||
install(
|
||||
FILES
|
||||
"${CMAKE_CURRENT_BINARY_DIR}/cmake/ftxui-config.cmake"
|
||||
"${CMAKE_CURRENT_BINARY_DIR}/cmake/ftxui-config-version.cmake"
|
||||
DESTINATION "${CMAKE_INSTALL_LIBDIR}/cmake/ftxui"
|
||||
)
|
||||
COMPATIBILITY AnyNewerVersion
|
||||
)
|
||||
|
||||
# ------------------------------------------------------------------------------
|
||||
# Create and install pkg-config file for easy use of library in build systems
|
||||
# other than CMake:
|
||||
# ------------------------------------------------------------------------------
|
||||
configure_file(ftxui.pc.in ${CMAKE_CURRENT_BINARY_DIR}/ftxui.pc @ONLY)
|
||||
install(
|
||||
FILES "${CMAKE_CURRENT_BINARY_DIR}/ftxui.pc"
|
||||
DESTINATION "${CMAKE_INSTALL_LIBDIR}/pkgconfig"
|
||||
)
|
||||
install(FILES ${CMAKE_CURRENT_BINARY_DIR}/ftxui-config.cmake
|
||||
DESTINATION ${CMAKE_INSTALL_LIBDIR}/cmake/ftxui
|
||||
)
|
||||
install(EXPORT ftxui-export
|
||||
FILE ftxui-config-version.cmake
|
||||
NAMESPACE ftxui::
|
||||
DESTINATION ${CMAKE_INSTALL_LIBDIR}/cmake/ftxui
|
||||
)
|
||||
|
||||
@ -1,17 +0,0 @@
|
||||
function(ftxui_message msg)
|
||||
if (NOT FTXUI_QUIET)
|
||||
message(STATUS "${msg}")
|
||||
endif()
|
||||
endfunction()
|
||||
|
||||
ftxui_message("┌─ FTXUI options ─────────────────────")
|
||||
ftxui_message("│ FTXUI_ENABLE_INSTALL : ${FTXUI_ENABLE_INSTALL}")
|
||||
ftxui_message("│ FTXUI_BUILD_EXAMPLES : ${FTXUI_BUILD_EXAMPLES}")
|
||||
ftxui_message("│ FTXUI_QUIET : ${FTXUI_QUIET}")
|
||||
ftxui_message("│ FTXUI_BUILD_DOCS : ${FTXUI_BUILD_DOCS}")
|
||||
ftxui_message("│ FTXUI_BUILD_TESTS : ${FTXUI_BUILD_TESTS}")
|
||||
ftxui_message("│ FTXUI_BUILD_TESTS_FUZZER : ${FTXUI_BUILD_TESTS_FUZZER}")
|
||||
ftxui_message("│ FTXUI_ENABLE_COVERAGE : ${FTXUI_ENABLE_COVERAGE}")
|
||||
ftxui_message("│ FTXUI_DEV_WARNINGS : ${FTXUI_DEV_WARNINGS}")
|
||||
ftxui_message("│ FTXUI_CLANG_TIDY : ${FTXUI_CLANG_TIDY}")
|
||||
ftxui_message("└─────────────────────────────────────")
|
||||
@ -1,7 +1,3 @@
|
||||
if(NOT FTXUI_ENABLE_INSTALL)
|
||||
return()
|
||||
endif()
|
||||
|
||||
if (UNIX AND NOT APPLE)
|
||||
set(CPACK_GENERATOR "DEB;External;RPM;STGZ;TBZ2;TGZ;TXZ;TZ;TZST;ZIP")
|
||||
elseif (UNIX AND APPLE)
|
||||
|
||||
@ -1,67 +1,42 @@
|
||||
find_program(CLANG_TIDY_EXE NAMES "clang-tidy" DOC "Path to clang-tidy executable" )
|
||||
find_program( CLANG_TIDY_EXE NAMES "clang-tidy" DOC "Path to clang-tidy executable" )
|
||||
if(NOT CLANG_TIDY_EXE)
|
||||
message(STATUS "clang-tidy not found.")
|
||||
else()
|
||||
message(STATUS "clang-tidy found: ${CLANG_TIDY_EXE}")
|
||||
endif()
|
||||
|
||||
|
||||
function(ftxui_set_options library)
|
||||
set_target_properties(${library} PROPERTIES VERSION ${PROJECT_VERSION})
|
||||
if (NOT ${library} MATCHES "ftxui-*")
|
||||
set_target_properties(${library} PROPERTIES OUTPUT_NAME "ftxui-${library}")
|
||||
endif()
|
||||
|
||||
if (FTXUI_CLANG_TIDY)
|
||||
if (NOT CLANG_TIDY_EXE)
|
||||
message(FATAL_ERROR "clang-tidy requested but executable not found")
|
||||
endif()
|
||||
set_target_properties(${library} PROPERTIES OUTPUT_NAME "ftxui-${library}")
|
||||
|
||||
if(CLANG_TIDY_EXE AND FTXUI_CLANG_TIDY)
|
||||
set_target_properties(${library}
|
||||
PROPERTIES CXX_CLANG_TIDY "${CLANG_TIDY_EXE};-warnings-as-errors=*"
|
||||
)
|
||||
|
||||
# By using "PUBLIC" as opposed to "SYSTEM INTERFACE", the compiler warning
|
||||
# are enforced on the headers. This is behind "FTXUI_CLANG_TIDY", so that it
|
||||
# applies only when developing FTXUI and on the CI. User's of the library
|
||||
# get only the SYSTEM INTERFACE instead.
|
||||
target_include_directories(${library}
|
||||
PUBLIC
|
||||
$<BUILD_INTERFACE:${CMAKE_CURRENT_SOURCE_DIR}/include>
|
||||
)
|
||||
else()
|
||||
target_include_directories(${library} SYSTEM
|
||||
INTERFACE
|
||||
$<BUILD_INTERFACE:${CMAKE_CURRENT_SOURCE_DIR}/include>
|
||||
)
|
||||
endif()
|
||||
|
||||
target_include_directories(${library} SYSTEM
|
||||
INTERFACE
|
||||
$<INSTALL_INTERFACE:include>
|
||||
)
|
||||
|
||||
target_include_directories(${library}
|
||||
PRIVATE
|
||||
$<BUILD_INTERFACE:${CMAKE_CURRENT_SOURCE_DIR}/src>
|
||||
PUBLIC
|
||||
$<INSTALL_INTERFACE:include>
|
||||
$<BUILD_INTERFACE:${CMAKE_CURRENT_SOURCE_DIR}/include>
|
||||
PRIVATE
|
||||
src
|
||||
)
|
||||
|
||||
# C++17 is used. We require fold expression at least.
|
||||
target_compile_features(${library} PUBLIC cxx_std_17)
|
||||
|
||||
# Force Microsoft Visual Studio to decode sources files in UTF-8. This applies
|
||||
# to the library and the library users.
|
||||
if (CMAKE_CXX_COMPILER_ID STREQUAL "MSVC")
|
||||
if (MSVC)
|
||||
target_compile_options(${library} PUBLIC "/utf-8")
|
||||
endif()
|
||||
|
||||
# CMake does automatically add -fPIC when linking a shared library, but it
|
||||
# does not add it when linking a static library. This is a problem when the
|
||||
# static library is later linked into a shared library.
|
||||
# Doing it helps some users.
|
||||
set_property(TARGET ${library} PROPERTY POSITION_INDEPENDENT_CODE ON)
|
||||
|
||||
# Add as many warning as possible:
|
||||
if (WIN32)
|
||||
if (MSVC)
|
||||
if(FTXUI_DEV_WARNINGS)
|
||||
target_compile_options(${library} PRIVATE "/W3")
|
||||
target_compile_options(${library} PRIVATE "/WX")
|
||||
endif()
|
||||
target_compile_options(${library} PRIVATE "/W3")
|
||||
target_compile_options(${library} PRIVATE "/WX")
|
||||
target_compile_options(${library} PRIVATE "/wd4244")
|
||||
target_compile_options(${library} PRIVATE "/wd4267")
|
||||
target_compile_options(${library} PRIVATE "/D_CRT_SECURE_NO_WARNINGS")
|
||||
@ -69,30 +44,15 @@ function(ftxui_set_options library)
|
||||
# Force Win32 to UNICODE
|
||||
target_compile_definitions(${library} PRIVATE UNICODE _UNICODE)
|
||||
else()
|
||||
if(FTXUI_DEV_WARNINGS)
|
||||
target_compile_options(${library} PRIVATE "-Wall")
|
||||
target_compile_options(${library} PRIVATE "-Werror")
|
||||
target_compile_options(${library} PRIVATE "-Wextra")
|
||||
|
||||
target_compile_options(${library} PRIVATE "-Wcast-align")
|
||||
target_compile_options(${library} PRIVATE "-Wdeprecated")
|
||||
target_compile_options(${library} PRIVATE "-Wmissing-declarations")
|
||||
target_compile_options(${library} PRIVATE "-Wnon-virtual-dtor")
|
||||
target_compile_options(${library} PRIVATE "-Wnull-dereference")
|
||||
target_compile_options(${library} PRIVATE "-Woverloaded-virtual")
|
||||
target_compile_options(${library} PRIVATE "-Wpedantic")
|
||||
target_compile_options(${library} PRIVATE "-Wshadow")
|
||||
target_compile_options(${library} PRIVATE "-Wunused")
|
||||
endif()
|
||||
target_compile_options(${library} PRIVATE "-Wall")
|
||||
target_compile_options(${library} PRIVATE "-Wextra")
|
||||
target_compile_options(${library} PRIVATE "-pedantic")
|
||||
target_compile_options(${library} PRIVATE "-Werror")
|
||||
target_compile_options(${library} PRIVATE "-Wmissing-declarations")
|
||||
target_compile_options(${library} PRIVATE "-Wdeprecated")
|
||||
target_compile_options(${library} PRIVATE "-Wshadow")
|
||||
endif()
|
||||
|
||||
if (CMAKE_CXX_COMPILER_ID MATCHES "Clang")
|
||||
if(FTXUI_DEV_WARNINGS)
|
||||
target_compile_options(${library} PRIVATE "-Wdocumentation")
|
||||
endif()
|
||||
endif()
|
||||
|
||||
|
||||
if (FTXUI_MICROSOFT_TERMINAL_FALLBACK)
|
||||
target_compile_definitions(${library}
|
||||
PRIVATE "FTXUI_MICROSOFT_TERMINAL_FALLBACK")
|
||||
@ -100,7 +60,9 @@ function(ftxui_set_options library)
|
||||
endfunction()
|
||||
|
||||
if (EMSCRIPTEN)
|
||||
#string(APPEND CMAKE_CXX_FLAGS " -s ASSERTIONS=1")
|
||||
string(APPEND CMAKE_CXX_FLAGS " -s USE_PTHREADS")
|
||||
string(APPEND CMAKE_EXE_LINKER_FLAGS " -s ASYNCIFY")
|
||||
string(APPEND CMAKE_EXE_LINKER_FLAGS " -s PROXY_TO_PTHREAD")
|
||||
endif()
|
||||
|
||||
|
||||
@ -1,29 +1,40 @@
|
||||
if (NOT FTXUI_BUILD_TESTS)
|
||||
return()
|
||||
endif()
|
||||
|
||||
enable_testing()
|
||||
|
||||
include(cmake/ftxui_find_google_test.cmake)
|
||||
option(FETCHCONTENT_UPDATES_DISCONNECTED TRUE)
|
||||
option(FETCHCONTENT_QUIET FALSE)
|
||||
include(FetchContent)
|
||||
|
||||
add_executable(ftxui-tests
|
||||
FetchContent_Declare(googletest
|
||||
GIT_REPOSITORY "https://github.com/google/googletest"
|
||||
GIT_TAG 23ef29555ef4789f555f1ba8c51b4c52975f0907
|
||||
GIT_PROGRESS TRUE
|
||||
)
|
||||
FetchContent_GetProperties(googletest)
|
||||
if(NOT googletest_POPULATED)
|
||||
FetchContent_Populate(googletest)
|
||||
set(BUILD_GMOCK OFF CACHE INTERNAL "")
|
||||
set(INSTALL_GTEST OFF CACHE INTERNAL "")
|
||||
set(gtest_force_shared_crt ON CACHE INTERNAL "")
|
||||
add_subdirectory(
|
||||
${googletest_SOURCE_DIR}
|
||||
${googletest_BINARY_DIR}
|
||||
EXCLUDE_FROM_ALL
|
||||
)
|
||||
endif()
|
||||
|
||||
add_executable(tests
|
||||
src/ftxui/component/animation_test.cpp
|
||||
src/ftxui/component/button_test.cpp
|
||||
src/ftxui/component/collapsible_test.cpp
|
||||
src/ftxui/component/component_test.cpp
|
||||
src/ftxui/component/component_test.cpp
|
||||
src/ftxui/component/container_test.cpp
|
||||
src/ftxui/component/dropdown_test.cpp
|
||||
src/ftxui/component/hoverable_test.cpp
|
||||
src/ftxui/component/input_test.cpp
|
||||
src/ftxui/component/menu_test.cpp
|
||||
src/ftxui/component/modal_test.cpp
|
||||
src/ftxui/component/radiobox_test.cpp
|
||||
src/ftxui/util/ref_test.cpp
|
||||
src/ftxui/component/receiver_test.cpp
|
||||
src/ftxui/component/resizable_split_test.cpp
|
||||
src/ftxui/component/screen_interactive_test.cpp
|
||||
src/ftxui/component/slider_test.cpp
|
||||
src/ftxui/component/terminal_input_parser_test.cpp
|
||||
src/ftxui/component/toggle_test.cpp
|
||||
src/ftxui/dom/blink_test.cpp
|
||||
@ -38,11 +49,7 @@ add_executable(ftxui-tests
|
||||
src/ftxui/dom/gauge_test.cpp
|
||||
src/ftxui/dom/gridbox_test.cpp
|
||||
src/ftxui/dom/hbox_test.cpp
|
||||
src/ftxui/dom/hyperlink_test.cpp
|
||||
src/ftxui/dom/italic_test.cpp
|
||||
src/ftxui/dom/linear_gradient_test.cpp
|
||||
src/ftxui/dom/scroll_indicator_test.cpp
|
||||
src/ftxui/dom/selection_test.cpp
|
||||
src/ftxui/dom/separator_test.cpp
|
||||
src/ftxui/dom/spinner_test.cpp
|
||||
src/ftxui/dom/table_test.cpp
|
||||
@ -53,31 +60,24 @@ add_executable(ftxui-tests
|
||||
src/ftxui/screen/string_test.cpp
|
||||
)
|
||||
|
||||
target_link_libraries(ftxui-tests
|
||||
target_link_libraries(tests
|
||||
PRIVATE component
|
||||
PRIVATE GTest::gtest
|
||||
PRIVATE GTest::gtest_main
|
||||
PRIVATE gtest
|
||||
PRIVATE gtest_main
|
||||
)
|
||||
target_include_directories(ftxui-tests
|
||||
target_include_directories(tests
|
||||
PRIVATE src
|
||||
)
|
||||
target_compile_features(ftxui-tests PRIVATE cxx_std_20)
|
||||
|
||||
# Disable unity build for tests. There are several files defining the same
|
||||
# function in different anonymous namespaces. This is not allowed in unity
|
||||
# builds, as it would result in multiple definitions of the same function.
|
||||
set_target_properties(ftxui-tests PROPERTIES UNITY_BUILD OFF)
|
||||
|
||||
if (FTXUI_MICROSOFT_TERMINAL_FALLBACK)
|
||||
target_compile_definitions(ftxui-tests
|
||||
PRIVATE "FTXUI_MICROSOFT_TERMINAL_FALLBACK")
|
||||
endif()
|
||||
ftxui_set_options(tests)
|
||||
|
||||
include(GoogleTest)
|
||||
gtest_discover_tests(ftxui-tests
|
||||
gtest_discover_tests(tests
|
||||
DISCOVERY_TIMEOUT 600
|
||||
)
|
||||
|
||||
#set(CMAKE_CTEST_ARGUMENTS "--rerun-failed --output-on-failure")
|
||||
#set_tests_properties(gen_init_queries PROPERTIES FIXTURES_SETUP f_init_queries)
|
||||
#set_tests_properties(test PROPERTIES FIXTURES_REQUIRED f_init_queries)
|
||||
|
||||
include(cmake/ftxui_benchmark.cmake)
|
||||
|
||||
if (FTXUI_BUILD_TESTS_FUZZER)
|
||||
include(cmake/ftxui_fuzzer.cmake)
|
||||
endif()
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
find_program(iwyu_path NAMES include-what-you-use iwyu)
|
||||
if(iwyu_path)
|
||||
set_property(TARGET ${lib}
|
||||
PROPERTY "${iwyu_path}" -Xiwyu
|
||||
--mapping_file "${CMAKE_CURRENT_SOURCE_DIR}/iwyu.imp"
|
||||
PROPERTY ${iwyu_path} -Xiwyu
|
||||
--mapping_file ${CMAKE_CURRENT_SOURCE_DIR}/iwyu.impl
|
||||
)
|
||||
endif()
|
||||
|
||||
12
codecov.yml
12
codecov.yml
@ -1,12 +0,0 @@
|
||||
codecov:
|
||||
require_ci_to_pass: no
|
||||
notify:
|
||||
after_n_builds: 4
|
||||
wait_for_ci: yes
|
||||
|
||||
coverage:
|
||||
precision: 2
|
||||
round: down
|
||||
range: "50...100"
|
||||
|
||||
comment: false
|
||||
@ -1,27 +1,22 @@
|
||||
if(NOT FTXUI_BUILD_DOCS)
|
||||
return()
|
||||
endif()
|
||||
|
||||
find_package(Doxygen)
|
||||
if (NOT DOXYGEN_FOUND)
|
||||
if (DOXYGEN_FOUND)
|
||||
# Generate example list for documentation
|
||||
set(EXAMPLE_LIST "${CMAKE_CURRENT_BINARY_DIR}/example_list.md")
|
||||
file(WRITE ${EXAMPLE_LIST} "# Examples")
|
||||
get_property(EXAMPLES GLOBAL PROPERTY FTXUI::EXAMPLES)
|
||||
foreach(EXAMPLE IN LISTS EXAMPLES)
|
||||
file(APPEND ${EXAMPLE_LIST} "\n@example examples/${EXAMPLE}.cpp")
|
||||
endforeach(EXAMPLE IN LISTS EXAMPLES)
|
||||
|
||||
configure_file(Doxyfile.in Doxyfile @ONLY)
|
||||
|
||||
# note the option ALL which allows to build the docs together with the application
|
||||
add_custom_target(doc
|
||||
COMMAND ${DOXYGEN_EXECUTABLE} ${CMAKE_CURRENT_BINARY_DIR}/Doxyfile
|
||||
WORKING_DIRECTORY ${CMAKE_CURRENT_BINARY_DIR}
|
||||
COMMENT "Generating API documentation with Doxygen"
|
||||
VERBATIM
|
||||
)
|
||||
else (DOXYGEN_FOUND)
|
||||
message("Doxygen need to be installed to generate the doxygen documentation")
|
||||
return()
|
||||
endif()
|
||||
|
||||
# Generate example list for documentation
|
||||
set(EXAMPLE_LIST "${CMAKE_CURRENT_BINARY_DIR}/example_list.md")
|
||||
file(WRITE ${EXAMPLE_LIST} "# Examples")
|
||||
get_property(EXAMPLES GLOBAL PROPERTY FTXUI::EXAMPLES)
|
||||
foreach(EXAMPLE IN LISTS EXAMPLES)
|
||||
file(APPEND ${EXAMPLE_LIST} "\n@example examples/${EXAMPLE}.cpp")
|
||||
endforeach(EXAMPLE IN LISTS EXAMPLES)
|
||||
|
||||
configure_file(Doxyfile.in Doxyfile @ONLY)
|
||||
|
||||
# note the option ALL which allows to build the docs together with the application
|
||||
add_custom_target(doc
|
||||
COMMAND ${DOXYGEN_EXECUTABLE} ${CMAKE_CURRENT_BINARY_DIR}/Doxyfile
|
||||
WORKING_DIRECTORY ${CMAKE_CURRENT_BINARY_DIR}
|
||||
COMMENT "Generating API documentation with Doxygen"
|
||||
VERBATIM
|
||||
)
|
||||
endif (DOXYGEN_FOUND)
|
||||
|
||||
@ -178,12 +178,11 @@ div.headertitle {
|
||||
}
|
||||
|
||||
div.fragment {
|
||||
padding: 16px;
|
||||
background-color: #f3f3f3;
|
||||
border-radius:5px;
|
||||
border: 0 solid;
|
||||
border: none;
|
||||
padding:16px;
|
||||
transition: all 0.5s ease-in-out;
|
||||
border-radius:5px;
|
||||
}
|
||||
|
||||
div.fragment:hover {
|
||||
@ -193,9 +192,8 @@ div.fragment:hover {
|
||||
|
||||
div.line {
|
||||
font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace;
|
||||
font-size: 90%;
|
||||
font-variant-numeric: tabular-nums lining-nums;
|
||||
font-kerning: none;
|
||||
font-size: 85%;
|
||||
line-height: 1.45;
|
||||
-webkit-transition-duration: 0;
|
||||
-moz-transition-duration: 0;
|
||||
-ms-transition-duration: 0;
|
||||
@ -208,6 +206,15 @@ div.line.glow {
|
||||
box-shadow: none;
|
||||
}
|
||||
|
||||
pre.fragment {
|
||||
border: 0 solid #C4CFE5;
|
||||
padding: 16px;
|
||||
background-color: #f3f3f3;
|
||||
font-size: 85%;
|
||||
line-height: 1.45;
|
||||
font-family: "SFMono-Regular", Consolas, "Liberation Mono", Menlo, Courier, monospace;
|
||||
}
|
||||
|
||||
/* @group Code Colorization */
|
||||
span.keyword {
|
||||
color: #808000
|
||||
|
||||
458
doc/mainpage.md
458
doc/mainpage.md
@ -4,8 +4,8 @@
|
||||
|
||||
Welcome to the FTXUI documentation!
|
||||
|
||||
This is a brief tutorial. You are also encouraged to self-learn by reading the
|
||||
[examples](./examples.html).
|
||||
This is a brief tutorial. You are also encouraged to learn, by reading the
|
||||
[examples](./examples.html)
|
||||
|
||||
@tableofcontents
|
||||
|
||||
@ -45,89 +45,82 @@ int main(void) {
|
||||
|
||||
**output**
|
||||
```bash
|
||||
┌────┐┌────────────────────────────────────┐┌─────┐
|
||||
│left││middle ││right│
|
||||
└────┘└────────────────────────────────────┘└─────┘
|
||||
┌────┐┌─────────────────────────────────────────────────────────────────┐┌─────┐
|
||||
│left││middle ││right│
|
||||
└────┘└─────────────────────────────────────────────────────────────────┘└─────┘
|
||||
```
|
||||
|
||||
## Configure {#configure}
|
||||
### Using CMake and find_package {#build-cmake-find-package}
|
||||
# Build {#build}
|
||||
|
||||
Assuming FTXUI is available or installed on the system.
|
||||
## Using CMake {#build-cmake}
|
||||
|
||||
**CMakeLists.txt**
|
||||
```cmake
|
||||
cmake_minimum_required (VERSION 3.11)
|
||||
find_package(ftxui 5 REQUIRED)
|
||||
project(ftxui-starter LANGUAGES CXX VERSION 1.0.0)
|
||||
add_executable(ftxui-starter src/main.cpp)
|
||||
target_link_libraries(ftxui-starter
|
||||
PRIVATE ftxui::screen
|
||||
PRIVATE ftxui::dom
|
||||
PRIVATE ftxui::component # Not needed for this example.
|
||||
)
|
||||
|
||||
```
|
||||
|
||||
### Using CMake and FetchContent {#build-cmake}
|
||||
|
||||
If you want to fetch FTXUI using cmake:
|
||||
|
||||
**CMakeLists.txt**
|
||||
```cmake
|
||||
CMakeLists.txt
|
||||
~~~cmake
|
||||
cmake_minimum_required (VERSION 3.11)
|
||||
|
||||
# --- Fetch FTXUI --------------------------------------------------------------
|
||||
include(FetchContent)
|
||||
|
||||
set(FETCHCONTENT_UPDATES_DISCONNECTED TRUE)
|
||||
FetchContent_Declare(ftxui
|
||||
GIT_REPOSITORY https://github.com/ArthurSonzogni/ftxui
|
||||
GIT_TAG main # Important: Specify a version or a commit hash here.
|
||||
# Important: Specify a GIT_TAG XXXXX here.
|
||||
)
|
||||
|
||||
FetchContent_GetProperties(ftxui)
|
||||
if(NOT ftxui_POPULATED)
|
||||
FetchContent_Populate(ftxui)
|
||||
add_subdirectory(${ftxui_SOURCE_DIR} ${ftxui_BINARY_DIR} EXCLUDE_FROM_ALL)
|
||||
endif()
|
||||
|
||||
# ------------------------------------------------------------------------------
|
||||
|
||||
project(ftxui-starter
|
||||
LANGUAGES CXX
|
||||
VERSION 1.0.0
|
||||
)
|
||||
FetchContent_MakeAvailable(ftxui)
|
||||
|
||||
project(ftxui-starter LANGUAGES CXX VERSION 1.0.0)
|
||||
add_executable(ftxui-starter src/main.cpp)
|
||||
target_include_directories(ftxui-starter PRIVATE src)
|
||||
|
||||
target_link_libraries(ftxui-starter
|
||||
PRIVATE ftxui::screen
|
||||
PRIVATE ftxui::dom
|
||||
PRIVATE ftxui::component # Not needed for this example.
|
||||
)
|
||||
```
|
||||
|
||||
## Build
|
||||
~~~
|
||||
|
||||
```bash
|
||||
Build
|
||||
~~~sh
|
||||
mkdir build && cd build
|
||||
cmake ..
|
||||
make
|
||||
./main
|
||||
```
|
||||
~~~
|
||||
|
||||
# List of modules. {#modules}
|
||||
|
||||
The project is comprised of 3 modules:
|
||||
The project is made from into 3 modules:
|
||||
|
||||
1. **ftxui/screen** defines a `ftxui::Screen`, a grid of `ftxui::Pixel`.
|
||||
1. **ftxui/screen** defines a `ftxui::Screen`, this is a grid of `ftxui::Pixel`.
|
||||
|
||||
2. **ftxui/dom** is the main module. It defines a hierarchical set of
|
||||
`ftxui::Element`. An element draws something on the `ftxui::Screen`. It is
|
||||
responsive to the size of its container.
|
||||
|
||||
3. **ftxui/component** The module is required if your program needs to respond
|
||||
to user input. It defines a set of `ftxui::Component`. These components can
|
||||
be utilized to navigate using the arrow keys *and/or* cursor. There are
|
||||
several builtin widgets like checkbox/inputbox/etc to interact with. You can
|
||||
combine them, or even define your own custom components.
|
||||
3. **ftxui/component** The part is only needed if you need to respond to the
|
||||
User input. It defines a set of `ftxui::Component`. The use can navigates
|
||||
using the arrow keys and interact with widgets like checkbox/inputbox/... You
|
||||
can make you own components.
|
||||
|
||||
# screen {#module-screen}
|
||||
|
||||
This is the visual element of the program. It defines a `ftxui::Screen`, which
|
||||
is a grid of `ftxui::Pixel`. A Pixel represents a Unicode character and its
|
||||
associated style (bold, italic, colors, etc.). The screen can be printed as a
|
||||
string using `ftxui::Screen::ToString()`. The following example highlights this
|
||||
process:
|
||||
It defines a `ftxui::Screen`. This is a grid of `ftxui::Pixel`. A Pixel
|
||||
represent a Unicode character and its associated style (bold, colors, etc...).
|
||||
The screen can be printed as a string using `ftxui::Screen::ToString()`.
|
||||
|
||||
```cpp
|
||||
~~~cpp
|
||||
#include <ftxui/screen/screen.hpp>
|
||||
#include <iostream>
|
||||
|
||||
@ -143,14 +136,12 @@ process:
|
||||
std::cout << screen.ToString();
|
||||
return EXIT_SUCCESS;
|
||||
}
|
||||
```
|
||||
~~~
|
||||
|
||||
# dom {#module-dom}
|
||||
|
||||
This module defines a hierarchical set of `ftxui::Element`. An element manages
|
||||
the layout and can be responsive to the terminal dimension changes. Note the
|
||||
following example where this module is used to create a simple layout with a
|
||||
number of operators:
|
||||
layout and can be responsive to the terminal dimensions.
|
||||
|
||||
**Example:**
|
||||
```cpp
|
||||
@ -174,8 +165,7 @@ document |= border
|
||||
|
||||
**List of elements**
|
||||
|
||||
The list of all elements are included and can be accessed by including the
|
||||
corresponding header file:
|
||||
They are all defined inside:
|
||||
```cpp
|
||||
#include <ftxui/dom/elements.hpp>
|
||||
```
|
||||
@ -185,44 +175,41 @@ corresponding header file:
|
||||
## text ## {#dom-text}
|
||||
|
||||
The most simple widget. It displays a text.
|
||||
```cpp
|
||||
~~~cpp
|
||||
text("I am a piece of text");
|
||||
```
|
||||
```bash
|
||||
~~~
|
||||
~~~bash
|
||||
I am a piece of text.
|
||||
```
|
||||
~~~
|
||||
|
||||
## vtext {#dom-vtext}
|
||||
|
||||
Identical to `ftxui::text`, but displayed vertically.
|
||||
|
||||
Code:
|
||||
```cpp
|
||||
Same as `ftxui::text`, but vertical.
|
||||
~~~cpp
|
||||
vtext("HELLO");
|
||||
```
|
||||
|
||||
Terminal output:
|
||||
```bash
|
||||
~~~
|
||||
~~~bash
|
||||
H
|
||||
E
|
||||
L
|
||||
L
|
||||
O
|
||||
```
|
||||
~~~
|
||||
|
||||
## paragraph {#dom-paragraph}
|
||||
|
||||
Similar to `ftxui::text`, but the individual word are wrapped along multiple
|
||||
lines, depending on the width of its container.
|
||||
|
||||
Sample Code:
|
||||
```cpp
|
||||
paragraph("A very long text")
|
||||
```
|
||||
|
||||
Similar to `ftxui::text`, but this support line wrapping and alignments. The
|
||||
words are split by spaces
|
||||
|
||||
[Paragraph example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2paragraph_8cpp-example.html)
|
||||
|
||||

|
||||
|
||||
For a more detailed example refer to [detailed example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2paragraph_8cpp-example.html). Paragraph also includes a number of other variants as shown below:
|
||||
See:
|
||||
```cpp
|
||||
Element paragraph(std::string text);
|
||||
Element paragraphAlignLeft(std::string text);
|
||||
@ -234,28 +221,25 @@ Element paragraphAlignJustify(std::string text);
|
||||
|
||||
## border {#dom-border}
|
||||
|
||||
Adds a border around an element.
|
||||
|
||||
Code:
|
||||
```cpp
|
||||
Add a border around an element
|
||||
~~~cpp
|
||||
border(text("The element"))
|
||||
```
|
||||
~~~
|
||||
|
||||
Terminal output:
|
||||
```bash
|
||||
~~~bash
|
||||
┌───────────┐
|
||||
│The element│
|
||||
└───────────┘
|
||||
```
|
||||
~~~
|
||||
|
||||
You can achieve the same behavior by using the pipe operator.
|
||||
Same, with the pipe operator:
|
||||
|
||||
Code:
|
||||
```cpp
|
||||
text("The element") | border
|
||||
```
|
||||
|
||||
Border also comes in a variety of styles as shown below:
|
||||
Border come with different styles.
|
||||
See:
|
||||
```cpp
|
||||
Element border(Element);
|
||||
Element borderLight(Element);
|
||||
@ -270,27 +254,24 @@ Decorator borderWith(Pixel);
|
||||
|
||||
## window ## {#dom-window}
|
||||
|
||||
A `ftxui::window` is a `ftxui::border`, but with an additional header. To add a
|
||||
window around an element, wrap it and specify a string as the header.
|
||||
Code:
|
||||
```cpp
|
||||
A `ftxui::window` is a `ftxui::border`, but with some text on top of the border.
|
||||
Add a border around an element
|
||||
~~~cpp
|
||||
window("The window", text("The element"))
|
||||
```
|
||||
~~~
|
||||
|
||||
Terminal output:
|
||||
```bash
|
||||
~~~bash
|
||||
┌The window─┐
|
||||
│The element│
|
||||
└───────────┘
|
||||
```
|
||||
~~~
|
||||
|
||||
## separator {#dom-separator}
|
||||
|
||||
Displays a vertical/horizontal line to visually split the content of a
|
||||
Display a vertical or horizontal line to visually split the content of a
|
||||
container in two.
|
||||
|
||||
Code:
|
||||
```cpp
|
||||
~~~cpp
|
||||
border(
|
||||
hbox({
|
||||
text("Left"),
|
||||
@ -298,17 +279,17 @@ border(
|
||||
text("Right")
|
||||
})
|
||||
)
|
||||
```
|
||||
~~~
|
||||
|
||||
Terminal output:
|
||||
```bash
|
||||
~~~bash
|
||||
┌────┬─────┐
|
||||
│left│right│
|
||||
└────┴─────┘
|
||||
```
|
||||
~~~
|
||||
|
||||
|
||||
Separators come in a variety of flavors as shown below:
|
||||
Separators come with different styles:
|
||||
See:
|
||||
```cpp
|
||||
Element separator(void);
|
||||
Element separatorLight();
|
||||
@ -330,21 +311,18 @@ Element separatorVSelector(float up,
|
||||
|
||||
## gauge {#dom-gauge}
|
||||
|
||||
It constitutes a gauge. It can be used to represent a progress bar.
|
||||
|
||||
Code:
|
||||
```cpp
|
||||
A gauge. It can be used to represent a progress bar.
|
||||
~~~cpp
|
||||
border(gauge(0.5))
|
||||
```
|
||||
~~~
|
||||
|
||||
Teminal output:
|
||||
```bash
|
||||
~~~bash
|
||||
┌────────────────────────────────────────────────────────────────────────────┐
|
||||
│██████████████████████████████████████ │
|
||||
└────────────────────────────────────────────────────────────────────────────┘
|
||||
```
|
||||
~~~
|
||||
|
||||
Gauges can be displayed in many orientations as shown below:
|
||||
A gauge can be displayed into several directions. See:
|
||||
```cpp
|
||||
Element gauge(float ratio);
|
||||
Element gaugeLeft(float ratio);
|
||||
@ -366,21 +344,21 @@ Element graph(GraphFunction);
|
||||
```
|
||||
|
||||
## Colors {#dom-colors}
|
||||
A terminal console can usually display colored text and colored background.
|
||||
|
||||
Most terminal consoles can display colored text and colored backgrounds. FTXUI
|
||||
supports every color palette:
|
||||
```cpp
|
||||
~~~cpp
|
||||
Decorator color(Color);
|
||||
Decorator bgcolor(Color);
|
||||
```
|
||||
~~~
|
||||
|
||||
FTXUI support every color palette:
|
||||
|
||||
Color [gallery](https://arthursonzogni.github.io/FTXUI/examples_2dom_2color_gallery_8cpp-example.html):
|
||||

|
||||
|
||||
### Palette16 #{#dom-colors-palette-16}
|
||||
|
||||
On most terminals the following colors are supported:
|
||||
On most terminal the following colors are supported:
|
||||
- Default
|
||||
|
||||
- Black
|
||||
@ -407,7 +385,7 @@ On most terminals the following colors are supported:
|
||||
- Yellow
|
||||
- YellowLight
|
||||
|
||||
Example use of the above colors using the pipe operator:
|
||||
Example:
|
||||
```cpp
|
||||
text("Blue foreground") | color(Color::Blue);
|
||||
text("Blue background") | bgcolor(Color::Blue);
|
||||
@ -427,11 +405,7 @@ text("HotPink") | color(Color::HotPink);
|
||||
|
||||
### TrueColor #{#dom-colors-true-color}
|
||||
|
||||
On terminal supporting trueColor, you can directly use the 24bit RGB color
|
||||
space:
|
||||
|
||||
Use the constructors below to specify the **RGB** or **HSV** values for your
|
||||
color:
|
||||
On terminal supporting trueColor, you can directly chose the 24bit RGB color:
|
||||
|
||||
There are two constructors:
|
||||
```cpp
|
||||
@ -444,141 +418,98 @@ ftxui::Color::HSV(uint8_t hue, uint8_t saturation, uint8_t value);
|
||||
<script id="asciicast-xwzzghmqcqzIuyLwCpQFEqbEu" src="https://asciinema.org/a/xwzzghmqcqzIuyLwCpQFEqbEu.js" async></script>
|
||||
@endhtmlonly
|
||||
|
||||
## LinearGradient #{#dom-linear-gradient}
|
||||
|
||||
FTXUI supports linear gradient. Either on the foreground or the background.
|
||||
|
||||
```cpp
|
||||
Decorator color(const LinearGradient&);
|
||||
Decorator bgcolor(const LinearGradient&);
|
||||
```
|
||||
|
||||
A `ftxui::LinearGradient` is defined by an angle in degree, and a list of color
|
||||
stops.
|
||||
```cpp
|
||||
auto gradient = LinearGradient()
|
||||
.Angle(45)
|
||||
.AddStop(0.0, Color::Red)
|
||||
.AddStop(0.5, Color::Green)
|
||||
.AddStop(1.0, Color::Blue);
|
||||
```
|
||||
|
||||
You can also use simplified constructors:
|
||||
```cpp
|
||||
LinearGradient(Color::Red, Color::Blue);
|
||||
```
|
||||
```cpp
|
||||
LinearGradient(45, Color::Red, Color::Blue);
|
||||
```
|
||||
|
||||
See [demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/linear_gradient_gallery).
|
||||
|
||||
|
||||
## Style {#dom-style}
|
||||
In addition to colored text and colored backgrounds. Many terminals support text
|
||||
effects such as: `bold`, `italic`, `dim`, `underlined`, `inverted`, `blink`.
|
||||
A terminal console can usually display colored text and colored background.
|
||||
The text can also have different effects: bold, dim, underlined, inverted,
|
||||
blink.
|
||||
|
||||
```cpp
|
||||
~~~cpp
|
||||
Element bold(Element);
|
||||
Element italic(Element);
|
||||
Element dim(Element);
|
||||
Element inverted(Element);
|
||||
Element underlined(Element);
|
||||
Element underlinedDouble(Element);
|
||||
Element strikethrough(Element);
|
||||
Element blink(Element);
|
||||
Decorator color(Color);
|
||||
Decorator bgcolor(Color);
|
||||
Decorator colorgrad(LinearGradient);
|
||||
Decorator bgcolorgrad(LinearGradient);
|
||||
```
|
||||
~~~
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2style_gallery_8cpp-example.html)
|
||||
|
||||

|
||||
|
||||
To use these effects, simply wrap your elements with your desired effect:
|
||||
```cpp
|
||||
Example:
|
||||
~~~cpp
|
||||
underlined(bold(text("This text is bold and underlined")))
|
||||
```
|
||||
~~~
|
||||
|
||||
Alternatively, use the pipe operator to chain it on your element:
|
||||
```cpp
|
||||
text("This text is bold") | bold | underlined
|
||||
```
|
||||
Tips: The pipe operator can be used to chain Decorator:
|
||||
~~~cpp
|
||||
text("This text is bold")) | bold | underlined
|
||||
~~~
|
||||
|
||||
## Layout {#dom-layout}
|
||||
|
||||
Enables elements to be arranged in the following ways:
|
||||
- **Horizontally** with `ftxui::hbox`
|
||||
- **Vertically** with `ftxui::vbox`
|
||||
- **Inside a grid** with `ftxui::gridbox`
|
||||
- **Wrapped along one direction** using the `ftxui::flexbox`.
|
||||
Element can be arranged together:
|
||||
- horizontally with `ftxui::hbox`
|
||||
- vertically with `ftxui::vbox`
|
||||
- inside a grid with `ftxui::gridbox`
|
||||
- wrap along one direction using the `ftxui::flexbox`.
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2vbox_hbox_8cpp-example.html) using `ftxui::hbox`, `ftxui::vbox` and `ftxui::filler`.
|
||||
|
||||

|
||||
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2gridbox_8cpp-example.htmlp)
|
||||
using `ftxui::gridbox`:
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2gridbox_8cpp-example.htmlp) using `ftxui::gridbox`:
|
||||
|
||||

|
||||
|
||||
[Example](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/hflow.cpp)
|
||||
using flexbox:
|
||||
[Example](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/hflow.cpp) using flexbox:
|
||||
|
||||

|
||||
|
||||
Checkout this
|
||||
[example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2hflow_8cpp-example.html)
|
||||
and the associated
|
||||
[demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/flexbox).
|
||||
[See](https://arthursonzogni.github.io/FTXUI/examples_2dom_2hflow_8cpp-example.html) also this [demo](https://arthursonzogni.com/FTXUI/examples/?file=component/flexbox).
|
||||
|
||||
Element can also become flexible using the the `ftxui::flex` decorator.
|
||||
Element can become flexible using the the `ftxui::flex` decorator.
|
||||
|
||||
Code:
|
||||
```cpp
|
||||
**Examples**
|
||||
~~~cpp
|
||||
hbox({
|
||||
text("left") | border ,
|
||||
text("middle") | border | flex,
|
||||
text("right") | border,
|
||||
});
|
||||
```
|
||||
Terminal output:
|
||||
```bash
|
||||
┌────┐┌─────────────────────────────────────────────────────┐┌─────┐
|
||||
│left││middle ││right│
|
||||
└────┘└─────────────────────────────────────────────────────┘└─────┘
|
||||
```
|
||||
~~~
|
||||
~~~bash
|
||||
┌────┐┌─────────────────────────────────────────────────────────────────┐┌─────┐
|
||||
│left││middle ││right│
|
||||
└────┘└─────────────────────────────────────────────────────────────────┘└─────┘
|
||||
~~~
|
||||
|
||||
Code:
|
||||
```cpp
|
||||
~~~cpp
|
||||
hbox({
|
||||
text("left") | border ,
|
||||
text("middle") | border | flex,
|
||||
text("right") | border | flex,
|
||||
});
|
||||
```
|
||||
|
||||
Terminal output:
|
||||
```bash
|
||||
┌────┐┌───────────────────────────────┐┌───────────────────────────────┐
|
||||
│left││middle ││right │
|
||||
└────┘└───────────────────────────────┘└───────────────────────────────┘
|
||||
```
|
||||
~~~
|
||||
~~~bash
|
||||
┌────┐┌───────────────────────────────────┐┌───────────────────────────────────┐
|
||||
│left││middle ││right │
|
||||
└────┘└───────────────────────────────────┘└───────────────────────────────────┘
|
||||
~~~
|
||||
|
||||
## Table {#dom-table}
|
||||
|
||||
Enables easy formatting of data into a neat table like visual form.
|
||||
A class to easily style a table of data.
|
||||
|
||||
[Code example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2table_8cpp-example.html):
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2dom_2table_8cpp-example.html):
|
||||
|
||||

|
||||
|
||||
## Canvas {#dom-canvas}
|
||||
|
||||
See the API [<ftxui/dom/canvas.hpp>](./canvas_8hpp_source.html)
|
||||
See [<ftxui/dom/canvas.hpp>](./canvas_8hpp_source.html)
|
||||
|
||||
```cpp
|
||||
auto c = Canvas(100, 100);
|
||||
@ -586,41 +517,41 @@ See the API [<ftxui/dom/canvas.hpp>](./canvas_8hpp_source.html)
|
||||
auto element = canvas(c);
|
||||
```
|
||||
|
||||
Drawing can be performed on a `ftxui::Canvas`, using braille, block, or simple
|
||||
Drawing can be made on a `ftxui::Canvas`, using braille, block, or simple
|
||||
characters:
|
||||
|
||||
Simple [example](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/dom/canvas.cpp):
|
||||
|
||||

|
||||
|
||||
Complex [example](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/component/canvas_animated.cpp):
|
||||
Complex [examples](https://github.com/ArthurSonzogni/FTXUI/blob/master/examples/component/canvas_animated.cpp):
|
||||
|
||||

|
||||

|
||||
|
||||
# component {#module-component}
|
||||
|
||||
The `ftxui::component` module defines the logic that produces interactive
|
||||
components that respond to user events (keyboard, mouse, etc.).
|
||||
The `ftxui::component`module defines the logic to produce interactive component
|
||||
responding to user's events (keyboard, mouse, etc...)
|
||||
|
||||
A `ftxui::ScreenInteractive` defines a main loop that renders a component.
|
||||
A `ftxui::ScreenInteractive` defines a main loop to render a component.
|
||||
|
||||
A `ftxui::Component` is a shared pointer to a `ftxui::ComponentBase`. The latter defines:
|
||||
A `ftxui::Component` is a shared pointer to a `ftxui::ComponentBase`. The later
|
||||
defines
|
||||
- `ftxui::ComponentBase::Render()`: How to render the interface.
|
||||
- `ftxui::ComponentBase::OnEvent()`: How to react to events.
|
||||
- `ftxui::ComponentBase::Add()`: Construct a parent/child relationship
|
||||
between two components. The tree of component is used to define how to
|
||||
navigate using the keyboard.
|
||||
|
||||
`ftxui::Element` are used to render a single frame.
|
||||
- `ftxui::ComponentBase::Add()`: Give a parent/child relation ship in between
|
||||
two component. This defines a tree a components, which help properly define
|
||||
how keyboard navigation works.
|
||||
|
||||
`ftxui::Element` are used to render a single frame. On the other side
|
||||
`ftxui::Component` are used to render dynamic user interface, producing multiple
|
||||
frame, and updating its state on events.
|
||||
|
||||
[Gallery](https://arthursonzogni.github.io/FTXUI/examples_2component_2gallery_8cpp-example.html) of multiple components. ([demo](https://arthursonzogni.github.io/FTXUI/examples/?file=component/gallery))
|
||||
[Gallery](https://arthursonzogni.github.io/FTXUI/examples_2component_2gallery_8cpp-example.html) of multiple components. ([demo](https://arthursonzogni.com/FTXUI/examples/?file=component/gallery))
|
||||
|
||||

|
||||
|
||||
All predefined components are available in
|
||||
["ftxui/dom/component.hpp"](./component_8hpp.html)
|
||||
Predefined components are available in ["ftxui/dom/component.hpp"](./component_8hpp.html)
|
||||
|
||||
\include ftxui/component/component.hpp
|
||||
|
||||
@ -636,30 +567,8 @@ Produced by: `ftxui::Input()` from "ftxui/component/component.hpp"
|
||||
<script id="asciicast-223719" src="https://asciinema.org/a/223719.js" async></script>
|
||||
@endhtmlonly
|
||||
|
||||
### Filtered input
|
||||
|
||||
On can filter out the characters received by the input component, using
|
||||
`ftxui::CatchEvent`.
|
||||
|
||||
```cpp
|
||||
std::string phone_number;
|
||||
Component input = Input(&phone_number, "phone number");
|
||||
|
||||
// Filter out non-digit characters.
|
||||
input |= CatchEvent([&](Event event) {
|
||||
return event.is_character() && !std::isdigit(event.character()[0]);
|
||||
});
|
||||
|
||||
// Filter out characters past the 10th one.
|
||||
input |= CatchEvent([&](Event event) {
|
||||
return event.is_character() && phone_number.size() >= 10;
|
||||
});
|
||||
```
|
||||
|
||||
## Menu {#component-menu}
|
||||
|
||||
Defines a menu object. It contains a list of entries, one of them is selected.
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2menu_8cpp-example.html):
|
||||
|
||||

|
||||
@ -673,8 +582,6 @@ Produced by: `ftxui::Menu()` from "ftxui/component/component.hpp"
|
||||
|
||||
## Toggle {#component-toggle}
|
||||
|
||||
A special kind of menu. The entries are displayed horizontally.
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2toggle_8cpp-example.html):
|
||||
|
||||

|
||||
@ -687,9 +594,6 @@ Produced by: `ftxui::Toggle()` from "ftxui/component/component.hpp"
|
||||
|
||||
## CheckBox {#component-checkbox}
|
||||
|
||||
This component defines a checkbox. It is a single entry that can be turned
|
||||
on/off.
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2checkbox_8cpp-example.html):
|
||||
|
||||

|
||||
@ -702,8 +606,6 @@ Produced by: `ftxui::Checkbox()` from "ftxui/component/component.hpp"
|
||||
|
||||
## RadioBox {#component-radiobox}
|
||||
|
||||
A radiobutton component. This is a list of entries, where one can be turned on.
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2radiobox_8cpp-example.html):
|
||||
|
||||

|
||||
@ -716,9 +618,6 @@ Produced by: `ftxui::Radiobox()` from "ftxui/component/component.hpp"
|
||||
|
||||
## Dropdown {#component-dropdown}
|
||||
|
||||
A drop down menu is a component that when checked display a list of element for
|
||||
the user to select one.
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2dropdown_8cpp-example.html):
|
||||
|
||||

|
||||
@ -727,9 +626,6 @@ Produced by: `ftxui::Dropdown()` from "ftxui/component/component.hpp"
|
||||
|
||||
## Slider {#component-slider}
|
||||
|
||||
Represents a slider object that consists of a range with binned intermediate
|
||||
intervals. It can be created by `ftxui::Slider()`.
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2slider_8cpp-example.html):
|
||||
|
||||

|
||||
@ -738,7 +634,7 @@ Produced by: `ftxui::Slider()` from "ftxui/component/component.hpp"
|
||||
|
||||
## Renderer {#component-renderer}
|
||||
|
||||
Produced by: `ftxui::Renderer()` from \ref ftxui/component/component.hpp. This
|
||||
Produced by: `ftxui::Renderer()` from \ref 'ftxui/component/component.hpp'. This
|
||||
component decorate another one by using a different function to render an
|
||||
interface.
|
||||
|
||||
@ -751,11 +647,11 @@ auto renderer = Renderer(inner, [&] {
|
||||
});
|
||||
```
|
||||
|
||||
`ftxui::Renderer` also supports the component decorator pattern:
|
||||
`ftxui::Renderer` also support the component decorator pattern:
|
||||
```cpp
|
||||
auto component = [...]
|
||||
component = component
|
||||
| Renderer([](Element e) { return e | border))
|
||||
| Renderer([] (Element e) { return e | border))
|
||||
| Renderer(bold)
|
||||
```
|
||||
|
||||
@ -767,8 +663,9 @@ component = component | border | bold;
|
||||
|
||||
## CatchEvent {#component-catchevent}
|
||||
|
||||
Produced by: `ftxui::CatchEvent()` from \ref ftxui/component/component.hpp.
|
||||
This component decorate others, catching events before the underlying component.
|
||||
Produced by: `ftxui::CatchEvent()` from \ref 'ftxui/component/component.hpp'.
|
||||
This component decorate another one and catch the events before the underlying
|
||||
component.
|
||||
|
||||
Examples:
|
||||
```cpp
|
||||
@ -797,9 +694,9 @@ component = component
|
||||
|
||||
## Collapsible {#component-collapsible}
|
||||
|
||||
Useful for visual elements whose visibility can be toggle on/off by the user.
|
||||
Essentially, this the combination of the `ftxui::Checkbox()` and
|
||||
`ftxui::Maybe()` components.
|
||||
Useful for section whose visibility can be toggle on/off by the user.
|
||||
This is basically, a combinaison of a `ftxui::Checkbox` and a `ftxui::Maybe`
|
||||
components.
|
||||
|
||||
```cpp
|
||||
auto collabsible = Collapsible("Show more", inner_element);
|
||||
@ -807,9 +704,9 @@ auto collabsible = Collapsible("Show more", inner_element);
|
||||
|
||||
## Maybe {#component-maybe}
|
||||
|
||||
Produced by: `ftxui::Maybe()` from \ref ftxui/component/component.hpp.
|
||||
This component can be utilized to show/hide any other component via a boolean or
|
||||
a predicate.
|
||||
Produced by: `ftxui::Maybe()` from \ref `ftxui/component/component.hpp`.
|
||||
This component decorate another one, by showing/hiding it depending on a boolean
|
||||
or a predicate.
|
||||
|
||||
Example with a boolean:
|
||||
```cpp
|
||||
@ -824,8 +721,9 @@ auto component = Renderer([]{ return "Hello World!"; });
|
||||
auto maybe_component = Maybe(component, [&] { return time > 10; })
|
||||
```
|
||||
|
||||
As usual, `ftxui::Maybe` can also be used as a decorator:
|
||||
```cpp
|
||||
`ftxui::Maybe` can be used as a decorator.
|
||||
|
||||
```
|
||||
component = component
|
||||
| Maybe(&a_boolean)
|
||||
| Maybe([&] { return time > 10; })
|
||||
@ -861,20 +759,22 @@ one of them. This is useful for implementing a tab bar.
|
||||

|
||||
|
||||
|
||||
## ResizableSplit {#component-resizable-split}
|
||||
## ResizableSplit::{Left, Right, Top, Bottom} {#component-resizable-split}
|
||||
|
||||
It defines a horizontal or vertical separation between two children components.
|
||||
The position of the split is variable and controllable using the mouse.
|
||||
There are four possible splits:
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2resizable_split_8cpp-example.html):
|
||||
|
||||

|
||||
|
||||
Produced by:
|
||||
- `ftxui::ResizableSplitLeft()`
|
||||
- `ftxui::ResizableSplitRight()`
|
||||
- `ftxui::ResizableSplitTop()`
|
||||
- `ftxui::ResizableSplitBottom()`
|
||||
from "ftxui/component/component.hpp"
|
||||
|
||||
[Example](https://arthursonzogni.github.io/FTXUI/examples_2component_2resizable_split_8cpp-example.html):
|
||||
|
||||

|
||||
It defines an horizontal or vertical separation in between two children
|
||||
component. The position of the split is variable and controllable using the
|
||||
mouse.
|
||||
|
||||
@htmlonly
|
||||
<script id="asciicast-tprMH2EdkUoMb7D2YxgMGgpzx" src="https://asciinema.org/a/tprMH2EdkUoMb7D2YxgMGgpzx.js" async></script>
|
||||
@ -882,14 +782,16 @@ from "ftxui/component/component.hpp"
|
||||
|
||||
## Force a frame redraw. {#component-force-redraw}
|
||||
|
||||
Typically, `ftxui::ScreenInteractive::Loop()` is responsible for drawing a new
|
||||
frame whenever a new group of events (e.g keyboard, mouse, window resize, etc.)
|
||||
has been processed. However, you might want to react to arbitrary events that
|
||||
are unknown to FTXUI. To accomplish this, you must post events using
|
||||
`ftxui::ScreenInteractive::PostEvent` (**this is thread safe**) via a thread.
|
||||
You will have to post the event `ftxui::Event::Custom`.
|
||||
Whenever a new group of events have been processed: keyboard, mouse, window
|
||||
resize, etc..., the `ftxui::ScreenInteractive::Loop()` is responsible for
|
||||
drawing a new frame.
|
||||
|
||||
You might want to react to arbitrary events that are unknown to FTXUI. This can
|
||||
be achieve by posting events via `ftxui::ScreenInteractive::PostEvent`, via a
|
||||
thread. You can post the event`ftxui::Event::Custom`.
|
||||
|
||||
Example:
|
||||
```cpp
|
||||
screen->PostEvent(Event::Custom);
|
||||
```
|
||||
|
||||
`ftxui::ScreenInteractive::PostEvent` is thread safe.
|
||||
|
||||
@ -1,29 +1,24 @@
|
||||
if(NOT FTXUI_BUILD_EXAMPLES)
|
||||
return()
|
||||
endif()
|
||||
|
||||
set(EXAMPLES_DIR ${CMAKE_CURRENT_SOURCE_DIR})
|
||||
function(example name)
|
||||
add_executable(ftxui_example_${name} ${name}.cpp)
|
||||
target_link_libraries(ftxui_example_${name} PUBLIC ${DIRECTORY_LIB})
|
||||
file(RELATIVE_PATH dir ${EXAMPLES_DIR} ${CMAKE_CURRENT_SOURCE_DIR})
|
||||
set_property(GLOBAL APPEND PROPERTY FTXUI::EXAMPLES ${dir}/${name})
|
||||
target_compile_features(ftxui_example_${name} PRIVATE cxx_std_20)
|
||||
endfunction(example)
|
||||
|
||||
add_subdirectory(component)
|
||||
add_subdirectory(dom)
|
||||
|
||||
if (EMSCRIPTEN)
|
||||
string(APPEND CMAKE_EXE_LINKER_FLAGS " -s ALLOW_MEMORY_GROWTH=1")
|
||||
target_link_options(component PUBLIC "SHELL: -s ALLOW_MEMORY_GROWTH=1")
|
||||
# 32MB should be enough to run all the examples, in debug mode.
|
||||
target_link_options(component PUBLIC "SHELL: -s TOTAL_MEMORY=33554432")
|
||||
target_link_options(component PUBLIC "SHELL: -s ASSERTIONS=1")
|
||||
#string(APPEND CMAKE_EXE_LINKER_FLAGS " -s ALLOW_MEMORY_GROWTH=1")
|
||||
#target_link_options(component PUBLIC "SHELL: -s ALLOW_MEMORY_GROWTH=1")
|
||||
|
||||
get_property(EXAMPLES GLOBAL PROPERTY FTXUI::EXAMPLES)
|
||||
foreach(file
|
||||
"index.html"
|
||||
"index.mjs"
|
||||
"index.css"
|
||||
"sw.js"
|
||||
"run_webassembly.py")
|
||||
configure_file(${file} ${file})
|
||||
endforeach(file)
|
||||
|
||||
@ -9,44 +9,31 @@ example(checkbox)
|
||||
example(checkbox_in_frame)
|
||||
example(collapsible)
|
||||
example(composition)
|
||||
example(custom_loop)
|
||||
example(dropdown)
|
||||
example(dropdown_custom)
|
||||
example(flexbox_gallery)
|
||||
example(focus)
|
||||
example(focus_cursor)
|
||||
example(gallery)
|
||||
example(homescreen)
|
||||
example(input)
|
||||
example(input_in_frame)
|
||||
example(input_style)
|
||||
example(linear_gradient_gallery)
|
||||
example(maybe)
|
||||
example(menu)
|
||||
example(menu2)
|
||||
example(menu_entries)
|
||||
example(menu_entries_animated)
|
||||
example(menu_in_frame)
|
||||
example(menu_in_frame_horizontal)
|
||||
example(menu_multiple)
|
||||
example(menu_style)
|
||||
example(menu_underline_animated_gallery)
|
||||
example(modal_dialog)
|
||||
example(modal_dialog_custom)
|
||||
example(nested_screen)
|
||||
example(print_key_press)
|
||||
example(radiobox)
|
||||
example(radiobox_in_frame)
|
||||
example(renderer)
|
||||
example(resizable_split)
|
||||
example(scrollbar)
|
||||
example(selection)
|
||||
example(slider)
|
||||
example(slider_direction)
|
||||
example(slider_rgb)
|
||||
example(tab_horizontal)
|
||||
example(tab_vertical)
|
||||
example(textarea)
|
||||
example(toggle)
|
||||
example(window)
|
||||
example(with_restored_io)
|
||||
|
||||
@ -1,9 +1,40 @@
|
||||
#include "ftxui/component/component.hpp"
|
||||
#include "ftxui/component/screen_interactive.hpp"
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
#include <string> // for operator+, to_string
|
||||
|
||||
int main(){
|
||||
auto screen = ftxui::ScreenInteractive::Fullscreen();
|
||||
auto testComponent = ftxui::Renderer([](){return ftxui::text("test Component");});
|
||||
screen.Loop(testComponent);
|
||||
return 0;
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Button, Horizontal, Renderer
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for separator, gauge, text, Element, operator|, vbox, border
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main(int argc, const char* argv[]) {
|
||||
int value = 50;
|
||||
|
||||
// The tree of components. This defines how to navigate using the keyboard.
|
||||
auto buttons = Container::Horizontal({
|
||||
Button("Decrease", [&] { value--; }),
|
||||
Button("Increase", [&] { value++; }),
|
||||
});
|
||||
|
||||
// Modify the way to render them on screen:
|
||||
auto component = Renderer(buttons, [&] {
|
||||
return vbox({
|
||||
text("value = " + std::to_string(value)),
|
||||
separator(),
|
||||
gauge(value * 0.01f),
|
||||
separator(),
|
||||
buttons->Render(),
|
||||
}) |
|
||||
border;
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
screen.Loop(component);
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
#include <string> // for operator+, to_string
|
||||
|
||||
@ -14,7 +11,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
int value = 50;
|
||||
|
||||
// The tree of components. This defines how to navigate using the keyboard.
|
||||
@ -43,3 +40,7 @@ int main() {
|
||||
screen.Loop(component);
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2022 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, __shared_ptr_access, shared_ptr
|
||||
#include <string> // for to_string, operator+
|
||||
|
||||
@ -14,16 +11,17 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
int counter = 0;
|
||||
auto on_click = [&] { counter++; };
|
||||
|
||||
auto style = ButtonOption::Animated(Color::Default, Color::GrayDark,
|
||||
Color::Default, Color::White);
|
||||
auto button_style = ButtonOption::Animated(Color::Default, Color::GrayDark,
|
||||
Color::Default, Color::White);
|
||||
|
||||
auto container = Container::Vertical({});
|
||||
for (int i = 0; i < 30; ++i) {
|
||||
auto button = Button("Button " + std::to_string(i), on_click, style);
|
||||
auto button =
|
||||
Button("Button " + std::to_string(i), on_click, &button_style);
|
||||
container->Add(button);
|
||||
}
|
||||
|
||||
@ -45,3 +43,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2022 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,4 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for shared_ptr
|
||||
#include <string> // for operator+, to_string
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
@ -8,12 +6,12 @@
|
||||
#include "ftxui/component/component_base.hpp" // for Component
|
||||
#include "ftxui/component/component_options.hpp" // for ButtonOption
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for Element, separator, text, border
|
||||
#include "ftxui/dom/elements.hpp" // for separator, Element, text, border
|
||||
#include "ftxui/screen/color.hpp" // for Color, Color::Blue, Color::Green, Color::Red
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
int value = 0;
|
||||
auto action = [&] { value++; };
|
||||
auto action_renderer =
|
||||
@ -58,3 +56,7 @@ int main() {
|
||||
screen.Loop(buttons);
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2021 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSED file.
|
||||
#include <cmath> // for sin, cos
|
||||
#include <ftxui/dom/elements.hpp> // for canvas, Element, separator, hbox, operator|, border
|
||||
#include <ftxui/screen/screen.hpp> // for Pixel
|
||||
@ -17,7 +14,7 @@
|
||||
#include "ftxui/dom/canvas.hpp" // for Canvas
|
||||
#include "ftxui/screen/color.hpp" // for Color, Color::Red, Color::Blue, Color::Green, ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
|
||||
int mouse_x = 0;
|
||||
@ -260,3 +257,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2021 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSED file.
|
||||
|
||||
@ -1,38 +1,31 @@
|
||||
#include <memory> // for allocator, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, operator+, to_string
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Input, Renderer, Vertical
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/screen_interactive.hpp" // for Component, ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, Element, size, border, frame, vscroll_indicator, HEIGHT, LESS_THAN
|
||||
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
|
||||
Component input_list = Container::Vertical({});
|
||||
std::vector<std::string> items(100, "");
|
||||
for (int i = 0; i < items.size(); ++i) {
|
||||
input_list->Add(Input(&(items[i]), "placeholder " + std::to_string(i)));
|
||||
}
|
||||
|
||||
auto renderer = Renderer(input_list, [&] {
|
||||
return input_list->Render() | vscroll_indicator | frame | border |
|
||||
size(HEIGHT, LESS_THAN, 10);
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
// Copyright 2021 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <array> // for array
|
||||
#include <iostream>
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
#include <string> // for operator+, to_string
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Checkbox, Renderer, Vertical
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, Element, size, border, frame, vscroll_indicator, HEIGHT, LESS_THAN
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
bool download = false;
|
||||
bool upload = false;
|
||||
bool ping = false;
|
||||
|
||||
auto container = Container::Vertical({
|
||||
Checkbox("Download", &download),
|
||||
Checkbox("Upload", &upload),
|
||||
Checkbox("Ping", &ping),
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
screen.Loop(container);
|
||||
|
||||
std::cout << "---" << std::endl;
|
||||
std::cout << "Download: " << download << std::endl;
|
||||
std::cout << "Upload: " << upload << std::endl;
|
||||
std::cout << "Ping: " << ping << std::endl;
|
||||
std::cout << "---" << std::endl;
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <array> // for array
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
#include <string> // for operator+, to_string
|
||||
@ -13,7 +10,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::array<bool, 30> states;
|
||||
|
||||
auto container = Container::Vertical({});
|
||||
@ -32,3 +29,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, make_shared, __shared_ptr_access
|
||||
#include <utility> // for move
|
||||
#include <vector> // for vector
|
||||
@ -29,7 +26,7 @@ Component Empty() {
|
||||
return std::make_shared<ComponentBase>();
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto component =
|
||||
Collapsible("Collapsible 1",
|
||||
Inner({
|
||||
@ -55,3 +52,7 @@ int main() {
|
||||
|
||||
ScreenInteractive::FitComponent().Loop(component);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2021 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
#include <string> // for operator+, to_string
|
||||
|
||||
@ -14,7 +11,7 @@ using namespace ftxui;
|
||||
|
||||
// An example of how to compose multiple components into one and maintain their
|
||||
// interactiveness.
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto left_count = 0;
|
||||
auto right_count = 0;
|
||||
|
||||
@ -61,3 +58,7 @@ int main() {
|
||||
}
|
||||
|
||||
// Thanks to Chris Morgan for this example!
|
||||
|
||||
// Copyright 2021 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,54 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <stdlib.h> // for EXIT_SUCCESS
|
||||
#include <chrono> // for milliseconds
|
||||
#include <ftxui/component/event.hpp> // for Event
|
||||
#include <ftxui/component/mouse.hpp> // for ftxui
|
||||
#include <ftxui/dom/elements.hpp> // for text, separator, Element, operator|, vbox, border
|
||||
#include <memory> // for allocator, shared_ptr
|
||||
#include <string> // for operator+, to_string
|
||||
#include <thread> // for sleep_for
|
||||
|
||||
#include "ftxui/component/component.hpp" // for CatchEvent, Renderer, operator|=
|
||||
#include "ftxui/component/loop.hpp" // for Loop
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
|
||||
int main() {
|
||||
using namespace ftxui;
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
|
||||
// Create a component counting the number of frames drawn and event handled.
|
||||
int custom_loop_count = 0;
|
||||
int frame_count = 0;
|
||||
int event_count = 0;
|
||||
auto component = Renderer([&] {
|
||||
frame_count++;
|
||||
return vbox({
|
||||
text("This demonstrates using a custom ftxui::Loop. It "),
|
||||
text("runs at 100 iterations per seconds. The FTXUI events "),
|
||||
text("are all processed once per iteration and a new frame "),
|
||||
text("is rendered as needed"),
|
||||
separator(),
|
||||
text("ftxui event count: " + std::to_string(event_count)),
|
||||
text("ftxui frame count: " + std::to_string(frame_count)),
|
||||
text("Custom loop count: " + std::to_string(custom_loop_count)),
|
||||
}) |
|
||||
border;
|
||||
});
|
||||
|
||||
component |= CatchEvent([&](Event) -> bool {
|
||||
event_count++;
|
||||
return false;
|
||||
});
|
||||
|
||||
Loop loop(&screen, component);
|
||||
|
||||
while (!loop.HasQuitted()) {
|
||||
custom_loop_count++;
|
||||
loop.RunOnce();
|
||||
std::this_thread::sleep_for(std::chrono::milliseconds(10));
|
||||
}
|
||||
|
||||
return EXIT_SUCCESS;
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <string> // for basic_string, string, allocator
|
||||
#include <vector> // for vector
|
||||
|
||||
@ -8,7 +5,7 @@
|
||||
#include "ftxui/component/component.hpp" // for Dropdown, Horizontal, Vertical
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
|
||||
std::vector<std::string> entries = {
|
||||
@ -42,3 +39,7 @@ int main() {
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
screen.Loop(layout);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,104 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <string> // for basic_string, string, allocator
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Dropdown, Horizontal, Vertical
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
|
||||
int main() {
|
||||
using namespace ftxui;
|
||||
|
||||
std::vector<std::string> entries = {
|
||||
"tribute", "clearance", "ally", "bend", "electronics",
|
||||
"module", "era", "cultural", "sniff", "nationalism",
|
||||
"negotiation", "deliver", "figure", "east", "tribute",
|
||||
"clearance", "ally", "bend", "electronics", "module",
|
||||
"era", "cultural", "sniff", "nationalism", "negotiation",
|
||||
"deliver", "figure", "east", "tribute", "clearance",
|
||||
"ally", "bend", "electronics", "module", "era",
|
||||
"cultural", "sniff", "nationalism", "negotiation", "deliver",
|
||||
"figure", "east",
|
||||
};
|
||||
|
||||
auto dropdown_1 = Dropdown({
|
||||
.radiobox = {.entries = &entries},
|
||||
.transform =
|
||||
[](bool open, Element checkbox, Element radiobox) {
|
||||
if (open) {
|
||||
return vbox({
|
||||
checkbox | inverted,
|
||||
radiobox | vscroll_indicator | frame |
|
||||
size(HEIGHT, LESS_THAN, 10),
|
||||
filler(),
|
||||
});
|
||||
}
|
||||
return vbox({
|
||||
checkbox,
|
||||
filler(),
|
||||
});
|
||||
},
|
||||
});
|
||||
|
||||
auto dropdown_2 = Dropdown({
|
||||
.radiobox = {.entries = &entries},
|
||||
.transform =
|
||||
[](bool open, Element checkbox, Element radiobox) {
|
||||
if (open) {
|
||||
return vbox({
|
||||
checkbox | inverted,
|
||||
radiobox | vscroll_indicator | frame |
|
||||
size(HEIGHT, LESS_THAN, 10) | bgcolor(Color::Blue),
|
||||
filler(),
|
||||
});
|
||||
}
|
||||
return vbox({
|
||||
checkbox | bgcolor(Color::Blue),
|
||||
filler(),
|
||||
});
|
||||
},
|
||||
});
|
||||
|
||||
auto dropdown_3 = Dropdown({
|
||||
.radiobox =
|
||||
{
|
||||
.entries = &entries,
|
||||
.transform =
|
||||
[](const EntryState& s) {
|
||||
auto t = text(s.label) | borderEmpty;
|
||||
if (s.active) {
|
||||
t |= bold;
|
||||
}
|
||||
if (s.focused) {
|
||||
t |= inverted;
|
||||
}
|
||||
return t;
|
||||
},
|
||||
},
|
||||
.transform =
|
||||
[](bool open, Element checkbox, Element radiobox) {
|
||||
checkbox |= borderEmpty;
|
||||
if (open) {
|
||||
return vbox({
|
||||
checkbox | inverted,
|
||||
radiobox | vscroll_indicator | frame |
|
||||
size(HEIGHT, LESS_THAN, 20) | bgcolor(Color::Red),
|
||||
filler(),
|
||||
});
|
||||
}
|
||||
return vbox({
|
||||
checkbox | bgcolor(Color::Red),
|
||||
filler(),
|
||||
});
|
||||
},
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
screen.Loop(Container::Horizontal({
|
||||
dropdown_1,
|
||||
dropdown_2,
|
||||
dropdown_3,
|
||||
}));
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <stddef.h> // for size_t
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access, allocator
|
||||
#include <string> // for string, basic_string, to_string, operator+, char_traits
|
||||
@ -16,7 +13,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::Fullscreen();
|
||||
|
||||
int direction_index = 0;
|
||||
@ -189,3 +186,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
#include <string> // for operator+, char_traits, to_string, string
|
||||
#include <vector> // for vector
|
||||
@ -34,7 +31,7 @@ Element make_grid() {
|
||||
return gridbox(rows);
|
||||
};
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
float focus_x = 0.5f;
|
||||
float focus_y = 0.5f;
|
||||
|
||||
@ -67,3 +64,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,37 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/component/captured_mouse.hpp> // for ftxui
|
||||
#include <string> // for allocator, operator+, char_traits, string
|
||||
|
||||
#include "ftxui/component/component.hpp" // for Renderer, Vertical
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive, Component
|
||||
#include "ftxui/dom/elements.hpp" // for text, Decorator, focus, focusCursorBar, focusCursorBarBlinking, focusCursorBlock, focusCursorBlockBlinking, focusCursorUnderline, focusCursorUnderlineBlinking, hbox, Element
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
Component Instance(std::string label, Decorator focusCursor) {
|
||||
return Renderer([=](bool focused) {
|
||||
if (focused) {
|
||||
return hbox({
|
||||
text("> " + label + " "),
|
||||
focusCursor(text(" ")),
|
||||
});
|
||||
}
|
||||
return text(" " + label + " ");
|
||||
});
|
||||
};
|
||||
|
||||
int main() {
|
||||
auto screen = ScreenInteractive::Fullscreen();
|
||||
screen.Loop(Container::Vertical({
|
||||
Instance("focus", focus),
|
||||
Instance("focusCursorBlock", focusCursorBlock),
|
||||
Instance("focusCursorBlockBlinking", focusCursorBlockBlinking),
|
||||
Instance("focusCursorBar", focusCursorBar),
|
||||
Instance("focusCursorBarBlinking", focusCursorBarBlinking),
|
||||
Instance("focusCursorUnderline", focusCursorUnderline),
|
||||
Instance("focusCursorUnderlineBlinking", focusCursorUnderlineBlinking),
|
||||
}));
|
||||
return 0;
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <functional> // for function
|
||||
#include <memory> // for shared_ptr, allocator, __shared_ptr_access
|
||||
#include <string> // for string, basic_string
|
||||
@ -26,7 +23,7 @@ Component Wrap(std::string name, Component component) {
|
||||
});
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
|
||||
// -- Menu
|
||||
@ -97,25 +94,7 @@ int main() {
|
||||
});
|
||||
sliders = Wrap("Slider", sliders);
|
||||
|
||||
// A large text:
|
||||
auto lorel_ipsum = Renderer([] {
|
||||
return vbox({
|
||||
text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. "),
|
||||
text("Sed do eiusmod tempor incididunt ut labore et dolore magna "
|
||||
"aliqua. "),
|
||||
text("Ut enim ad minim veniam, quis nostrud exercitation ullamco "
|
||||
"laboris nisi ut aliquip ex ea commodo consequat. "),
|
||||
text("Duis aute irure dolor in reprehenderit in voluptate velit esse "
|
||||
"cillum dolore eu fugiat nulla pariatur. "),
|
||||
text("Excepteur sint occaecat cupidatat non proident, sunt in culpa "
|
||||
"qui officia deserunt mollit anim id est laborum. "),
|
||||
|
||||
});
|
||||
});
|
||||
lorel_ipsum = Wrap("Lorel Ipsum", lorel_ipsum);
|
||||
|
||||
// -- Layout
|
||||
// -----------------------------------------------------------------
|
||||
// -- Layout -----------------------------------------------------------------
|
||||
auto layout = Container::Vertical({
|
||||
menu,
|
||||
toggle,
|
||||
@ -124,7 +103,6 @@ int main() {
|
||||
input,
|
||||
sliders,
|
||||
button,
|
||||
lorel_ipsum,
|
||||
});
|
||||
|
||||
auto component = Renderer(layout, [&] {
|
||||
@ -142,8 +120,6 @@ int main() {
|
||||
sliders->Render(),
|
||||
separator(),
|
||||
button->Render(),
|
||||
separator(),
|
||||
lorel_ipsum->Render(),
|
||||
}) |
|
||||
xflex | size(WIDTH, GREATER_THAN, 40) | border;
|
||||
});
|
||||
@ -152,3 +128,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,21 +1,17 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <stddef.h> // for size_t
|
||||
#include <array> // for array
|
||||
#include <atomic> // for atomic
|
||||
#include <chrono> // for operator""s, chrono_literals
|
||||
#include <cmath> // for sin
|
||||
#include <functional> // for ref, reference_wrapper, function
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, char_traits, operator+, to_string
|
||||
#include <string> // for string, basic_string, operator+, to_string, char_traits
|
||||
#include <thread> // for sleep_for, thread
|
||||
#include <utility> // for move
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "../dom/color_info_sorted_2d.ipp" // for ColorInfoSorted2D
|
||||
#include "ftxui/component/component.hpp" // for Checkbox, Renderer, Horizontal, Vertical, Input, Menu, Radiobox, ResizableSplitLeft, Tab
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase, Component
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/component_options.hpp" // for MenuOption, InputOption
|
||||
#include "ftxui/component/event.hpp" // for Event, Event::Custom
|
||||
#include "ftxui/component/screen_interactive.hpp" // for Component, ScreenInteractive
|
||||
@ -27,7 +23,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::Fullscreen();
|
||||
|
||||
// ---------------------------------------------------------------------------
|
||||
@ -264,7 +260,7 @@ int main() {
|
||||
});
|
||||
|
||||
// ---------------------------------------------------------------------------
|
||||
// Spinner
|
||||
// Spiner
|
||||
// ---------------------------------------------------------------------------
|
||||
auto spinner_tab_renderer = Renderer([&] {
|
||||
Elements entries;
|
||||
@ -424,7 +420,7 @@ int main() {
|
||||
auto paragraph_renderer_left = Renderer([&] {
|
||||
std::string str =
|
||||
"Lorem Ipsum is simply dummy text of the printing and typesetting "
|
||||
"industry.\nLorem Ipsum has been the industry's standard dummy text "
|
||||
"industry. Lorem Ipsum has been the industry's standard dummy text "
|
||||
"ever since the 1500s, when an unknown printer took a galley of type "
|
||||
"and scrambled it to make a type specimen book.";
|
||||
return vbox({
|
||||
@ -490,40 +486,26 @@ int main() {
|
||||
},
|
||||
&tab_index);
|
||||
|
||||
auto exit_button =
|
||||
Button("Exit", [&] { screen.Exit(); }, ButtonOption::Animated());
|
||||
|
||||
auto main_container = Container::Vertical({
|
||||
Container::Horizontal({
|
||||
tab_selection,
|
||||
exit_button,
|
||||
}),
|
||||
tab_selection,
|
||||
tab_content,
|
||||
});
|
||||
|
||||
auto main_renderer = Renderer(main_container, [&] {
|
||||
return vbox({
|
||||
text("FTXUI Demo") | bold | hcenter,
|
||||
hbox({
|
||||
tab_selection->Render() | flex,
|
||||
exit_button->Render(),
|
||||
}),
|
||||
tab_selection->Render(),
|
||||
tab_content->Render() | flex,
|
||||
});
|
||||
});
|
||||
|
||||
std::atomic<bool> refresh_ui_continue = true;
|
||||
bool refresh_ui_continue = true;
|
||||
std::thread refresh_ui([&] {
|
||||
while (refresh_ui_continue) {
|
||||
using namespace std::chrono_literals;
|
||||
std::this_thread::sleep_for(0.05s);
|
||||
// The |shift| variable belong to the main thread. `screen.Post(task)`
|
||||
// will execute the update on the thread where |screen| lives (e.g. the
|
||||
// main thread). Using `screen.Post(task)` is threadsafe.
|
||||
screen.Post([&] { shift++; });
|
||||
// After updating the state, request a new frame to be drawn. This is done
|
||||
// by simulating a new "custom" event to be handled.
|
||||
screen.Post(Event::Custom);
|
||||
shift++;
|
||||
screen.PostEvent(Event::Custom);
|
||||
}
|
||||
});
|
||||
|
||||
@ -533,3 +515,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
BIN
examples/component/homescreen.gif
Normal file
BIN
examples/component/homescreen.gif
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 966 KiB |
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, __shared_ptr_access
|
||||
#include <string> // for char_traits, operator+, string, basic_string
|
||||
|
||||
@ -12,53 +9,33 @@
|
||||
#include "ftxui/dom/elements.hpp" // for text, hbox, separator, Element, operator|, vbox, border
|
||||
#include "ftxui/util/ref.hpp" // for Ref
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
|
||||
// The data:
|
||||
std::string first_name;
|
||||
std::string last_name;
|
||||
std::string password;
|
||||
std::string phoneNumber;
|
||||
|
||||
// The basic input components:
|
||||
Component input_first_name = Input(&first_name, "first name");
|
||||
Component input_last_name = Input(&last_name, "last name");
|
||||
|
||||
// The password input component:
|
||||
InputOption password_option;
|
||||
password_option.password = true;
|
||||
Component input_password = Input(&password, "password", password_option);
|
||||
|
||||
// The phone number input component:
|
||||
// We are using `CatchEvent` to filter out non-digit characters.
|
||||
Component input_phone_number = Input(&phoneNumber, "phone number");
|
||||
input_phone_number |= CatchEvent([&](Event event) {
|
||||
return event.is_character() && !std::isdigit(event.character()[0]);
|
||||
});
|
||||
input_phone_number |= CatchEvent([&](Event event) {
|
||||
return event.is_character() && phoneNumber.size() > 10;
|
||||
});
|
||||
|
||||
// The component tree:
|
||||
auto component = Container::Vertical({
|
||||
input_first_name,
|
||||
input_last_name,
|
||||
input_password,
|
||||
input_phone_number,
|
||||
});
|
||||
|
||||
// Tweak how the component tree is rendered:
|
||||
auto renderer = Renderer(component, [&] {
|
||||
return vbox({
|
||||
text("Hello " + first_name + " " + last_name),
|
||||
separator(),
|
||||
hbox(text(" First name : "), input_first_name->Render()),
|
||||
hbox(text(" Last name : "), input_last_name->Render()),
|
||||
hbox(text(" Password : "), input_password->Render()),
|
||||
hbox(text(" Phone num : "), input_phone_number->Render()),
|
||||
separator(),
|
||||
text("Hello " + first_name + " " + last_name),
|
||||
text("Your password is " + password),
|
||||
text("Your phone number is " + phoneNumber),
|
||||
}) |
|
||||
border;
|
||||
});
|
||||
@ -66,3 +43,7 @@ int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,30 +0,0 @@
|
||||
// Copyright 2021 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, operator+, to_string
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Input, Renderer, Vertical
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/screen_interactive.hpp" // for Component, ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, Element, size, border, frame, vscroll_indicator, HEIGHT, LESS_THAN
|
||||
|
||||
int main() {
|
||||
using namespace ftxui;
|
||||
|
||||
Component input_list = Container::Vertical({});
|
||||
std::vector<std::string> items(100, "");
|
||||
for (size_t i = 0; i < items.size(); ++i) {
|
||||
input_list->Add(Input(&(items[i]), "placeholder " + std::to_string(i)));
|
||||
}
|
||||
|
||||
auto renderer = Renderer(input_list, [&] {
|
||||
return input_list->Render() | vscroll_indicator | frame | border |
|
||||
size(HEIGHT, LESS_THAN, 10);
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
@ -1,97 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/dom/linear_gradient.hpp> // for LinearGradient
|
||||
#include <ftxui/screen/color.hpp> // for Color, Color::White, Color::Red, Color::Blue, Color::Black, Color::GrayDark, ftxui
|
||||
#include <functional> // for function
|
||||
#include <string> // for allocator, string
|
||||
#include <utility> // for move
|
||||
|
||||
#include "ftxui/component/component.hpp" // for Input, Horizontal, Vertical, operator|
|
||||
#include "ftxui/component/component_base.hpp" // for Component
|
||||
#include "ftxui/component/component_options.hpp" // for InputState, InputOption
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for operator|=, Element, bgcolor, operator|, separatorEmpty, color, borderEmpty, separator, text, center, dim, hbox, vbox, border, borderDouble, borderRounded
|
||||
|
||||
int main() {
|
||||
using namespace ftxui;
|
||||
|
||||
InputOption style_1 = InputOption::Default();
|
||||
|
||||
InputOption style_2 = InputOption::Spacious();
|
||||
|
||||
InputOption style_3 = InputOption::Spacious();
|
||||
style_3.transform = [](InputState state) {
|
||||
state.element |= borderEmpty;
|
||||
|
||||
if (state.is_placeholder) {
|
||||
state.element |= dim;
|
||||
}
|
||||
|
||||
if (state.focused) {
|
||||
state.element |= borderDouble;
|
||||
state.element |= bgcolor(Color::White);
|
||||
state.element |= color(Color::Black);
|
||||
} else if (state.hovered) {
|
||||
state.element |= borderRounded;
|
||||
state.element |= bgcolor(LinearGradient(90, Color::Blue, Color::Red));
|
||||
state.element |= color(Color::White);
|
||||
} else {
|
||||
state.element |= border;
|
||||
state.element |= bgcolor(LinearGradient(0, Color::Blue, Color::Red));
|
||||
state.element |= color(Color::White);
|
||||
}
|
||||
|
||||
return state.element;
|
||||
};
|
||||
|
||||
InputOption style_4 = InputOption::Spacious();
|
||||
style_4.transform = [](InputState state) {
|
||||
state.element = hbox({
|
||||
text("Theorem") | center | borderEmpty | bgcolor(Color::Red),
|
||||
separatorEmpty(),
|
||||
separator() | color(Color::White),
|
||||
separatorEmpty(),
|
||||
std::move(state.element),
|
||||
});
|
||||
|
||||
state.element |= borderEmpty;
|
||||
if (state.is_placeholder) {
|
||||
state.element |= dim;
|
||||
}
|
||||
|
||||
if (state.focused) {
|
||||
state.element |= bgcolor(Color::Black);
|
||||
} else {
|
||||
state.element |= bgcolor(Color::Blue);
|
||||
}
|
||||
|
||||
if (state.hovered) {
|
||||
state.element |= bgcolor(Color::GrayDark);
|
||||
}
|
||||
|
||||
return vbox({state.element, separatorEmpty()});
|
||||
};
|
||||
|
||||
auto generateUiFromStyle = [&](InputOption style) {
|
||||
auto first_name = new std::string(); // Leaked
|
||||
auto middle_name = new std::string(); // Leaked
|
||||
auto last_name = new std::string(); // Leaked
|
||||
return Container::Vertical({
|
||||
Input(first_name, "first name", style),
|
||||
Input(middle_name, "middle name", style),
|
||||
Input(last_name, "last name", style),
|
||||
}) |
|
||||
borderEmpty;
|
||||
};
|
||||
|
||||
auto ui = Container::Horizontal({
|
||||
generateUiFromStyle(style_1),
|
||||
generateUiFromStyle(style_2),
|
||||
generateUiFromStyle(style_3),
|
||||
generateUiFromStyle(style_4),
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(ui);
|
||||
}
|
||||
@ -1,55 +0,0 @@
|
||||
// Copyright 2023 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/component/component_base.hpp> // for ComponentBase, Component
|
||||
#include <ftxui/dom/elements.hpp> // for operator|, Element, flex, bgcolor, text, vbox, center
|
||||
#include <ftxui/dom/linear_gradient.hpp> // for LinearGradient
|
||||
#include <ftxui/screen/color.hpp> // for Color, Color::Blue, Color::Red
|
||||
#include <memory> // for __shared_ptr_access, shared_ptr
|
||||
#include <string> // for allocator, operator+, char_traits, string, to_string
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Slider, Renderer, Vertical
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
|
||||
int main() {
|
||||
using namespace ftxui;
|
||||
auto screen = ScreenInteractive::Fullscreen();
|
||||
|
||||
int angle = 180.f;
|
||||
float start = 0.f;
|
||||
float end = 1.f;
|
||||
|
||||
std::string slider_angle_text;
|
||||
std::string slider_start_text;
|
||||
std::string slider_end_text;
|
||||
|
||||
auto slider_angle = Slider(&slider_angle_text, &angle, 0, 360);
|
||||
auto slider_start = Slider(&slider_start_text, &start, 0.f, 1.f, 0.05f);
|
||||
auto slider_end = Slider(&slider_end_text, &end, 0.f, 1.f, 0.05f);
|
||||
|
||||
auto layout = Container::Vertical({
|
||||
slider_angle,
|
||||
slider_start,
|
||||
slider_end,
|
||||
});
|
||||
|
||||
auto renderer = Renderer(layout, [&] {
|
||||
slider_angle_text = "angle = " + std::to_string(angle) + "°";
|
||||
slider_start_text = "start = " + std::to_string(int(start * 100)) + "%";
|
||||
slider_end_text = "end = " + std::to_string(int(end * 100)) + "%";
|
||||
|
||||
auto background = text("Gradient") | center |
|
||||
bgcolor(LinearGradient()
|
||||
.Angle(angle)
|
||||
.Stop(Color::Blue, start)
|
||||
.Stop(Color::Red, end));
|
||||
return vbox({
|
||||
background | flex,
|
||||
layout->Render(),
|
||||
}) |
|
||||
flex;
|
||||
});
|
||||
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
@ -1,19 +1,17 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <string> // for string, allocator, basic_string
|
||||
#include <memory> // for shared_ptr
|
||||
#include <string> // for string, basic_string, allocator
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for operator|, Maybe, Checkbox, Radiobox, Renderer, Vertical
|
||||
#include "ftxui/component/component_base.hpp" // for Component
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for Element, border, color, operator|, text
|
||||
#include "ftxui/dom/elements.hpp" // for border, color, operator|, text, Element
|
||||
#include "ftxui/screen/color.hpp" // for Color, Color::Red
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::vector<std::string> entries = {
|
||||
"entry 1",
|
||||
"entry 2",
|
||||
@ -39,3 +37,7 @@ int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(layout);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <functional> // for function
|
||||
#include <iostream> // for basic_ostream::operator<<, operator<<, endl, basic_ostream, basic_ostream<>::__ostream_type, cout, ostream
|
||||
#include <string> // for string, basic_string, allocator
|
||||
@ -11,7 +8,7 @@
|
||||
#include "ftxui/component/component_options.hpp" // for MenuOption
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
@ -24,9 +21,13 @@ int main() {
|
||||
|
||||
MenuOption option;
|
||||
option.on_enter = screen.ExitLoopClosure();
|
||||
auto menu = Menu(&entries, &selected, option);
|
||||
auto menu = Menu(&entries, &selected, &option);
|
||||
|
||||
screen.Loop(menu);
|
||||
|
||||
std::cout << "Selected element = " << selected << std::endl;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <functional> // for function
|
||||
#include <memory> // for allocator, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, operator+, to_string
|
||||
@ -13,7 +10,7 @@
|
||||
#include "ftxui/component/screen_interactive.hpp" // for Component, ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for text, separator, bold, hcenter, vbox, hbox, gauge, Element, operator|, border
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
@ -30,9 +27,9 @@ int main() {
|
||||
int left_menu_selected = 0;
|
||||
int right_menu_selected = 0;
|
||||
Component left_menu_ =
|
||||
Menu(&left_menu_entries, &left_menu_selected, menu_option);
|
||||
Menu(&left_menu_entries, &left_menu_selected, &menu_option);
|
||||
Component right_menu_ =
|
||||
Menu(&right_menu_entries, &right_menu_selected, menu_option);
|
||||
Menu(&right_menu_entries, &right_menu_selected, &menu_option);
|
||||
|
||||
Component container = Container::Horizontal({
|
||||
left_menu_,
|
||||
@ -77,3 +74,7 @@ int main() {
|
||||
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <functional> // for function
|
||||
#include <iostream> // for basic_ostream::operator<<, operator<<, endl, basic_ostream, basic_ostream<>::__ostream_type, cout, ostream
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
@ -31,7 +28,7 @@ MenuEntryOption Colored(ftxui::Color c) {
|
||||
return option;
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
int selected = 0;
|
||||
@ -79,3 +76,7 @@ int main() {
|
||||
|
||||
std::cout << "Selected element = " << selected << std::endl;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <iostream> // for basic_ostream::operator<<, operator<<, endl, basic_ostream, basic_ostream<>::__ostream_type, cout, ostream
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
#include <string> // for to_string, allocator
|
||||
@ -27,7 +24,7 @@ MenuEntryOption Colored(ftxui::Color c) {
|
||||
return option;
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
int selected = 0;
|
||||
@ -63,3 +60,7 @@ int main() {
|
||||
|
||||
std::cout << "Selected element = " << selected << std::endl;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, operator+, to_string
|
||||
#include <vector> // for vector
|
||||
@ -13,7 +10,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::vector<std::string> entries;
|
||||
int selected = 0;
|
||||
|
||||
@ -30,3 +27,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,30 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, operator+, to_string
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Radiobox, Renderer
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, Element, size, border, frame, HEIGHT, LESS_THAN
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
std::vector<std::string> entries;
|
||||
int selected = 0;
|
||||
|
||||
for (int i = 0; i < 100; ++i)
|
||||
entries.push_back(std::to_string(i));
|
||||
auto radiobox = Menu(&entries, &selected, MenuOption::Horizontal());
|
||||
auto renderer = Renderer(
|
||||
radiobox, [&] { return radiobox->Render() | hscroll_indicator | frame; });
|
||||
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
screen.Loop(renderer);
|
||||
|
||||
return 0;
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <stdlib.h> // for EXIT_SUCCESS
|
||||
#include <memory> // for allocator, __shared_ptr_access
|
||||
#include <string> // for string, operator+, basic_string, to_string, char_traits
|
||||
@ -20,7 +17,7 @@ Component Window(std::string title, Component component) {
|
||||
});
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
int menu_selected[] = {0, 0, 0};
|
||||
std::vector<std::vector<std::string>> menu_entries = {
|
||||
{
|
||||
@ -75,3 +72,7 @@ int main() {
|
||||
screen.Loop(global);
|
||||
return EXIT_SUCCESS;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,17 +1,14 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <array> // for array
|
||||
#include <chrono> // for milliseconds
|
||||
#include <functional> // for function
|
||||
#include <memory> // for __shared_ptr_access, shared_ptr, allocator
|
||||
#include <string> // for string, char_traits, operator+, basic_string
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access, allocator
|
||||
#include <string> // for string, char_traits, basic_string, operator+
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/animation.hpp" // for ElasticOut, Linear
|
||||
#include "ftxui/component/component.hpp" // for Menu, Horizontal, Renderer, Vertical
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/component_options.hpp" // for MenuOption, EntryState, MenuEntryOption, AnimatedColorOption, AnimatedColorsOption, UnderlineOption
|
||||
#include "ftxui/component/component_options.hpp" // for MenuOption, MenuEntryOption, AnimatedColorOption, AnimatedColorsOption, UnderlineOption
|
||||
#include "ftxui/component/mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/screen_interactive.hpp" // for Component, ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for separator, operator|, Element, text, bgcolor, hbox, bold, color, filler, border, vbox, borderDouble, dim, flex, hcenter
|
||||
@ -33,7 +30,7 @@ Component HMenu3(std::vector<std::string>* entries, int* selected);
|
||||
Component HMenu4(std::vector<std::string>* entries, int* selected);
|
||||
Component HMenu5(std::vector<std::string>* entries, int* selected);
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
std::vector<std::string> entries{
|
||||
@ -113,7 +110,7 @@ int main() {
|
||||
|
||||
Component VMenu1(std::vector<std::string>* entries, int* selected) {
|
||||
auto option = MenuOption::Vertical();
|
||||
option.entries_option.transform = [](EntryState state) {
|
||||
option.entries.transform = [](EntryState state) {
|
||||
state.label = (state.active ? "> " : " ") + state.label;
|
||||
Element e = text(state.label);
|
||||
if (state.focused)
|
||||
@ -127,7 +124,7 @@ Component VMenu1(std::vector<std::string>* entries, int* selected) {
|
||||
|
||||
Component VMenu2(std::vector<std::string>* entries, int* selected) {
|
||||
auto option = MenuOption::Vertical();
|
||||
option.entries_option.transform = [](EntryState state) {
|
||||
option.entries.transform = [](EntryState state) {
|
||||
state.label += (state.active ? " <" : " ");
|
||||
Element e = hbox(filler(), text(state.label));
|
||||
if (state.focused)
|
||||
@ -141,7 +138,7 @@ Component VMenu2(std::vector<std::string>* entries, int* selected) {
|
||||
|
||||
Component VMenu3(std::vector<std::string>* entries, int* selected) {
|
||||
auto option = MenuOption::Vertical();
|
||||
option.entries_option.transform = [](EntryState state) {
|
||||
option.entries.transform = [](EntryState state) {
|
||||
Element e = state.active ? text("[" + state.label + "]")
|
||||
: text(" " + state.label + " ");
|
||||
if (state.focused)
|
||||
@ -158,7 +155,7 @@ Component VMenu3(std::vector<std::string>* entries, int* selected) {
|
||||
|
||||
Component VMenu4(std::vector<std::string>* entries, int* selected) {
|
||||
auto option = MenuOption::Vertical();
|
||||
option.entries_option.transform = [](EntryState state) {
|
||||
option.entries.transform = [](EntryState state) {
|
||||
if (state.active && state.focused) {
|
||||
return text(state.label) | color(Color::Yellow) | bgcolor(Color::Black) |
|
||||
bold;
|
||||
@ -178,7 +175,7 @@ Component VMenu4(std::vector<std::string>* entries, int* selected) {
|
||||
|
||||
Component VMenu5(std::vector<std::string>* entries, int* selected) {
|
||||
auto option = MenuOption::Vertical();
|
||||
option.entries_option.transform = [](EntryState state) {
|
||||
option.entries.transform = [](EntryState state) {
|
||||
auto element = text(state.label);
|
||||
if (state.active && state.focused) {
|
||||
return element | borderDouble;
|
||||
@ -204,19 +201,19 @@ Component VMenu6(std::vector<std::string>* entries, int* selected) {
|
||||
|
||||
Component VMenu7(std::vector<std::string>* entries, int* selected) {
|
||||
auto option = MenuOption::Vertical();
|
||||
option.entries_option.animated_colors.foreground.enabled = true;
|
||||
option.entries_option.animated_colors.background.enabled = true;
|
||||
option.entries_option.animated_colors.background.active = Color::Red;
|
||||
option.entries_option.animated_colors.background.inactive = Color::Black;
|
||||
option.entries_option.animated_colors.foreground.active = Color::White;
|
||||
option.entries_option.animated_colors.foreground.inactive = Color::Red;
|
||||
option.entries.animated_colors.foreground.enabled = true;
|
||||
option.entries.animated_colors.background.enabled = true;
|
||||
option.entries.animated_colors.background.active = Color::Red;
|
||||
option.entries.animated_colors.background.inactive = Color::Black;
|
||||
option.entries.animated_colors.foreground.active = Color::White;
|
||||
option.entries.animated_colors.foreground.inactive = Color::Red;
|
||||
return Menu(entries, selected, option);
|
||||
}
|
||||
|
||||
Component VMenu8(std::vector<std::string>* entries, int* selected) {
|
||||
auto option = MenuOption::Vertical();
|
||||
option.entries_option.animated_colors.foreground.Set(
|
||||
Color::Red, Color::White, std::chrono::milliseconds(500));
|
||||
option.entries.animated_colors.foreground.Set(Color::Red, Color::White,
|
||||
std::chrono::milliseconds(500));
|
||||
return Menu(entries, selected, option);
|
||||
}
|
||||
|
||||
@ -243,7 +240,7 @@ Component HMenu5(std::vector<std::string>* entries, int* selected) {
|
||||
auto option = MenuOption::HorizontalAnimated();
|
||||
option.underline.SetAnimation(std::chrono::milliseconds(1500),
|
||||
animation::easing::ElasticOut);
|
||||
option.entries_option.transform = [](EntryState state) {
|
||||
option.entries.transform = [](EntryState state) {
|
||||
Element e = text(state.label) | hcenter | flex;
|
||||
if (state.active && state.focused)
|
||||
e = e | bold;
|
||||
@ -255,3 +252,7 @@ Component HMenu5(std::vector<std::string>* entries, int* selected) {
|
||||
option.underline.color_active = Color::Red;
|
||||
return Menu(entries, selected, option);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,9 +1,6 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <chrono> // for operator""ms, literals
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
#include <string> // for string, operator+, to_string, basic_string
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access, allocator
|
||||
#include <string> // for string, basic_string, operator+, to_string
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/animation.hpp" // for BackOut, Duration
|
||||
@ -30,7 +27,7 @@ Component Text(const std::string& t) {
|
||||
return Renderer([t] { return text(t) | borderEmpty; });
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace std::literals;
|
||||
std::vector<std::string> tab_values{
|
||||
"Tab 1", "Tab 2", "Tab 3", "A very very long tab", "탭",
|
||||
@ -91,3 +88,7 @@ int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(container);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,82 +1,94 @@
|
||||
// Copyright 2022 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/component/component_options.hpp> // for ButtonOption
|
||||
#include <ftxui/component/mouse.hpp> // for ftxui
|
||||
#include <functional> // for function
|
||||
#include <memory> // for allocator, shared_ptr
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, char_traits, operator+
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/component.hpp" // for Button, operator|=, Renderer, Vertical, Modal
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive, Component
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, separator, text, size, Element, vbox, border, GREATER_THAN, WIDTH, center, HEIGHT
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
auto button_style = ButtonOption::Animated();
|
||||
|
||||
// Definition of the main component. The details are not important.
|
||||
Component MainComponent(std::function<void()> show_modal,
|
||||
std::function<void()> exit) {
|
||||
auto component = Container::Vertical({
|
||||
Button("Show modal", show_modal, button_style),
|
||||
Button("Quit", exit, button_style),
|
||||
});
|
||||
// Polish how the two buttons are rendered:
|
||||
component |= Renderer([&](Element inner) {
|
||||
return vbox({
|
||||
text("Main component"),
|
||||
separator(),
|
||||
inner,
|
||||
}) //
|
||||
| size(WIDTH, GREATER_THAN, 15) //
|
||||
| size(HEIGHT, GREATER_THAN, 15) //
|
||||
| border //
|
||||
| center; //
|
||||
});
|
||||
return component;
|
||||
}
|
||||
|
||||
// Definition of the modal component. The details are not important.
|
||||
Component ModalComponent(std::function<void()> do_nothing,
|
||||
std::function<void()> hide_modal) {
|
||||
auto component = Container::Vertical({
|
||||
Button("Do nothing", do_nothing, button_style),
|
||||
Button("Quit modal", hide_modal, button_style),
|
||||
});
|
||||
// Polish how the two buttons are rendered:
|
||||
component |= Renderer([&](Element inner) {
|
||||
return vbox({
|
||||
text("Modal component "),
|
||||
separator(),
|
||||
inner,
|
||||
}) //
|
||||
| size(WIDTH, GREATER_THAN, 30) //
|
||||
| border; //
|
||||
});
|
||||
return component;
|
||||
}
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Button, Renderer, Horizontal, Tab
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, Element, filler, text, hbox, separator, center, vbox, bold, border, clear_under, dbox, size, GREATER_THAN, HEIGHT
|
||||
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
// State of the application:
|
||||
bool modal_shown = false;
|
||||
// There are two layers. One at depth = 0 and the modal window at depth = 1;
|
||||
int depth = 0;
|
||||
|
||||
// Some actions modifying the state:
|
||||
auto show_modal = [&] { modal_shown = true; };
|
||||
auto hide_modal = [&] { modal_shown = false; };
|
||||
auto exit = screen.ExitLoopClosure();
|
||||
auto do_nothing = [&] {};
|
||||
// The current rating of FTXUI.
|
||||
std::string rating = "3/5 stars";
|
||||
|
||||
// Instanciate the main and modal components:
|
||||
auto main_component = MainComponent(show_modal, exit);
|
||||
auto modal_component = ModalComponent(do_nothing, hide_modal);
|
||||
// At depth=0, two buttons. One for rating FTXUI and one for quitting.
|
||||
auto button_rate_ftxui = Button("Rate FTXUI", [&] { depth = 1; });
|
||||
auto button_quit = Button("Quit", screen.ExitLoopClosure());
|
||||
|
||||
// Use the `Modal` function to use together the main component and its modal
|
||||
// window. The |modal_shown| boolean controls whether the modal is shown or
|
||||
// not.
|
||||
main_component |= Modal(modal_component, &modal_shown);
|
||||
auto depth_0_container = Container::Horizontal({
|
||||
button_rate_ftxui,
|
||||
button_quit,
|
||||
});
|
||||
auto depth_0_renderer = Renderer(depth_0_container, [&] {
|
||||
return vbox({
|
||||
text("Modal dialog example"),
|
||||
separator(),
|
||||
text("☆☆☆ FTXUI:" + rating + " ☆☆☆") | bold,
|
||||
filler(),
|
||||
hbox({
|
||||
button_rate_ftxui->Render(),
|
||||
filler(),
|
||||
button_quit->Render(),
|
||||
}),
|
||||
}) |
|
||||
border | size(HEIGHT, GREATER_THAN, 18) | center;
|
||||
});
|
||||
|
||||
screen.Loop(main_component);
|
||||
// At depth=1, The "modal" window.
|
||||
std::vector<std::string> rating_labels = {
|
||||
"1/5 stars", "2/5 stars", "3/5 stars", "4/5 stars", "5/5 stars",
|
||||
};
|
||||
auto on_rating = [&](std::string new_rating) {
|
||||
rating = new_rating;
|
||||
depth = 0;
|
||||
};
|
||||
auto depth_1_container = Container::Horizontal({
|
||||
Button(&rating_labels[0], [&] { on_rating(rating_labels[0]); }),
|
||||
Button(&rating_labels[1], [&] { on_rating(rating_labels[1]); }),
|
||||
Button(&rating_labels[2], [&] { on_rating(rating_labels[2]); }),
|
||||
Button(&rating_labels[3], [&] { on_rating(rating_labels[3]); }),
|
||||
Button(&rating_labels[4], [&] { on_rating(rating_labels[4]); }),
|
||||
});
|
||||
|
||||
auto depth_1_renderer = Renderer(depth_1_container, [&] {
|
||||
return vbox({
|
||||
text("Do you like FTXUI?"),
|
||||
separator(),
|
||||
hbox(depth_1_container->Render()),
|
||||
}) |
|
||||
border;
|
||||
});
|
||||
|
||||
auto main_container = Container::Tab(
|
||||
{
|
||||
depth_0_renderer,
|
||||
depth_1_renderer,
|
||||
},
|
||||
&depth);
|
||||
|
||||
auto main_renderer = Renderer(main_container, [&] {
|
||||
Element document = depth_0_renderer->Render();
|
||||
|
||||
if (depth == 1) {
|
||||
document = dbox({
|
||||
document,
|
||||
depth_1_renderer->Render() | clear_under | center,
|
||||
});
|
||||
}
|
||||
return document;
|
||||
});
|
||||
|
||||
screen.Loop(main_renderer);
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,93 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, char_traits, operator+
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Button, Renderer, Horizontal, Tab
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, Element, filler, text, hbox, separator, center, vbox, bold, border, clear_under, dbox, size, GREATER_THAN, HEIGHT
|
||||
|
||||
int main() {
|
||||
using namespace ftxui;
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
// There are two layers. One at depth = 0 and the modal window at depth = 1;
|
||||
int depth = 0;
|
||||
|
||||
// The current rating of FTXUI.
|
||||
std::string rating = "3/5 stars";
|
||||
|
||||
// At depth=0, two buttons. One for rating FTXUI and one for quitting.
|
||||
auto button_rate_ftxui = Button("Rate FTXUI", [&] { depth = 1; });
|
||||
auto button_quit = Button("Quit", screen.ExitLoopClosure());
|
||||
|
||||
auto depth_0_container = Container::Horizontal({
|
||||
button_rate_ftxui,
|
||||
button_quit,
|
||||
});
|
||||
auto depth_0_renderer = Renderer(depth_0_container, [&] {
|
||||
return vbox({
|
||||
text("Modal dialog example"),
|
||||
separator(),
|
||||
text("☆☆☆ FTXUI:" + rating + " ☆☆☆") | bold,
|
||||
filler(),
|
||||
hbox({
|
||||
button_rate_ftxui->Render(),
|
||||
filler(),
|
||||
button_quit->Render(),
|
||||
}),
|
||||
}) |
|
||||
border | size(HEIGHT, GREATER_THAN, 18) | center;
|
||||
});
|
||||
|
||||
// At depth=1, The "modal" window.
|
||||
std::vector<std::string> rating_labels = {
|
||||
"1/5 stars", "2/5 stars", "3/5 stars", "4/5 stars", "5/5 stars",
|
||||
};
|
||||
auto on_rating = [&](std::string new_rating) {
|
||||
rating = new_rating;
|
||||
depth = 0;
|
||||
};
|
||||
auto depth_1_container = Container::Horizontal({
|
||||
Button(&rating_labels[0], [&] { on_rating(rating_labels[0]); }),
|
||||
Button(&rating_labels[1], [&] { on_rating(rating_labels[1]); }),
|
||||
Button(&rating_labels[2], [&] { on_rating(rating_labels[2]); }),
|
||||
Button(&rating_labels[3], [&] { on_rating(rating_labels[3]); }),
|
||||
Button(&rating_labels[4], [&] { on_rating(rating_labels[4]); }),
|
||||
});
|
||||
|
||||
auto depth_1_renderer = Renderer(depth_1_container, [&] {
|
||||
return vbox({
|
||||
text("Do you like FTXUI?"),
|
||||
separator(),
|
||||
hbox(depth_1_container->Render()),
|
||||
}) |
|
||||
border;
|
||||
});
|
||||
|
||||
auto main_container = Container::Tab(
|
||||
{
|
||||
depth_0_renderer,
|
||||
depth_1_renderer,
|
||||
},
|
||||
&depth);
|
||||
|
||||
auto main_renderer = Renderer(main_container, [&] {
|
||||
Element document = depth_0_renderer->Render();
|
||||
|
||||
if (depth == 1) {
|
||||
document = dbox({
|
||||
document,
|
||||
depth_1_renderer->Render() | clear_under | center,
|
||||
});
|
||||
}
|
||||
return document;
|
||||
});
|
||||
|
||||
screen.Loop(main_renderer);
|
||||
return 0;
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
#include <string> // for operator+, string, char_traits, basic_string
|
||||
|
||||
@ -38,7 +35,7 @@ void Nested(std::string path) {
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
auto button_quit = Button("Quit", screen.ExitLoopClosure());
|
||||
auto button_nested = Button("Nested", [] { Nested(""); });
|
||||
@ -48,3 +45,7 @@ int main() {
|
||||
}));
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -18,48 +18,75 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
std::string Code(Event event) {
|
||||
std::string codes;
|
||||
for (auto& it : event.input()) {
|
||||
codes += " " + std::to_string((unsigned int)it);
|
||||
std::string Stringify(Event event) {
|
||||
std::string out;
|
||||
for (auto& it : event.input())
|
||||
out += " " + std::to_string((unsigned int)it);
|
||||
|
||||
out = "(" + out + " ) -> ";
|
||||
if (event.is_character()) {
|
||||
out += "character(" + event.character() + ")";
|
||||
} else if (event.is_mouse()) {
|
||||
out += "mouse";
|
||||
switch (event.mouse().button) {
|
||||
case Mouse::Left:
|
||||
out += "_left";
|
||||
break;
|
||||
case Mouse::Middle:
|
||||
out += "_middle";
|
||||
break;
|
||||
case Mouse::Right:
|
||||
out += "_right";
|
||||
break;
|
||||
case Mouse::None:
|
||||
out += "_none";
|
||||
break;
|
||||
case Mouse::WheelUp:
|
||||
out += "_wheel_up";
|
||||
break;
|
||||
case Mouse::WheelDown:
|
||||
out += "_wheel_down";
|
||||
break;
|
||||
}
|
||||
switch (event.mouse().motion) {
|
||||
case Mouse::Pressed:
|
||||
out += "_pressed";
|
||||
break;
|
||||
case Mouse::Released:
|
||||
out += "_released";
|
||||
break;
|
||||
}
|
||||
if (event.mouse().control)
|
||||
out += "_control";
|
||||
if (event.mouse().shift)
|
||||
out += "_shift";
|
||||
if (event.mouse().meta)
|
||||
out += "_meta";
|
||||
|
||||
out += "(" + //
|
||||
std::to_string(event.mouse().x) + "," +
|
||||
std::to_string(event.mouse().y) + ")";
|
||||
} else {
|
||||
out += "(special)";
|
||||
}
|
||||
return codes;
|
||||
return out;
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
std::vector<Event> keys;
|
||||
|
||||
auto left_column = Renderer([&] {
|
||||
Elements children = {
|
||||
text("Codes"),
|
||||
separator(),
|
||||
};
|
||||
for (size_t i = std::max(0, (int)keys.size() - 20); i < keys.size(); ++i) {
|
||||
children.push_back(text(Code(keys[i])));
|
||||
}
|
||||
return vbox(children);
|
||||
auto component = Renderer([&] {
|
||||
Elements children;
|
||||
for (size_t i = std::max(0, (int)keys.size() - 20); i < keys.size(); ++i)
|
||||
children.push_back(text(Stringify(keys[i])));
|
||||
return window(text("keys"), vbox(std::move(children)));
|
||||
});
|
||||
|
||||
auto right_column = Renderer([&] {
|
||||
Elements children = {
|
||||
text("Event"),
|
||||
separator(),
|
||||
};
|
||||
for (size_t i = std::max(0, (int)keys.size() - 20); i < keys.size(); ++i) {
|
||||
children.push_back(text(keys[i].DebugString()));
|
||||
}
|
||||
return vbox(children);
|
||||
});
|
||||
|
||||
int split_size = 40;
|
||||
auto component = ResizableSplitLeft(left_column, right_column, &split_size);
|
||||
component |= border;
|
||||
|
||||
component |= CatchEvent([&](Event event) {
|
||||
keys.push_back(event);
|
||||
return false;
|
||||
return true;
|
||||
});
|
||||
|
||||
screen.Loop(component);
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <string> // for string, allocator, basic_string
|
||||
#include <vector> // for vector
|
||||
|
||||
@ -10,7 +7,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::vector<std::string> radiobox_list = {
|
||||
"Use gcc",
|
||||
"Use clang",
|
||||
@ -23,3 +20,7 @@ int main() {
|
||||
screen.Loop(Radiobox(&radiobox_list, &selected));
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
#include <string> // for string, basic_string, operator+, to_string
|
||||
#include <vector> // for vector
|
||||
@ -13,7 +10,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::vector<std::string> entries;
|
||||
int selected = 0;
|
||||
|
||||
@ -30,3 +27,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for shared_ptr, allocator, __shared_ptr_access
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
@ -10,7 +7,7 @@
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, Element, text, bold, border, center, color
|
||||
#include "ftxui/screen/color.hpp" // for Color, Color::Red
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
auto screen = ScreenInteractive::FitComponent();
|
||||
|
||||
@ -46,3 +43,7 @@ int main() {
|
||||
renderer_wrap,
|
||||
}));
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for shared_ptr, allocator, __shared_ptr_access
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
@ -11,7 +8,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::Fullscreen();
|
||||
|
||||
auto middle = Renderer([] { return text("middle") | center; });
|
||||
@ -36,3 +33,7 @@ int main() {
|
||||
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,112 +0,0 @@
|
||||
// Copyright 2023 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/component/component.hpp>
|
||||
#include <ftxui/component/screen_interactive.hpp>
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
Component DummyWindowContent() {
|
||||
class Impl : public ComponentBase {
|
||||
private:
|
||||
float scroll_x = 0.1;
|
||||
float scroll_y = 0.1;
|
||||
|
||||
public:
|
||||
Impl() {
|
||||
auto content = Renderer([=] {
|
||||
const std::string lorem =
|
||||
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed "
|
||||
"do eiusmod tempor incididunt ut labore et dolore magna "
|
||||
"aliqua. Ut enim ad minim veniam, quis nostrud exercitation "
|
||||
"ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis "
|
||||
"aute irure dolor in reprehenderit in voluptate velit esse "
|
||||
"cillum dolore eu fugiat nulla pariatur. Excepteur sint "
|
||||
"occaecat cupidatat non proident, sunt in culpa qui officia "
|
||||
"deserunt mollit anim id est laborum.";
|
||||
return vbox({
|
||||
text(lorem.substr(0, -1)), text(lorem.substr(5, -1)), text(""),
|
||||
text(lorem.substr(10, -1)), text(lorem.substr(15, -1)), text(""),
|
||||
text(lorem.substr(20, -1)), text(lorem.substr(25, -1)), text(""),
|
||||
text(lorem.substr(30, -1)), text(lorem.substr(35, -1)), text(""),
|
||||
text(lorem.substr(40, -1)), text(lorem.substr(45, -1)), text(""),
|
||||
text(lorem.substr(50, -1)), text(lorem.substr(55, -1)), text(""),
|
||||
text(lorem.substr(60, -1)), text(lorem.substr(65, -1)), text(""),
|
||||
text(lorem.substr(70, -1)), text(lorem.substr(75, -1)), text(""),
|
||||
text(lorem.substr(80, -1)), text(lorem.substr(85, -1)), text(""),
|
||||
text(lorem.substr(90, -1)), text(lorem.substr(95, -1)), text(""),
|
||||
text(lorem.substr(100, -1)), text(lorem.substr(105, -1)), text(""),
|
||||
text(lorem.substr(110, -1)), text(lorem.substr(115, -1)), text(""),
|
||||
text(lorem.substr(120, -1)), text(lorem.substr(125, -1)), text(""),
|
||||
text(lorem.substr(130, -1)), text(lorem.substr(135, -1)), text(""),
|
||||
text(lorem.substr(140, -1)),
|
||||
});
|
||||
});
|
||||
|
||||
auto scrollable_content = Renderer(content, [&, content] {
|
||||
return content->Render() | focusPositionRelative(scroll_x, scroll_y) |
|
||||
frame | flex;
|
||||
});
|
||||
|
||||
SliderOption<float> option_x;
|
||||
option_x.value = &scroll_x;
|
||||
option_x.min = 0.f;
|
||||
option_x.max = 1.f;
|
||||
option_x.increment = 0.1f;
|
||||
option_x.direction = Direction::Right;
|
||||
option_x.color_active = Color::Blue;
|
||||
option_x.color_inactive = Color::BlueLight;
|
||||
auto scrollbar_x = Slider(option_x);
|
||||
|
||||
SliderOption<float> option_y;
|
||||
option_y.value = &scroll_y;
|
||||
option_y.min = 0.f;
|
||||
option_y.max = 1.f;
|
||||
option_y.increment = 0.1f;
|
||||
option_y.direction = Direction::Down;
|
||||
option_y.color_active = Color::Yellow;
|
||||
option_y.color_inactive = Color::YellowLight;
|
||||
auto scrollbar_y = Slider(option_y);
|
||||
|
||||
Add(Container::Vertical({
|
||||
Container::Horizontal({
|
||||
scrollable_content,
|
||||
scrollbar_y,
|
||||
}) | flex,
|
||||
Container::Horizontal({
|
||||
scrollbar_x,
|
||||
Renderer([] { return text(L"x"); }),
|
||||
}),
|
||||
}));
|
||||
}
|
||||
};
|
||||
return Make<Impl>();
|
||||
}
|
||||
|
||||
int main() {
|
||||
auto window_1 = Window({
|
||||
.inner = DummyWindowContent(),
|
||||
.title = "First window",
|
||||
.width = 80,
|
||||
.height = 30,
|
||||
});
|
||||
|
||||
auto window_2 = Window({
|
||||
.inner = DummyWindowContent(),
|
||||
.title = "My window",
|
||||
.left = 40,
|
||||
.top = 20,
|
||||
.width = 80,
|
||||
.height = 30,
|
||||
});
|
||||
|
||||
auto window_container = Container::Stacked({
|
||||
window_1,
|
||||
window_2,
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::Fullscreen();
|
||||
screen.Loop(window_container);
|
||||
|
||||
return EXIT_SUCCESS;
|
||||
}
|
||||
@ -1,87 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <string> // for char_traits, operator+, string, basic_string
|
||||
|
||||
#include "ftxui/component/component.hpp" // for Input, Renderer, Vertical
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase
|
||||
#include "ftxui/component/component_options.hpp" // for InputOption
|
||||
#include "ftxui/component/screen_interactive.hpp" // for Component, ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for text, hbox, separator, Element, operator|, vbox, border
|
||||
#include "ftxui/util/ref.hpp" // for Ref
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
Element LoremIpsum() {
|
||||
return vbox({
|
||||
text("FTXUI: A powerful library for building user interfaces."),
|
||||
text("Enjoy a rich set of components and a declarative style."),
|
||||
text("Create beautiful and responsive UIs with minimal effort."),
|
||||
text("Join the community and experience the power of FTXUI."),
|
||||
});
|
||||
}
|
||||
|
||||
int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
|
||||
auto quit =
|
||||
Button("Quit", screen.ExitLoopClosure(), ButtonOption::Animated());
|
||||
|
||||
int selection_change_counter = 0;
|
||||
std::string selection_content = "";
|
||||
screen.SelectionChange([&] {
|
||||
selection_change_counter++;
|
||||
selection_content = screen.GetSelection();
|
||||
});
|
||||
|
||||
// The components:
|
||||
auto renderer = Renderer(quit, [&] {
|
||||
return vbox({
|
||||
text("Select changed: " + std::to_string(selection_change_counter) +
|
||||
" times"),
|
||||
text("Currently selected: "),
|
||||
paragraph(selection_content) | vscroll_indicator | frame | border |
|
||||
size(HEIGHT, EQUAL, 10),
|
||||
window(text("Horizontal split"), hbox({
|
||||
LoremIpsum(),
|
||||
separator(),
|
||||
LoremIpsum(),
|
||||
separator(),
|
||||
LoremIpsum(),
|
||||
})),
|
||||
window(text("Vertical split"), vbox({
|
||||
LoremIpsum(),
|
||||
separator(),
|
||||
LoremIpsum(),
|
||||
separator(),
|
||||
LoremIpsum(),
|
||||
})),
|
||||
window(text("Grid split with different style"),
|
||||
vbox({
|
||||
hbox({
|
||||
LoremIpsum(),
|
||||
separator(),
|
||||
LoremIpsum() //
|
||||
| selectionBackgroundColor(Color::Yellow) //
|
||||
| selectionColor(Color::Black) //
|
||||
| selectionStyleReset,
|
||||
separator(),
|
||||
LoremIpsum() | selectionColor(Color::Blue),
|
||||
}),
|
||||
separator(),
|
||||
hbox({
|
||||
LoremIpsum() | selectionColor(Color::Red),
|
||||
separator(),
|
||||
LoremIpsum() | selectionStyle([](Pixel& pixel) {
|
||||
pixel.underlined_double = true;
|
||||
}),
|
||||
separator(),
|
||||
LoremIpsum(),
|
||||
}),
|
||||
})),
|
||||
quit->Render(),
|
||||
});
|
||||
});
|
||||
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
@ -4,7 +4,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
int value = 50;
|
||||
auto slider = Slider("Value:", &value, 0, 100, 1);
|
||||
|
||||
@ -1,49 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <array> // for array
|
||||
#include <cmath> // for sin
|
||||
#include <ftxui/component/component_base.hpp> // for ComponentBase
|
||||
#include <ftxui/component/component_options.hpp> // for SliderOption
|
||||
#include <ftxui/dom/direction.hpp> // for Direction, Direction::Up
|
||||
#include <ftxui/dom/elements.hpp> // for size, GREATER_THAN, HEIGHT
|
||||
#include <ftxui/util/ref.hpp> // for ConstRef, Ref
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Horizontal, Slider, operator|=
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
std::array<int, 30> values;
|
||||
for (size_t i = 0; i < values.size(); ++i) {
|
||||
values[i] = 50 + 20 * std::sin(i * 0.3);
|
||||
}
|
||||
|
||||
auto layout_horizontal = Container::Horizontal({});
|
||||
for (auto& value : values) {
|
||||
// In C++17:
|
||||
SliderOption<int> option;
|
||||
option.value = &value;
|
||||
option.max = 100;
|
||||
option.increment = 5;
|
||||
option.direction = Direction::Up;
|
||||
layout_horizontal->Add(Slider<int>(option));
|
||||
|
||||
/* In C++20:
|
||||
layout_horizontal->Add(Slider<int>({
|
||||
.value = &values[i],
|
||||
.max = 100,
|
||||
.increment = 5,
|
||||
.direction = Direction::Up,
|
||||
}));
|
||||
*/
|
||||
}
|
||||
|
||||
layout_horizontal |= size(HEIGHT, GREATER_THAN, 20);
|
||||
|
||||
screen.Loop(layout_horizontal);
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, shared_ptr, __shared_ptr_access
|
||||
#include <string> // for char_traits, operator+, to_string
|
||||
|
||||
@ -26,7 +23,7 @@ Element ColorString(int red, int green, int blue) {
|
||||
);
|
||||
}
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
int red = 128;
|
||||
int green = 25;
|
||||
int blue = 100;
|
||||
@ -59,3 +56,7 @@ int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, __shared_ptr_access, shared_ptr
|
||||
#include <string> // for string, basic_string
|
||||
#include <vector> // for vector
|
||||
@ -13,7 +10,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::vector<std::string> tab_values{
|
||||
"tab_1",
|
||||
"tab_2",
|
||||
@ -68,3 +65,7 @@ int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, __shared_ptr_access, shared_ptr
|
||||
#include <string> // for string, basic_string
|
||||
#include <vector> // for vector
|
||||
@ -13,7 +10,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::vector<std::string> tab_values{
|
||||
"tab_1",
|
||||
"tab_2",
|
||||
@ -68,3 +65,7 @@ int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,34 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, __shared_ptr_access, shared_ptr
|
||||
#include <string> // for string
|
||||
|
||||
#include "ftxui/component/captured_mouse.hpp" // for ftxui
|
||||
#include "ftxui/component/component.hpp" // for Input, Renderer, ResizableSplitLeft
|
||||
#include "ftxui/component/component_base.hpp" // for ComponentBase, Component
|
||||
#include "ftxui/component/screen_interactive.hpp" // for ScreenInteractive
|
||||
#include "ftxui/dom/elements.hpp" // for operator|, separator, text, Element, flex, vbox, border
|
||||
|
||||
int main() {
|
||||
using namespace ftxui;
|
||||
|
||||
std::string content_1;
|
||||
std::string content_2;
|
||||
auto textarea_1 = Input(&content_1);
|
||||
auto textarea_2 = Input(&content_2);
|
||||
int size = 50;
|
||||
auto layout = ResizableSplitLeft(textarea_1, textarea_2, &size);
|
||||
|
||||
auto component = Renderer(layout, [&] {
|
||||
return vbox({
|
||||
text("Input:"),
|
||||
separator(),
|
||||
layout->Render() | flex,
|
||||
}) |
|
||||
border;
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::Fullscreen();
|
||||
screen.Loop(component);
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <memory> // for allocator, __shared_ptr_access
|
||||
#include <string> // for string, basic_string
|
||||
#include <vector> // for vector
|
||||
@ -13,7 +10,7 @@
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::vector<std::string> toggle_1_entries = {
|
||||
"On",
|
||||
"Off",
|
||||
@ -62,3 +59,7 @@ int main() {
|
||||
auto screen = ScreenInteractive::TerminalOutput();
|
||||
screen.Loop(renderer);
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,88 +0,0 @@
|
||||
// Copyright 2023 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/component/component.hpp>
|
||||
#include <ftxui/component/screen_interactive.hpp>
|
||||
|
||||
using namespace ftxui;
|
||||
|
||||
Component DummyWindowContent() {
|
||||
class Impl : public ComponentBase {
|
||||
private:
|
||||
bool checked[3] = {false, false, false};
|
||||
float slider = 50;
|
||||
|
||||
public:
|
||||
Impl() {
|
||||
Add(Container::Vertical({
|
||||
Checkbox("Check me", &checked[0]),
|
||||
Checkbox("Check me", &checked[1]),
|
||||
Checkbox("Check me", &checked[2]),
|
||||
Slider("Slider", &slider, 0.f, 100.f),
|
||||
}));
|
||||
}
|
||||
};
|
||||
return Make<Impl>();
|
||||
}
|
||||
|
||||
int main() {
|
||||
int window_1_left = 20;
|
||||
int window_1_top = 10;
|
||||
int window_1_width = 40;
|
||||
int window_1_height = 20;
|
||||
|
||||
auto window_1 = Window({
|
||||
.inner = DummyWindowContent(),
|
||||
.title = "First window",
|
||||
.left = &window_1_left,
|
||||
.top = &window_1_top,
|
||||
.width = &window_1_width,
|
||||
.height = &window_1_height,
|
||||
});
|
||||
|
||||
auto window_2 = Window({
|
||||
.inner = DummyWindowContent(),
|
||||
.title = "My window",
|
||||
.left = 40,
|
||||
.top = 20,
|
||||
});
|
||||
|
||||
auto window_3 = Window({
|
||||
.inner = DummyWindowContent(),
|
||||
.title = "My window",
|
||||
.left = 60,
|
||||
.top = 30,
|
||||
});
|
||||
|
||||
auto window_4 = Window({
|
||||
.inner = DummyWindowContent(),
|
||||
});
|
||||
|
||||
auto window_5 = Window({});
|
||||
|
||||
auto window_container = Container::Stacked({
|
||||
window_1,
|
||||
window_2,
|
||||
window_3,
|
||||
window_4,
|
||||
window_5,
|
||||
});
|
||||
|
||||
auto display_win_1 = Renderer([&] {
|
||||
return text("window_1: " + //
|
||||
std::to_string(window_1_width) + "x" +
|
||||
std::to_string(window_1_height) + " + " +
|
||||
std::to_string(window_1_left) + "," +
|
||||
std::to_string(window_1_top));
|
||||
});
|
||||
|
||||
auto layout = Container::Vertical({
|
||||
display_win_1,
|
||||
window_container,
|
||||
});
|
||||
|
||||
auto screen = ScreenInteractive::Fullscreen();
|
||||
screen.Loop(layout);
|
||||
|
||||
return EXIT_SUCCESS;
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2022 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <cstdlib> // for system, EXIT_SUCCESS
|
||||
#include <iostream> // for operator<<, basic_ostream, basic_ostream::operator<<, cout, endl, flush, ostream, basic_ostream<>::__ostream_type, cin
|
||||
#include <memory> // for shared_ptr, __shared_ptr_access, allocator
|
||||
@ -58,3 +55,7 @@ int main() {
|
||||
screen.Loop(renderer);
|
||||
return EXIT_SUCCESS;
|
||||
}
|
||||
|
||||
// Copyright 2022 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,21 +1,19 @@
|
||||
set(DIRECTORY_LIB dom)
|
||||
|
||||
example(border)
|
||||
example(border_colored)
|
||||
example(border_style)
|
||||
example(canvas)
|
||||
example(color_gallery)
|
||||
example(color_info_palette256)
|
||||
example(color_truecolor_HSV)
|
||||
example(color_truecolor_RGB)
|
||||
example(dbox)
|
||||
example(canvas)
|
||||
example(gauge)
|
||||
example(gauge_direction)
|
||||
example(graph)
|
||||
example(gridbox)
|
||||
example(hflow)
|
||||
example(html_like)
|
||||
example(linear_gradient)
|
||||
example(package_manager)
|
||||
example(paragraph)
|
||||
example(separator)
|
||||
@ -27,12 +25,9 @@ example(style_bold)
|
||||
example(style_color)
|
||||
example(style_dim)
|
||||
example(style_gallery)
|
||||
example(style_hyperlink)
|
||||
example(style_inverted)
|
||||
example(style_italic)
|
||||
example(style_strikethrough)
|
||||
example(style_underlined)
|
||||
example(style_underlined_double)
|
||||
example(table)
|
||||
example(vbox_hbox)
|
||||
example(vflow)
|
||||
example(window)
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <stdlib.h> // for EXIT_SUCCESS
|
||||
#include <ftxui/dom/elements.hpp> // for text, operator|, vbox, border, Element, Fit, hbox
|
||||
#include <ftxui/screen/screen.hpp> // for Full, Screen
|
||||
@ -36,3 +33,7 @@ int main() {
|
||||
screen.Print();
|
||||
return EXIT_SUCCESS;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,39 +0,0 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/dom/elements.hpp> // for operator|, text, Element, Fit, borderDouble, borderHeavy, borderLight, borderRounded, vbox
|
||||
#include <ftxui/screen/screen.hpp> // for Screen
|
||||
#include <iostream> // for endl, cout, ostream
|
||||
#include <memory> // for allocator
|
||||
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for ftxui
|
||||
|
||||
int main() {
|
||||
using namespace ftxui;
|
||||
|
||||
auto make_boxed = [] {
|
||||
return vbox({
|
||||
text("borderLight") | borderStyled(LIGHT, Color::Red),
|
||||
text("borderDashed") | borderStyled(DASHED, Color::Green),
|
||||
text("borderHeavy") | borderStyled(HEAVY, Color::Blue),
|
||||
text("borderDouble") | borderStyled(DOUBLE, Color::Yellow),
|
||||
text("borderRounded") | borderStyled(ROUNDED, Color::Cyan),
|
||||
});
|
||||
};
|
||||
|
||||
auto document = hbox({
|
||||
make_boxed(),
|
||||
separator() | color(Color::Red),
|
||||
make_boxed(),
|
||||
separator() | color(Color::Red),
|
||||
make_boxed(),
|
||||
}) |
|
||||
borderStyled(ROUNDED, Color::Red);
|
||||
|
||||
auto screen =
|
||||
Screen::Create(Dimension::Fit(document), Dimension::Fit(document));
|
||||
Render(screen, document);
|
||||
screen.Print();
|
||||
std::cout << std::endl;
|
||||
}
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/dom/elements.hpp> // for operator|, text, Element, Fit, borderDouble, borderHeavy, borderLight, borderRounded, vbox
|
||||
#include <ftxui/screen/screen.hpp> // for Screen
|
||||
#include <iostream> // for endl, cout, ostream
|
||||
@ -9,12 +6,11 @@
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
|
||||
auto document = vbox({
|
||||
text("borderLight") | borderLight,
|
||||
text("borderDashed") | borderDashed,
|
||||
text("borderHeavy") | borderHeavy,
|
||||
text("borderDouble") | borderDouble,
|
||||
text("borderRounded") | borderRounded,
|
||||
@ -26,3 +22,7 @@ int main() {
|
||||
screen.Print();
|
||||
std::cout << std::endl;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <stdio.h> // for getchar
|
||||
#include <cmath> // for cos
|
||||
#include <ftxui/dom/elements.hpp> // for Fit, canvas, operator|, border, Element
|
||||
@ -11,7 +8,7 @@
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for Color, Color::Red, Color::Blue, Color::Green, ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
|
||||
auto c = Canvas(100, 100);
|
||||
@ -46,3 +43,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/screen/color_info.hpp> // for ColorInfo
|
||||
#include <ftxui/screen/screen.hpp> // for Full, Screen
|
||||
#include <ftxui/screen/terminal.hpp> // for ColorSupport, Color, Palette16, Palette256, TrueColor
|
||||
@ -139,3 +136,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/dom/elements.hpp> // for text, bgcolor, hbox, operator|, Elements, Fit, vbox, Element
|
||||
#include <ftxui/screen/color_info.hpp> // for ColorInfo
|
||||
#include <ftxui/screen/screen.hpp> // for Full, Screen
|
||||
@ -13,7 +10,7 @@
|
||||
using namespace ftxui;
|
||||
#include "./color_info_sorted_2d.ipp" // for ColorInfoSorted2D
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
std::vector<std::vector<ColorInfo>> info_columns = ColorInfoSorted2D();
|
||||
|
||||
// Draw every columns
|
||||
@ -37,3 +34,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/dom/elements.hpp> // for operator|, Elements, Fit, bgcolor, color, hbox, text, vbox, Element
|
||||
#include <ftxui/screen/screen.hpp> // for Full, Screen
|
||||
#include <memory> // for allocator
|
||||
@ -9,7 +6,7 @@
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for Color, ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
|
||||
int saturation = 255;
|
||||
@ -33,3 +30,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/dom/elements.hpp> // for hbox, text, bgcolor, operator|, vbox, Elements, window, Element, Fit
|
||||
#include <ftxui/screen/screen.hpp> // for Full, Screen
|
||||
#include <memory> // for allocator
|
||||
@ -9,9 +6,10 @@
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for Color, ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
|
||||
int saturation = 255;
|
||||
Elements red_line;
|
||||
Elements green_line;
|
||||
Elements blue_line;
|
||||
@ -51,3 +49,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <ftxui/dom/elements.hpp> // for text, operator|, border, Element, vbox, center, Fit, dbox
|
||||
#include <ftxui/screen/screen.hpp> // for Full, Screen
|
||||
#include <memory> // for allocator
|
||||
@ -8,7 +5,7 @@
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
auto document = dbox({
|
||||
vbox({
|
||||
@ -27,3 +24,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,17 +1,14 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <chrono> // for operator""s, chrono_literals
|
||||
#include <ftxui/dom/elements.hpp> // for text, gauge, operator|, flex, hbox, Element
|
||||
#include <ftxui/screen/screen.hpp> // for Screen
|
||||
#include <iostream> // for cout, endl, ostream
|
||||
#include <string> // for allocator, char_traits, operator+, operator<<, string, to_string, basic_string
|
||||
#include <string> // for allocator, operator+, char_traits, operator<<, string, to_string, basic_string
|
||||
#include <thread> // for sleep_for
|
||||
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
using namespace std::chrono_literals;
|
||||
|
||||
@ -34,3 +31,7 @@ int main() {
|
||||
}
|
||||
std::cout << std::endl;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,17 +1,14 @@
|
||||
// Copyright 2022 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <chrono> // for operator""s, chrono_literals
|
||||
#include <ftxui/dom/elements.hpp> // for filler, operator|, separator, text, border, Element, vbox, vtext, hbox, center, gaugeDown, gaugeLeft, gaugeRight, gaugeUp
|
||||
#include <ftxui/dom/elements.hpp> // for text, gauge, operator|, flex, hbox, Element
|
||||
#include <ftxui/screen/screen.hpp> // for Screen
|
||||
#include <iostream> // for cout, endl, ostream
|
||||
#include <string> // for allocator, operator+, operator<<, string, to_string
|
||||
#include <string> // for allocator, operator+, char_traits, operator<<, string, to_string, basic_string
|
||||
#include <thread> // for sleep_for
|
||||
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
using namespace std::chrono_literals;
|
||||
|
||||
@ -76,3 +73,7 @@ int main() {
|
||||
}
|
||||
std::cout << std::endl;
|
||||
}
|
||||
|
||||
// Copyright 2022 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <chrono> // for operator""s, chrono_literals
|
||||
#include <cmath> // for sin
|
||||
#include <ftxui/dom/elements.hpp> // for graph, operator|, separator, color, Element, vbox, flex, inverted, operator|=, Fit, hbox, size, border, GREATER_THAN, HEIGHT
|
||||
@ -10,7 +7,6 @@
|
||||
#include <memory> // for shared_ptr
|
||||
#include <string> // for operator<<, string
|
||||
#include <thread> // for sleep_for
|
||||
#include <utility> // for ignore
|
||||
#include <vector> // for vector
|
||||
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
@ -50,7 +46,6 @@ int main() {
|
||||
|
||||
std::string reset_position;
|
||||
for (int i = 0;; ++i) {
|
||||
std::ignore = i;
|
||||
auto document = hbox({
|
||||
vbox({
|
||||
graph(std::ref(my_graph)),
|
||||
@ -85,3 +80,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2020 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
@ -1,6 +1,3 @@
|
||||
// Copyright 2021 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
#include <stdio.h> // for getchar
|
||||
#include <ftxui/dom/elements.hpp> // for Elements, gridbox, Fit, operator|, text, border, Element
|
||||
#include <ftxui/screen/screen.hpp> // for Screen
|
||||
@ -9,7 +6,7 @@
|
||||
#include "ftxui/dom/node.hpp" // for Render
|
||||
#include "ftxui/screen/color.hpp" // for ftxui
|
||||
|
||||
int main() {
|
||||
int main(int argc, const char* argv[]) {
|
||||
using namespace ftxui;
|
||||
auto cell = [](const char* t) { return text(t) | border; };
|
||||
auto document = //
|
||||
@ -46,3 +43,7 @@ int main() {
|
||||
|
||||
return 0;
|
||||
}
|
||||
|
||||
// Copyright 2021 Arthur Sonzogni. All rights reserved.
|
||||
// Use of this source code is governed by the MIT license that can be found in
|
||||
// the LICENSE file.
|
||||
|
||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue
Block a user